这里的登录和传统的登录有一点不一样,传统的登录提交账号密码,正确就可以了。这里得先请求
/sanctum/csrf-cookie,再进行登录请求。
操作一波
在 vue element admin 目录中,先修改前端页面。
src/api/user.js 中增加:
export function csrfCookie() {
return request({
url: '/sanctum/csrf-cookie',
method: 'get'
})
}
修改src/utils/validate.js
# 先偷懒一会,不去做任何检查,直接返回 true
export function validUsername(str) {
return true;
const valid_map = ['admin', 'editor']
return valid_map.indexOf(str.trim()) >= 0
}
修改
src/store/modules/user.js
# token 先随便写一波,我们也不会用到
const actions = {
// user login
login({ commit }, userInfo) {
const { username, password } = userInfo
return new Promise((resolve, reject) => {
csrfCookie().then(res => {
login({ account: username.trim(), password: password }).then(response => {
const data = response
data.token = 'abcdefghigklmnopqrstuvwxyz'
commit('SET_TOKEN', data.token)
setToken(data.token)
resolve()
}).catch(error => {
reject(error)
})
}).catch(error => {
reject(error)
})
})
},
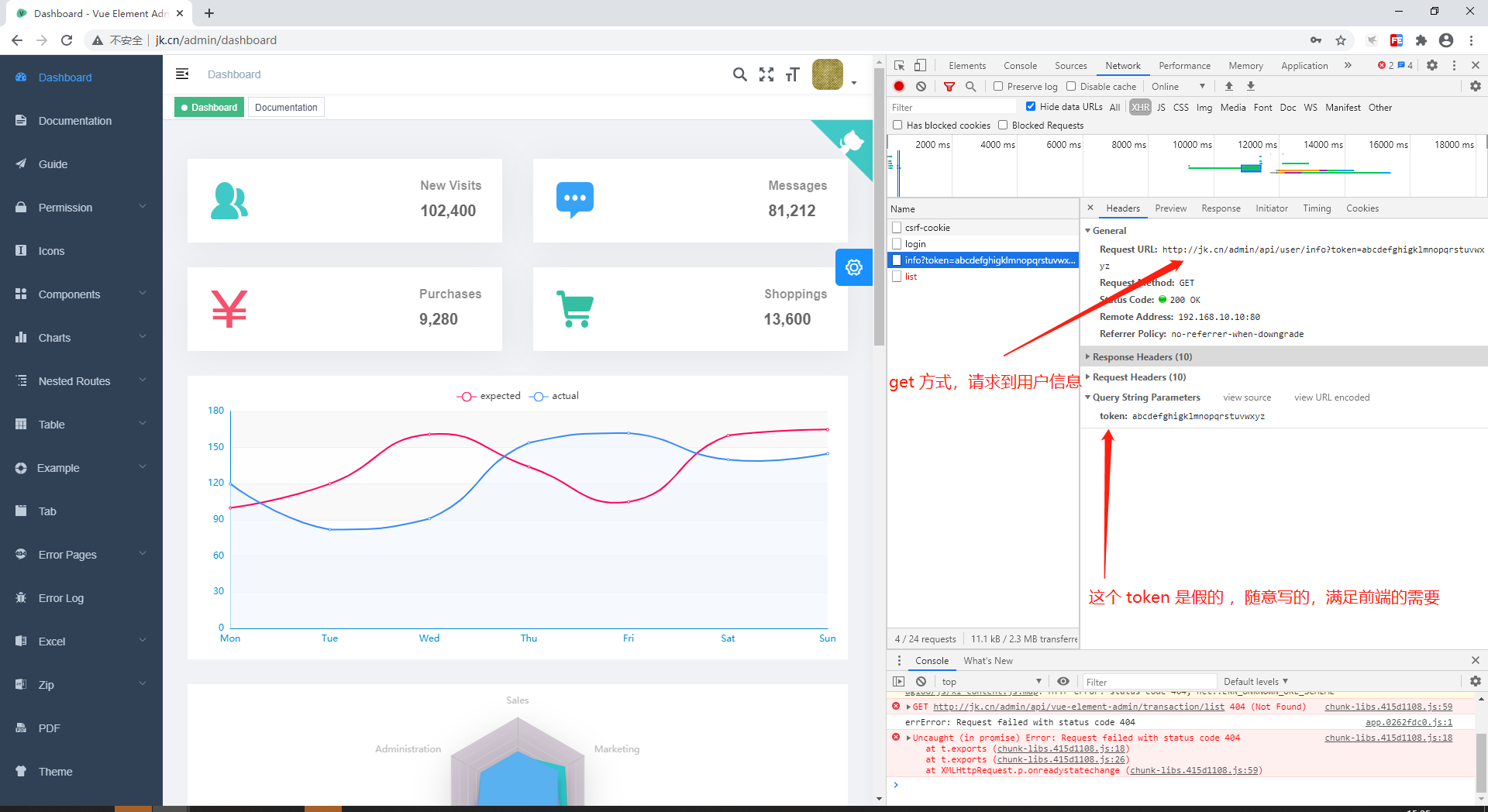
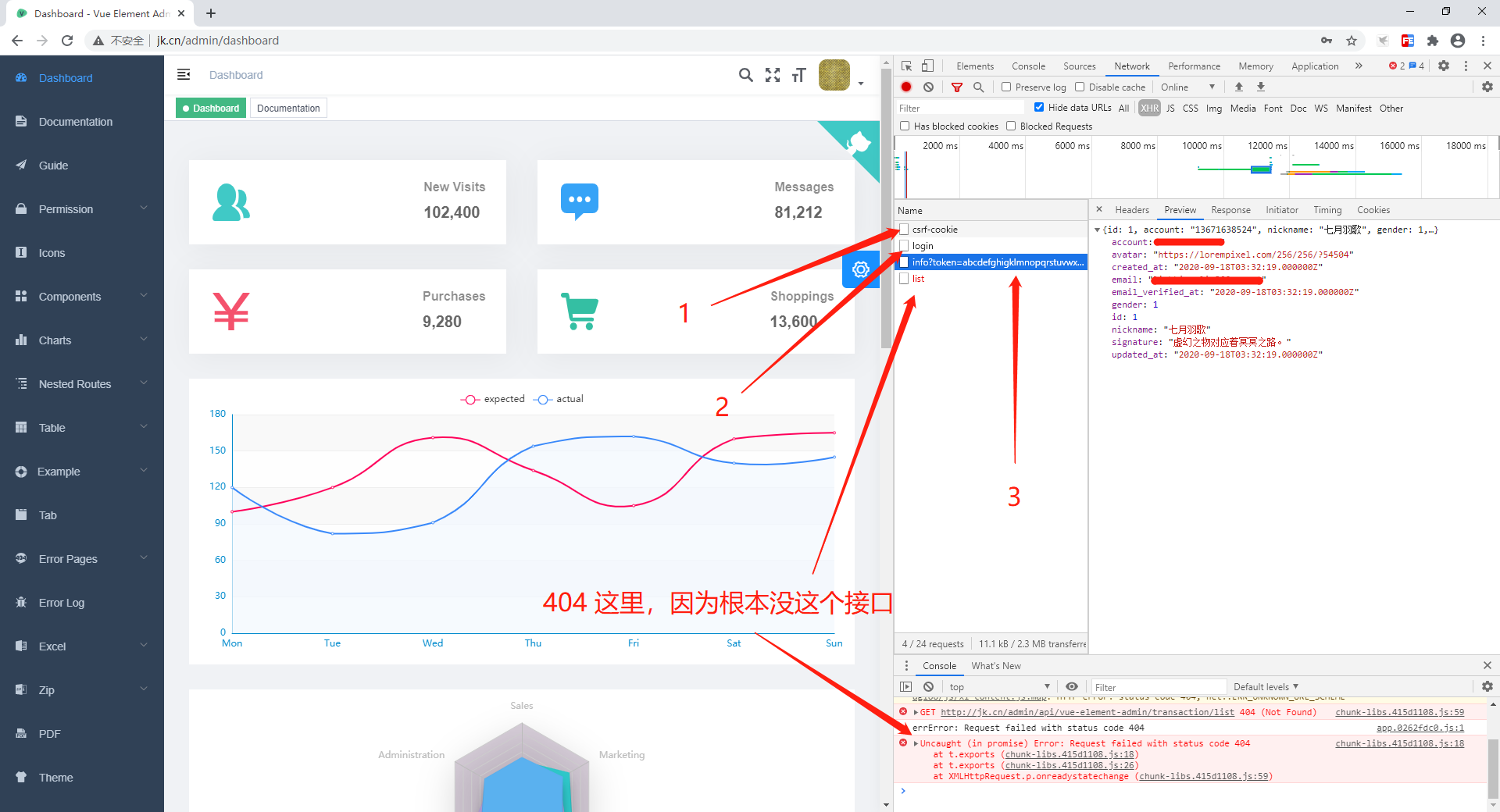
到此,登录已经完成。登录成功后,vue element admin 逻辑会去调用 user/info 接口,成功再次一举。如果能成功获取到数据,说明是请求没问题。然后你不使用 csrfCookie,再去请求 user/info 试试。或用 postman 单独请求试试,如果依然可以请求成功,那就太伤心了,说明 sanctum 是假的,没起到作用。当然是可行的,毕竟是官方推荐的成熟的东西。如果哪里有问题,就是某一个环节使用出问题了。
请求虽然成功了,逻辑需要修改。
修改 src/store/modules/user.js
getInfo({ commit, state }) {
return new Promise((resolve, reject) => {
getInfo(state.token).then(response => {
const data = { roles: ['admin'], ...response}
data.name = data.nickname;
data.introduction = data.signature;
if (!data) {
reject('Verification failed, please Login again.')
}
再 build,再跑看看。
npm run build:prod
通过下边这两个图,就可以看明白了。


最后
用户状态(登录这些已经ok了),可是 vue element admin 这个默认带了太多的 view,其实,我们在刚拉下来的时候就应该删掉的。下一步,我们删掉那些我们不需要的,再开始干其他事。
