很多场景下,会用到 win10 系统访问 mac 的共享文件夹。操作起来也很方便。几分钟就好。
参考
https://jingyan.baidu.com/article/bad08e1e5dc5a848c9512103.html
https://jingyan.baidu.com/article/046a7b3ea72721f9c27fa924.html
很多场景下,会用到 win10 系统访问 mac 的共享文件夹。操作起来也很方便。几分钟就好。
https://jingyan.baidu.com/article/bad08e1e5dc5a848c9512103.html
https://jingyan.baidu.com/article/046a7b3ea72721f9c27fa924.html
{
"require": {
"jonnyw/php-phantomjs": "4.*"
}
}
git init
.gitignore 中填充 /vendor
git add .
git commit -m '新建 composer.json 文件,配置安装 jonnyw/php-phantomjs'
一套完善编码规范很重要。 php-cs-fixer 可一键把代码格式化为 PSR-2 标准。 php-cs-fixer 可单独使用,也可以结合编辑器使用。
github: https://github.com/FriendsOfPHP/PHP-CS-Fixer
下载并设置权限
cd /usr/local/bin
wget https://cs.symfony.com/download/php-cs-fixer-v2.phar -O php-cs-fixer
chmod +x php-cs-fixer
使用
# 格式化当前目录下代码
php-cs-fixer fix .
想要一个纯净的 windows 系统,千万不要使用动不动就 几十上百兆的 u 盘启动工具。那个会在你系统安装过程中,植入其他的广告 app,甚是不喜。那么,怎么安装纯净版的呢。
安装过程,请参考 https://www.zhihu.com/question/25400852/answer/187373836
https://zhuanlan.zhihu.com/p/139503589
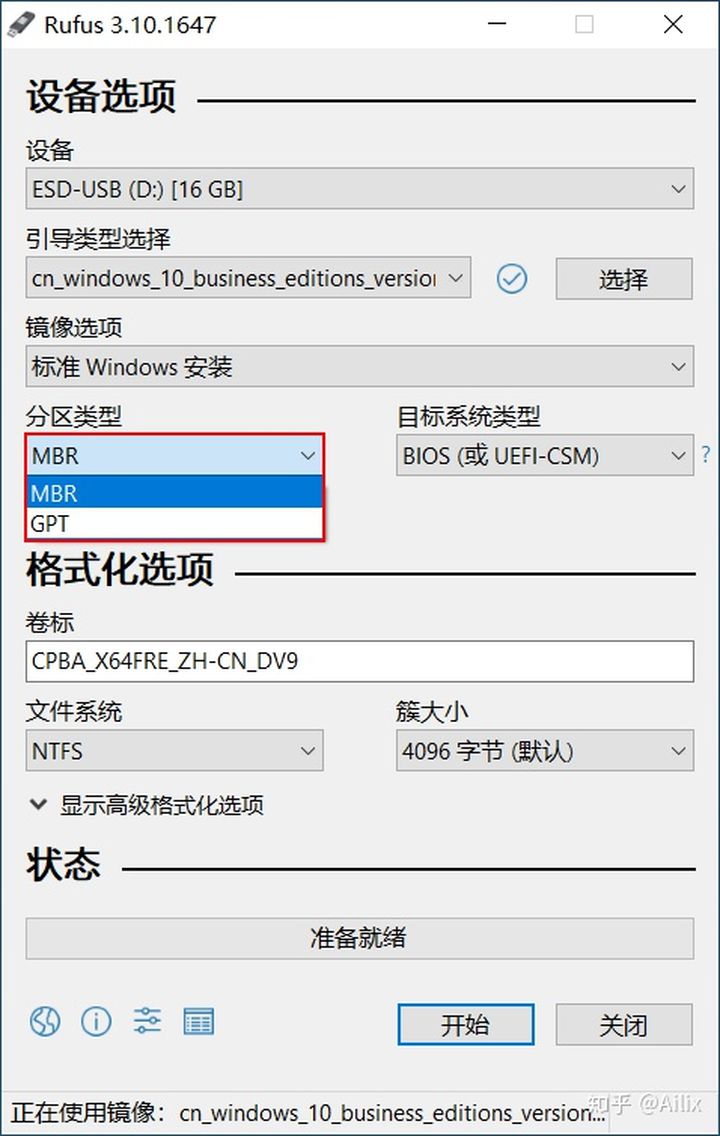
到此,准备工作就已经好了。也就是说只要准备官方的 iso 镜像和 rufus 工具还有一个大于等于 8G 的 U盘就可以。
不过,还有一个问题。 rufus 支持的分区类型有限。传统的分区 MBR 或 GPT 也够了。通常是 MBR。 如果你安装过程中,发现你制作启动盘的时候选择的分区不对,就有下边几种方法可做。

注意 在制作启动盘时,格式化选项 下的文件系统选 NTFS 比较好。
如果想转换分区方式,可以使用下边命令,请先了解慎重使用。
# shift + f10 弹出终端
# 进入磁盘操作工具
diskpart
# 列出磁盘
list disk
# 选中磁盘,一定要选对哈,列出的磁盘都会有磁盘编号,大小等信息。
select disk 0
# 清除
clean
# 转换(根据需要转换成其中一种)
convert gpt
convert mbr
list partition
exit
最后再啰嗦一下。一般安装,都会先把之前的 C 盘格式化掉的。就是说在安装的时候,有个步骤让你选择安装类型,一定要选择自定义。然后下一步,一定要格式化你之前的 C 盘。通过总大小和可用空间就可以看出情况的。

https://zhuanlan.zhihu.com/p/272495102
https://zhuanlan.zhihu.com/p/263535486
https://zhuanlan.zhihu.com/p/56499124
https://www.zhihu.com/question/59395270/answer/164914165
苹果 app 要上架,就得有开发者账号。所以注册和购买就是很必要的事情。怎么做呢。
抓包工具 Fiddler Everywhere。有时候,抓取 app 中的数据很有必要。这个时候抓包工具就上场了。还是一如既往的使用 fiddler。可是 Fiddler Everywhere 界面更美观,更好用。
https://www.telerik.com/download/fiddler-everywhere
https://macwk.com/soft/charles
https://blog.csdn.net/qq_44730186/article/details/107817196
https://www.cnblogs.com/jinjiangongzuoshi/p/13577025.html
https://www.fujieace.com/penetration-test/fiddler-everywhere.html
参考上边这个设置完成就 ok 了。
iphone 端,连上了,却不可以上网。
到这来,其实是少做了一步,在苹果手机这来。依次操作。
手机设置->通用->关于本机->证书信任设置,信任就可以了。
域名有点多,整理出来一下下:
| 域名 | 是否备案 | 证书时间 | 说明 |
|---|---|---|---|
| feepool.com | 无 | 无 | 飞池网,区块链 |
| linliyaofang.com | 无 | 无 | 别人的,待备案 |
| xiyitong.com.cn | 无 | 无 | 洗衣通 |
| xishui.life | 无 | 无 | 浠水生活 |
| ygqiu.com | 无 | 无 | 约个球 |
| qutong.org | 无 | 无 | 趣童,有趣的童年 |
| binkeke.cn | 无 | 无 | binkeke |
| alibld.com | 无 | 无 | 阿里便利店 |
| mokid.cn | 无 | 无 | - |
| wangshoushou.com | 已 | - | - |
| rhbody.com | 已 | - | 稀有血型的人们网 |
| vini123.com | 已 | - | 数到三就结束 |
| xiangrong.pro | 已 | - | 想容 |
| binkeke.com | 已 | - | binkeke |
| itbld.com | 已 | - | it便利店 |
| mlxiu.com | 已 | - | 美丽秀 |
| 1313175.com | 已 | - | 一生一世一起玩 |
| vinixiu.com | 已 | - | 唯你秀 |
| qiubg.com | 已 | - | 球包裹 |
| qiyueshang.com | 已 | - | 七月上 |
| yuepaibao.net | 已 | - | 约拍宝 |
| yueqiubao.net | 已 | - | 约球宝 |
| zeipan.com | 已 | - | 贼盘网 |
| xishui.shop | 已 | - | 浠水商圈 |
| zeipan.cn | 无 | - | 贼盘网 |