7月
24
dify 使用 docker 部署是最方便的。只是拉取镜像的时候经常会失败。
配置 docker 镜像可方便拉取。
{
"registry-mirrors": [
"https://docker.1panel.live",
"https://docker.nju.edu.cn",
"https://docker.m.daocloud.io",
"https://dockerproxy.com",
"https://hub-mirror.c.163.com",
"https://docker.mirrors.ustc.edu.cn",
"https://registry.docker-cn.com",
"https://registry.cn-hangzhou.aliyuncs.com"
]
}
5月
08
如果不需要泛域名证书,可以不用安装对应域名运营商的 cli 工具
nginx 镜像
仅安装 certbot 的 Dockerfile
ARG NGINX_IMAGE
FROM ${NGINX_IMAGE}
# 安装 certbot https://certbot.eff.org/instructions?ws=nginx&os=snap
# 也可以在 nginx 之外使用 certbot 镜像 https://hub.docker.com/r/certbot/certbot
RUN apt-get update && \
apt-get install -y python3-venv && \
python3 -m venv /opt/certbot && \
/opt/certbot/bin/pip install certbot certbot-nginx && \
ln -s /opt/certbot/bin/certbot /usr/local/bin/certbot && \
apt-get clean && \
rm -rf /var/lib/apt/lists/*
安装 certbot 和 aliyun cli 的Dockerfile
ARG NGINX_IMAGE
FROM ${NGINX_IMAGE}
# 安装 certbot https://certbot.eff.org/instructions?ws=nginx&os=snap
# 也可以在 nginx 之外使用 certbot 镜像 https://hub.docker.com/r/certbot/certbot
RUN apt-get update && \
apt-get install -y wget python3-venv && \
python3 -m venv /opt/certbot && \
/opt/certbot/bin/pip install certbot certbot-nginx && \
ln -s /opt/certbot/bin/certbot /usr/local/bin/certbot && \
apt-get clean && \
rm -rf /var/lib/apt/lists/*
# 安装阿里云 cli https://help.aliyun.com/zh/cli/install-cli-on-linux?spm=a2c4g.11174283.0.0.5df9478dHNZ4T9
# https://help.aliyun.com/zh/cli/run-alibaba-cloud-cli-in-a-docker-container
RUN mkdir -p /soft && \
cd /soft && \
wget -q https://aliyuncli.alicdn.com/aliyun-cli-linux-latest-amd64.tgz && \
tar -xzvf aliyun-cli-linux-latest-amd64.tgz && \
cp aliyun /usr/local/bin/ && \
rm -rf /soft/aliyun-cli-linux-latest-amd64.tgz
# 验证阿里云 CLI 是否安装成功
RUN aliyun version
构建镜像,当前 nginx 最新版本是 1.28.0
docker build --build-arg NGINX_IMAGE=nginx:1.28.0 -t nginx-certbot .
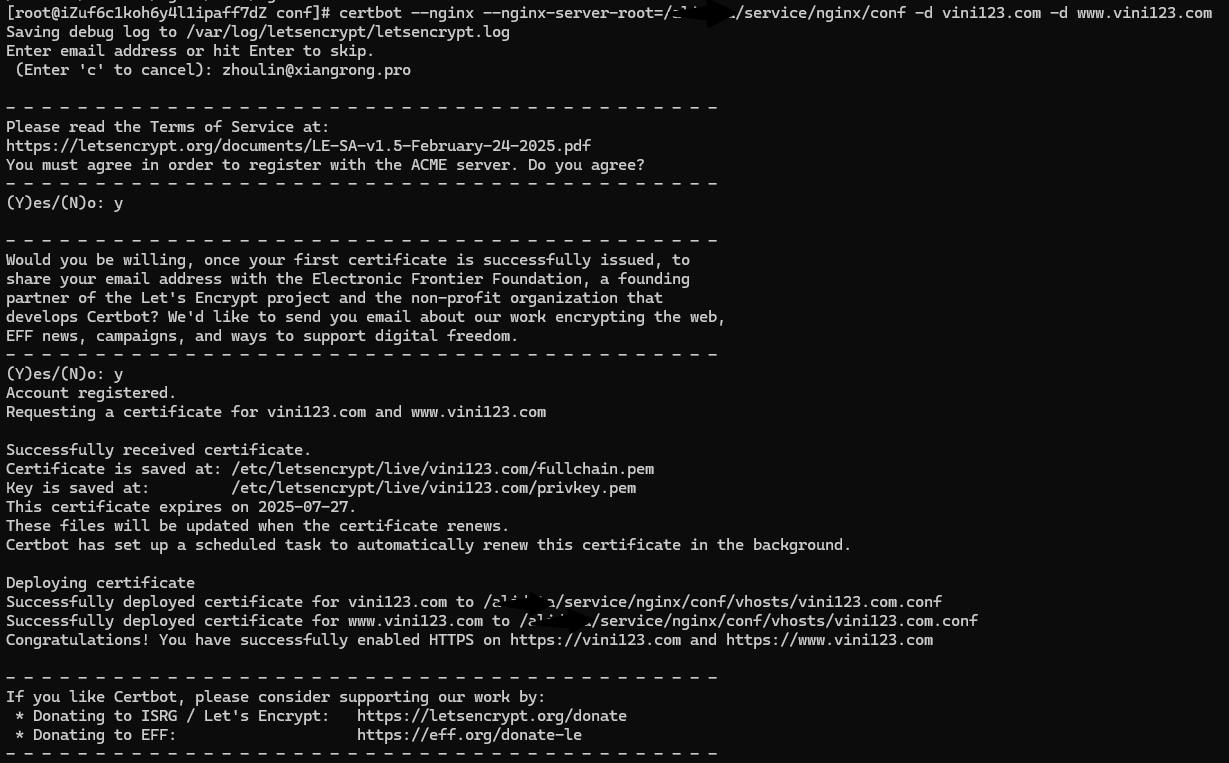
手动生成证书
假设服务器上已经使用了该 nginx 镜像。并且配置文件目录是 /etc/nginx/。假如某个 .conf 文件使用了 vini123.com 的证书。就可以通过一下命令生成。
# 找到容器的名字或 id 前三位
docker ps
# 生成证书
docker exec -i nginx1.28.0 certbot --nginx --nginx-server-root=/etc/nginx -d vini123.com -d www.vini123.com
docker exec 常用 option 说明。
常用选项
-d:在后台运行命令。
-i:保持 STDIN 打开,即使没有附加。
-t:分配一个伪终端。
-u:指定在容器内执行命令的用户。
--workdir:指定容器内的工作目录。
注意
因为 certbot 安装在了 nginx 容器内。如果执行 docker-compose down 再执行 docker-compose up -d 就会丢失证书。所以在构建 nginx 容器的时候,一定要配置好证书的 volume。就是 certbot 生成的证书位置和本地宿主机的一个映射。
4月
28
https://certbot.eff.org/instructions?ws=nginx&os=snap&tab=standard
安装
安装 snapd
https://snapcraft.io/docs/installing-snap-on-centos
https://snapcraft.io/docs/installing-snapd
yum install snapd
systemctl enable --now snapd.socket
ln -s /var/lib/snapd/snap /snap
看看 snapd 状态。 snap changes
安装 certbot
snap install --classic certbot
建立软链
ln -s /snap/bin/certbot /usr/bin/certbot
生成证书
必须服务器先安装好 nginx。
生成单个域名证书
生第一个域名证书的时候,会让你输入 email,然后同意协议(y 回车即可)。生成一次后,后边的域名就直接生成了。
可以在任意位置执行该命令。
生成成功的同时,nginx 也一起重启了。也就是生成后,证书就 ok了。
证书续期
生成的证书有效期是 3 个月的。3个月后,需要新的证书。这里用续期处理。
certbot renew --dry-run
可以通过定时任务来续订。
生泛域名证书
参考
https://www.cnblogs.com/michaelshen/p/18538178
4月
22
go-stress-testing
https://github.com/link1st/go-stress-testing
如果没有环境可以去下作者编译好的: https://github.com/link1st/go-stress-testing/releases
go clone https://github.com/link1st/go-stress-testing.git
cd go-stress-testing
go build
执行测试:
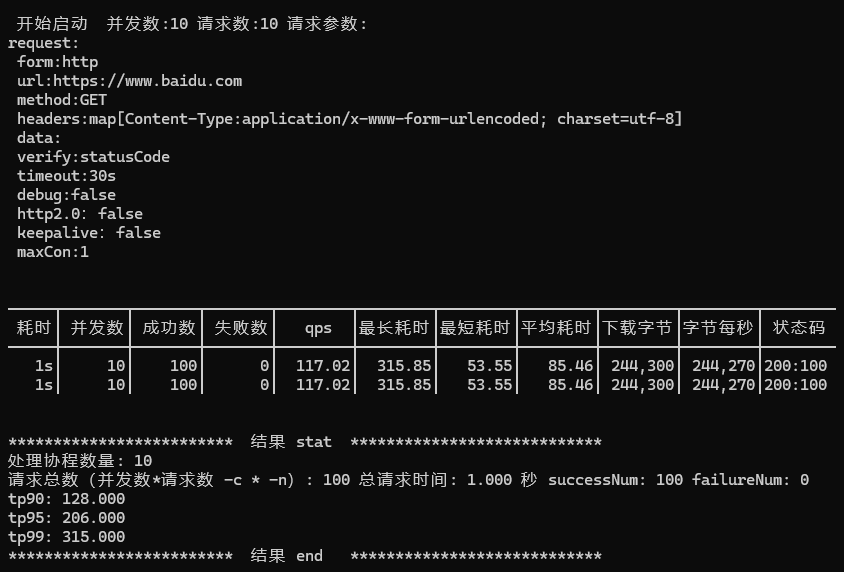
.\go-stress-testing.exe -c 10 -n 10 -u https://www.baidu.com
返回结果:
参考
https://cloud.tencent.com/developer/article/1509809
go-wrk
https://github.com/adjust/go-wrk
操作
自身系统有 go 环境。
git clone https://github.com/adjust/go-wrk.git
cd go-wrk
go mod init go-wrk
go build
执行测试。
./go-wrk [flags] url
例子:
./go-wrk -c=400 -t=8 -n=100000 http://localhost:8080/index.html
flags
-H="User-Agent: go-wrk 0.1 bechmark\nContent-Type: text/html;": the http headers sent separated by '\n'
-c=100: the max numbers of connections used
-k=true: if keep-alives are disabled
-i=false: if TLS security checks are disabled
-m="GET": the http request method
-n=1000: the total number of calls processed
-t=1: the numbers of threads used
-b="" the http request body
-s="" if specified, it counts how often the searched string s is contained in the responses
11月
21
随着各个平台(github,阿里云,等)都开始使用 MFA 来增加软件使用的安全性。对软件进行 MFA 处理还是有必要。有些平台已经在强制使用了。
MFA(Multi-factor Authentication,多因素认证)是一种安全实践,它要求用户提供两种或两种以上的认证因素来验证身份,以增强账户和系统的安全性。
TOTP(Time-Based One-Time Password,基于时间的一次性密码)是一种基于时间的一次性密码算法,通常用于两步验证和多因素身份验证,以增强静态口令认证的安全性。它由互联网工程任务组(IETF)在RFC 6238中定义,是HOTP(基于哈希的消息认证码的一次性密码算法)的扩展,添加了时间因素。
TOTP 可以是 MFA 的一部分。
MFA 的工作原理
MFA的目的是建立一个多层次的防御,使未经授权的人访问计算机系统或网络更加困难,从而提高安全性。
MFA通常包括以下三个要素之一或多个的组合:
- 知识因素(用户知道的东西):如密码、PIN码、答案问题。
- 所有权因素(用户拥有的东西):如手机、硬件令牌、电子邮件。
- 生物特征因素(用户所具有的东西):如指纹、虹膜、面部识别
实现MFA的基本步骤通常包括:
- 第一步验证(通常是密码):用户输入用户名和密码,数据库对其进行验证。
- 第二步验证(如一次性密码 OTP):如果第一步验证通过,用户会收到一个一次性密码(OTP),通常通过短信、电子邮件或身份验证器应用生成。用户需要输入这个OTP。
- 验证通过:系统验证OTP的有效性,如果正确,则允许用户访问资源。
MFA的实现方法:
MFA可以通过多种方式实现,以下是一些常见的方法:
-
双因素身份验证(2FA):这是最常见的MFA形式,包括两个身份验证步骤,例如输入密码后,向用户的手机或电子邮件发送一次性密码(OTP)。
-
身份验证器软件:身份验证器软件会生成基于时间的一次性密码(TOTP),供用户在输入密码后使用。
-
硬件令牌:用户可以携带的物理设备,如安全密钥,用于生成一次性密码或提供认证响应。短信或电子邮件验证码:向用户的手机号或邮箱发送验证码,用户需要输入这个验证码来完成认证。
简要
上边这些,都是一些文字的简要介绍。真正的使用场景可以这样。
比如,先账号密码登录或扫码登录。这一步验证通过后,再进行短信验证或 TOTP 验证。毕竟短信的使用是有费用成本,使用 TOTP 来实现验证就是一个省钱的方式。只是 TOTP 也是需要客户端来做支撑。(自己开发或让用户使用市面上成熟的工具)
11月
19
下载一个 Creative Cloud Cleaner Tool 工具,就和方便清理掉 adobe 的各种缓存。比其他清理工具好用多了。一键搞定。然后就可以很方便的安装 adobe 全家桶了。缓存清理不干净,安装太伤人。
adobe 清理工具。
https://helpx.adobe.com/cn/creative-cloud/kb/cc-cleaner-tool-installation-problems.html
9月
12
分析 app 接口数据,对 app 请求进行抓包是必要的一步。比如想做一个自动抢票系统,在对方没有提供 api 给予抢票时,就得需要自己去抓包分析请求。虽然这样不一定能成功,却是要走的一步。charles 是一个很不错的抓包工具,是一个付费工具。利用 charles 进行抓包需要走一下几步。
抓包步骤
- 下载安装 charles。 https://www.charlesproxy.com/latest-release/download.do
- 获取激活码。 https://www.zzzmode.com/mytools/charles/
- 通过上边的激活码,激活 charles。
- 配置(mac 端证书,手机端证书,代理接口等)。 https://blog.csdn.net/pan_jiabao/article/details/123126053
乱码配置
上边这些做好之后,手机端运行程序发起的 https 请求, mac 端的 charles 都能抓取到。可是在查看数据时,发现都是乱码。不是乱码更好了。如果是乱码,就处理处理。
-
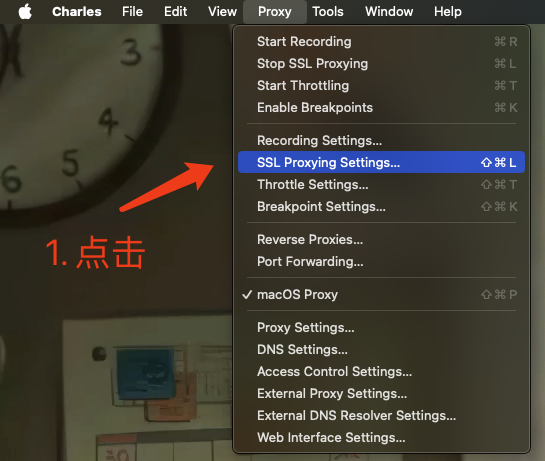
依次点击顶部菜单。 Proxy->SSL Proxying Settings.
-
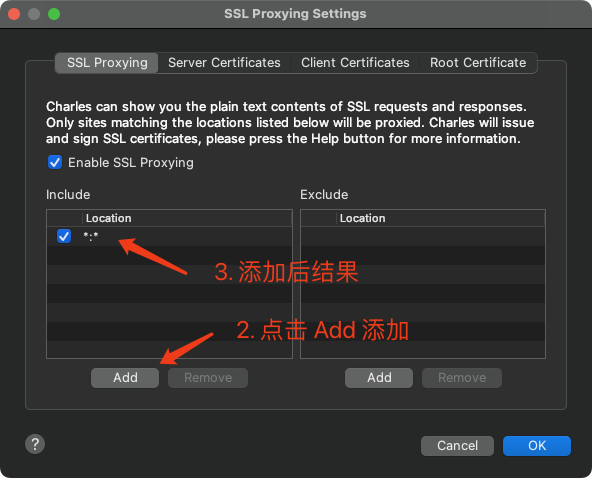
Enable SSL Proxying 打勾,并且添加 include 配置。这里可以添加 :。允许所有的域名和端口号。这样设置之后,乱码应该就没了。至少我是没了。
5月
29
fontawesome 字体。如果主题中直接引用 cdn 的字体,经常出现 404 等情况。可以将字体下载下来,放在主题目录下,使用本地的会更好。
https://fontawesome.dashgame.com/#google_vignette
获取当前主题的 url。比如存在某个主题 A,在主题 A 下有 ·/css/your-stylesheet.css 文件,就可以通过下边的方法来处理。这样渲染出来就是 https://xxx.com/xx/xx/css/your-stylesheet.css。 如果你的域名是 https://xxx.com 的话。这样就可以防止硬编码了。
<link rel="stylesheet" type="text/css" href="<?php echo get_template_directory_uri(); ?>/css/your-stylesheet.css">
自言自语
在 wordpress 中,我安装了一个主题,在这个主题的 header.php 中,我引用了该文件夹下的一个 css 文件,怎么获取当前的 css 文件的路径呢
5月
26
brotli 有很好的解压缩效率,但 nginx 默认又不包含 brotli 模块,只能额外搞了
步骤
- 准备 Dockerfile 文件
- 准备 nginx.conf 文件
- 准备 docker-compose.yaml 文件
- 生成镜像,构建容器
准备 dockerfile
先
# 创建一个 env 目录,基于该目录为项目根目录
mkdir env && cd env
# 下载 Dockerfile
curl -o docker/nginx/Dockerfile https://raw.githubusercontent.com/nginxinc/docker-nginx/master/modules/Dockerfile
准备 nginx.conf
https://github.com/google/ngx_brotli/blob/master/README.md
这里 nginx.conf 位于 ./conf/nginx/nginx.conf 中。
user nginx;
worker_processes auto;
error_log /var/log/nginx/error.log warn;
pid /var/run/nginx.pid;
load_module modules/ngx_http_brotli_filter_module.so;
load_module modules/ngx_http_brotli_static_module.so;
events {
worker_connections 1024;
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
#tcp_nopush on;
keepalive_timeout 65;
#gzip on;
brotli on;
include /etc/nginx/conf.d/*.conf;
}
准备 docker-compose.yaml 文件
docker-compose.yaml 文件直接就在项目根目录下。
…
nginx:
build:
context: ./docker/nginx
args:
ENABLED_MODULES: brotli
image: xr-nginx-brotli
container_name: xr-nginx-brotli
restart: always
privileged: false
ports:
- 80:80
- 443:443
volumes:
- ./conf/nginx/nginx.conf:/etc/nginx/nginx.conf
生成镜像,构建容器
# 生成镜像
docker-compose build nginx
# 构建启动容器
docker-compose up
其实,可以直接执行 docker-compose up, 没有镜像的时候,会先去生成镜像的
检查
当你发起请求经过 nginx 时,返回的请求头中有 Accept-Encoding: br 表示 brotli 生效了。
相关文章
https://github.com/nginxinc/docker-nginx/tree/master/modules
https://github.com/google/brotli/
https://github.com/google/ngx_brotli
https://github.com/nginxinc/docker-nginx/issues/332