第三方公司也可以申请和加快申请。只是要给费用。其实,都这样子,软著写与不写,都没啥意义,都是欺骗。只是想 android 在国内上架,就必须有那玩意。哎,就弄吧。
https://www.ccopyright.com.cn/
第三方公司也可以申请和加快申请。只是要给费用。其实,都这样子,软著写与不写,都没啥意义,都是欺骗。只是想 android 在国内上架,就必须有那玩意。哎,就弄吧。
https://www.ccopyright.com.cn/
打开 item2(反正比默认终端好用),输入下边的命令,回车看看
/usr/libexec/java_home -V
我的电脑会出现:
Matching Java Virtual Machines (2):
18.0.1 (x86_64) "Oracle Corporation" - "Java SE 18.0.1" /Library/Java/JavaVirtualMachines/jdk-18.0.1.jdk/Contents/Home
17.0.1 (x86_64) "Oracle Corporation" - "Java SE 17.0.1" /Library/Java/JavaVirtualMachines/jdk-17.0.1.jdk/Contents/Home
/Library/Java/JavaVirtualMachines/jdk-18.0.1.jdk/Contents/Home
如果没有这个,需要先安装 jdk。 可以去这里 https://www.oracle.com/java/technologies/downloads/ 下载安装
sudo keytool -genkey -alias xiaoqubao -keyalg RSA -keysize 2048 -validity 36500 -keystore xiaoqubao.keystore
-alias xiaoqubao xiaoqubao 是别名,因为我的 app,叫小区宝,就搞了这个名字
-keystore xiaoqubao.keystore xiaoqubao.keystore 是生成签名证书文件的名字
回车,输入电脑的密码,然后一系列操作输入证书的密码,姓名,企业名字,等这些。最后输入是,回车。证书就生好了。
keytool -list -v -keystore xiaoqubao.keystore
输入以上命令,回车。输入证书密码,就可以看见证书的信息了。如下所示:
密钥库类型: PKCS12
密钥库提供方: SUN
您的密钥库包含 1 个条目
别名: xiaoqubao
创建日期: 2022年10月20日
条目类型: PrivateKeyEntry
证书链长度: 1
证书[1]:
所有者: CN=zhoulin, OU=xiangrong, O=xiangrong, L=shanghai, ST=shanghai, C=china
发布者: CN=zhoulin, OU=xiangrong, O=xiangrong, L=shanghai, ST=shanghai, C=china
序列号: e4f7ee369f21453d
生效时间: Thu Oct 20 18:41:29 CST 2022, 失效时间: Sat Sep 26 18:41:29 CST 2122
证书指纹:
SHA1: 13:00:A8:4A:11:96:1F:30:78:1A:72:32:0E:7E:AC:4F:C4:64:9C:AC
SHA256: E3:EC:BA:4F:24:04:A6:28:B3:EB:BC:46:53:75:73:AC:7F:F3:7D:8C:01:DC:74:10:E2:50:A5:3C:6B:B5:D7:48
签名算法名称: SHA256withRSA
主体公共密钥算法: 2048 位 RSA 密钥
版本: 3
扩展:
#1: ObjectId: 2.5.29.14 Criticality=false
SubjectKeyIdentifier [
KeyIdentifier [
0000: 8A 89 19 CF BA E8 6D 36 46 74 15 D9 A1 FF CF C9 ......m6Ft......
0010: 4A 5C AA 30 J\.0
]
]
2022-10-19 类型 Apple Development xr
2022-10-19 类型 Apple Distribution !xr
2020-08-18 pro.xiangrong.wallet
2021-02-01 pro.xiangrong.yuepaibao
2022-10-18 pro.xiangrong.xiaoqubao
2022-10-19 xiaoqubao/yuepaibao
美团 cps 饿了么 cps
https://blog.csdn.net/m0_56572731/article/details/115391291
git 默认的 log 时间格式不好看,设置一下,转换成中国人方便看的格式。
默认格式: Date: Wed Aug 31 01:46:33 2022 +0000
//修改当前仓库log date格式
git config log.date iso-strict-local
//全局设置log date格式
git config --global log.date iso-strict-local
# 修改之后的日历格式:
# Date: 2018-08-23T17:16:39+08:00
# 或者这样
git config --global log.date format:'%Y-%m-%d %H:%M:%S'
# Date: 2021-08-27 15:38:56
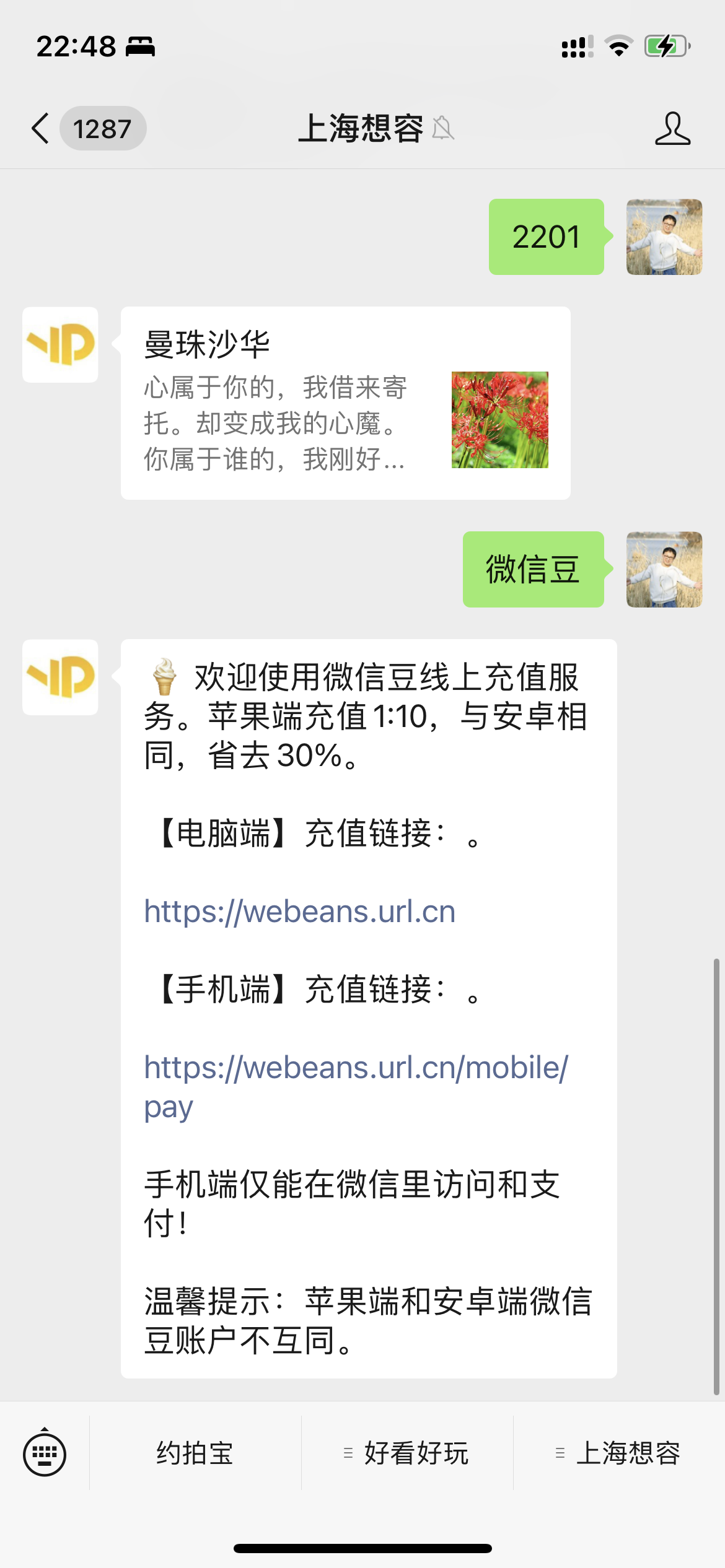
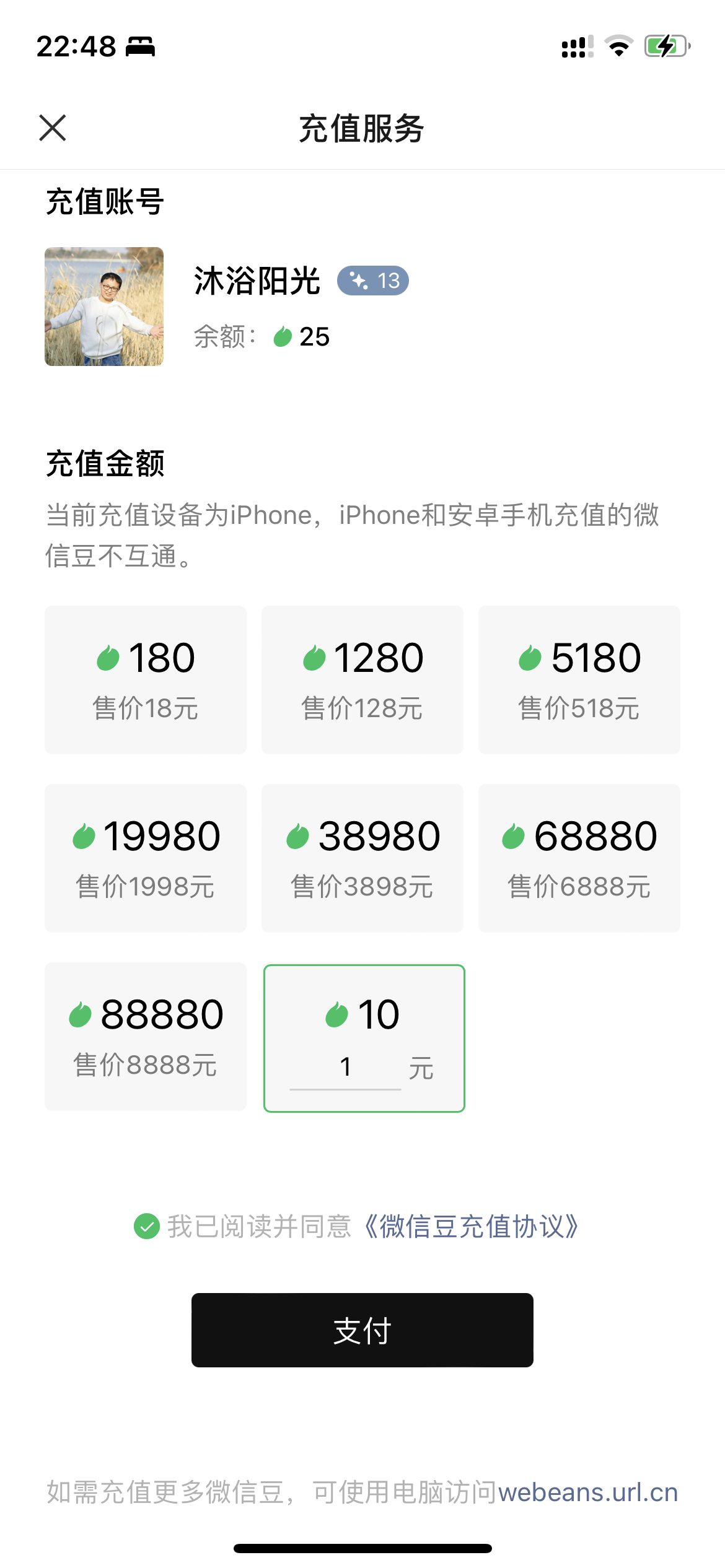
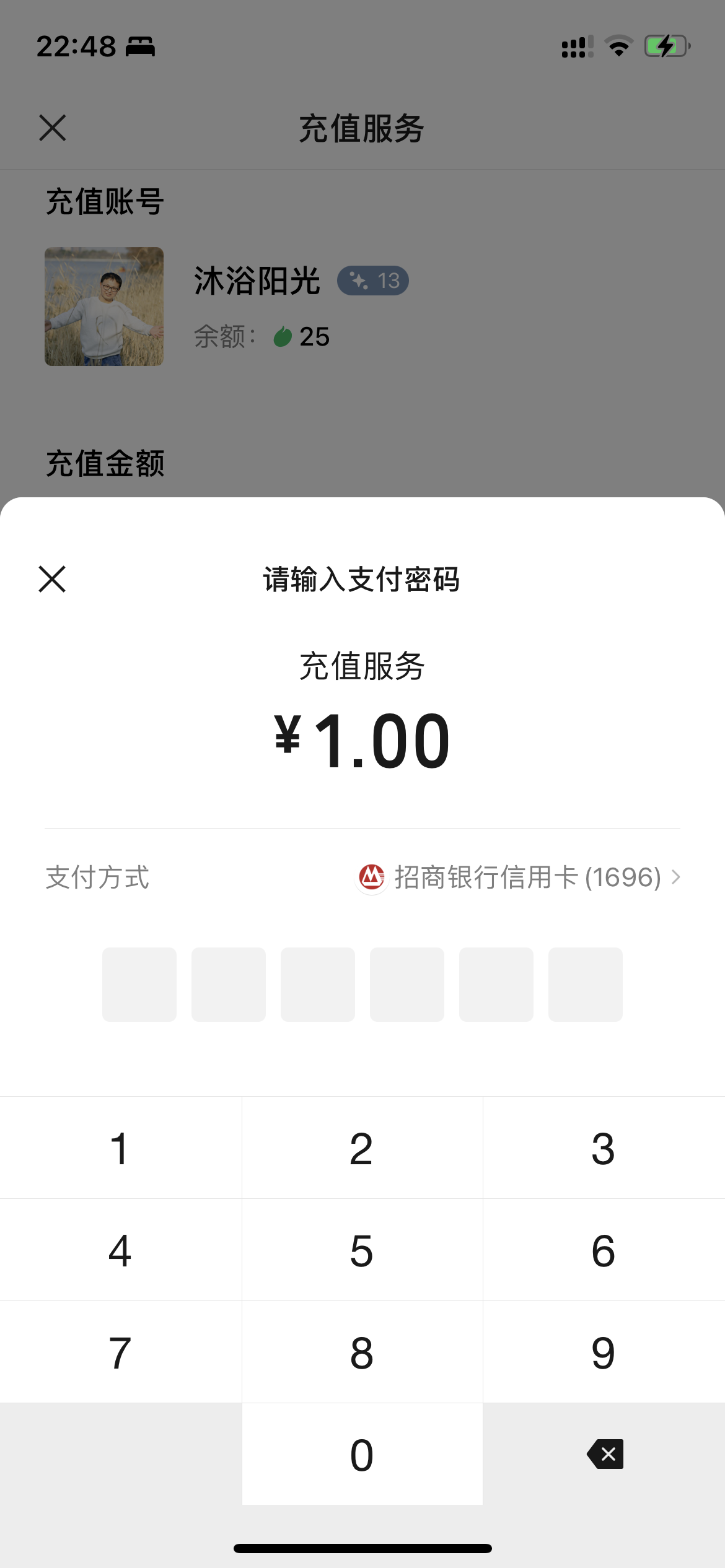
在微信直播,进行打赏的时候,需要微信豆。可是安卓机微信充值充值1元可以得10个微信豆。可苹果手机却只能得7个。也就是会少30%。为了规避这个问题,可以通过h5链接直接充值,这样可以达到充1元得10个微信豆这样的比例。那么怎么操作呢。在微信里搜索公众号:上海想容,关注并回复微信豆,就会得到充值链接。下边是操作流程,已截图出来了。







git version 2.36.0
<> 表示【需替换的项】[] 表示【非必填项】| 表示【或】git config --global user.name [<username>] 配置用户名
git config --global user.email [<email>] 配置邮箱
git config --global core.editor [<vim>] 配置编辑器
git clone <options> 克隆远程仓库
git init [project] 初始化本地项目
git add <file> 添加文件到暂存区
git commit -m <commit notes> 将暂存区的内容提交到HEAD
git commit -am <commit notes> 将add和commit合并操作
git commit --amend -m <commit notes> 将add和commit合并操作且合并到上次commit
git status 显示状态
git diff [HEAD] 显示差异
git log 显示日志
git show <commit> 显示某个commit的详细内容
git blame <file> 显示文件每行的commit信息
git restore <file> 撤回工作区的修改
git restore --staged <file> 将已提交到暂存区的修改撤回工作区
git reset [--mixed] <commit> 将当前版本撤回到某个commit,保留工作区的修改
git reset --soft <commit> 将当前版本撤回到某个commit, 保留工作区和暂存区的修改
git reset --hard <commit> 将当前版本撤回到某一个commit,不保留工作区的修改
git rm <file> 将文件从工作区和暂存区删除
git mv <file> 将文件从工作区和暂存区移动或改名
git clean -df 从工作区删除未跟踪的文件
git branch [--list] 显示所有分支
git branch -a 显示远程分支
git branch <branch> 创建分支
git branch -d|-D <branch> 删除分支
git branch -m <newbranch> 重命名当前分支
git switch <branch> 切换到已有分支
git switch -c <branch> 创建并切换分支
git merge <branch> 将某个分支合并到当前分支
git tag <tagname> 给当前分支打标签
git stash 将工作区的更改存储到脏工作目录中
git stash apply 将脏工作目录中的数据恢复到工作区(不会删除脏工作目录保存的数据)
git stash drop 将脏工作目录中的数据删除
git stash pop 将脏工作目录中的数据恢复工作区并删除脏数据
git remote [-v] 显示远程库
git remote show <origin> 显示某个远程库的信息
git remote add <origin> <url> 添加远程库链接
git remote rm <origin> 删除远程库链接
git remote rename <oldname> <newname> 重命名远程库
git pull [<origin><branch>] 拉取远程库到本地库
git push [-u <origin> <master>] 将本地库推送到远程库
git push origin --delete <branch>|git push origin :crazy-experiment 删除远程分支
git fetch 从远程库获取到本地库
git help <command> 显示某个命令的详细使用文档
git <command> -h 显示某个命令的使用说明
~~该命令职责不明确,不建议使用;~~
git checkout <file> 丢弃工作区的修改
git checkout -f 强制丢弃工作区和暂存区的修改
git checkout <branch> 切换分支
git checkout -b <branch> 创建并切换分支