微信小程序 xr-frame 有问题,bug。在使用微信小程序 xr-frame 功能时,测试版,体验版都没问题,发布版就有问题。其实,这个不是 xr-frame 的问题。在提交小程序审核的时候,一定要把使用隐私保护添加上,里边使用摄像头的权限也要添加上。
2022年 10月25日后发布的小程序,无论通过 wx.getUserProfile 还是 wx.getUserInfo 获取到的的用户的信息中(之前也仅能获取头像和昵称。性别地区啥的都会没有),只会有昵称为微信用户,头像为灰色头像的有用信息。说实话,对于开发者,这种搞法太过恶心。
但实践中发现有部分小程序,在用户刚打开小程序时就要求收集用户的微信昵称头像,或者在支付前等不合理路径上要求授权。如果用户拒绝授权,则无法使用小程序或相关功能。在已经获取用户的 openId 与 unionId 信息情况下,用户的微信昵称与头像并不是用户使用小程序的必要条件。为减少此类不合理的强迫授权情况,作出如下调整。
你把你审核的锅摔给开发者,你可以审核的时候不让这种小程序上架不就可以了。记得2019年的时候,就有这样的说明。必须登录注册才能使用的用户不给上架的说明。现在搞什么飞机。
官方相关说明和解决方法
https://developers.weixin.qq.com/community/develop/doc/00022c683e8a80b29bed2142b56c01
https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/userProfile.html
某些场景,需要用户的 openid 以及 unionid,如何获取和转换就很有必要。获取公众号所有用户的 openid,通过公众号 openid 获取用户的 unionid。
获取公众号 openid
https://developers.weixin.qq.com/doc/offiaccount/User_Management/Getting_a_User_List.html
# 正常结果 json_decode 下的结构如下
{
"total":23000,
"count":10000,
"data":{"
openid":[
"OPENID1",
"OPENID2",
...,
"OPENID10000"
]
},
"next_openid":"OPENID10000"
}
通过 openid 获取用户的 unionid
客服功能很常见,也很好用。如果自己单独开发,考虑到的问题会比较多。还不如使用腾讯自己的客服。虽然我们自己的产品已经有了聊天功能,依旧想使用腾讯自己的客服。怎么使用呢。
调用组件,简单直接
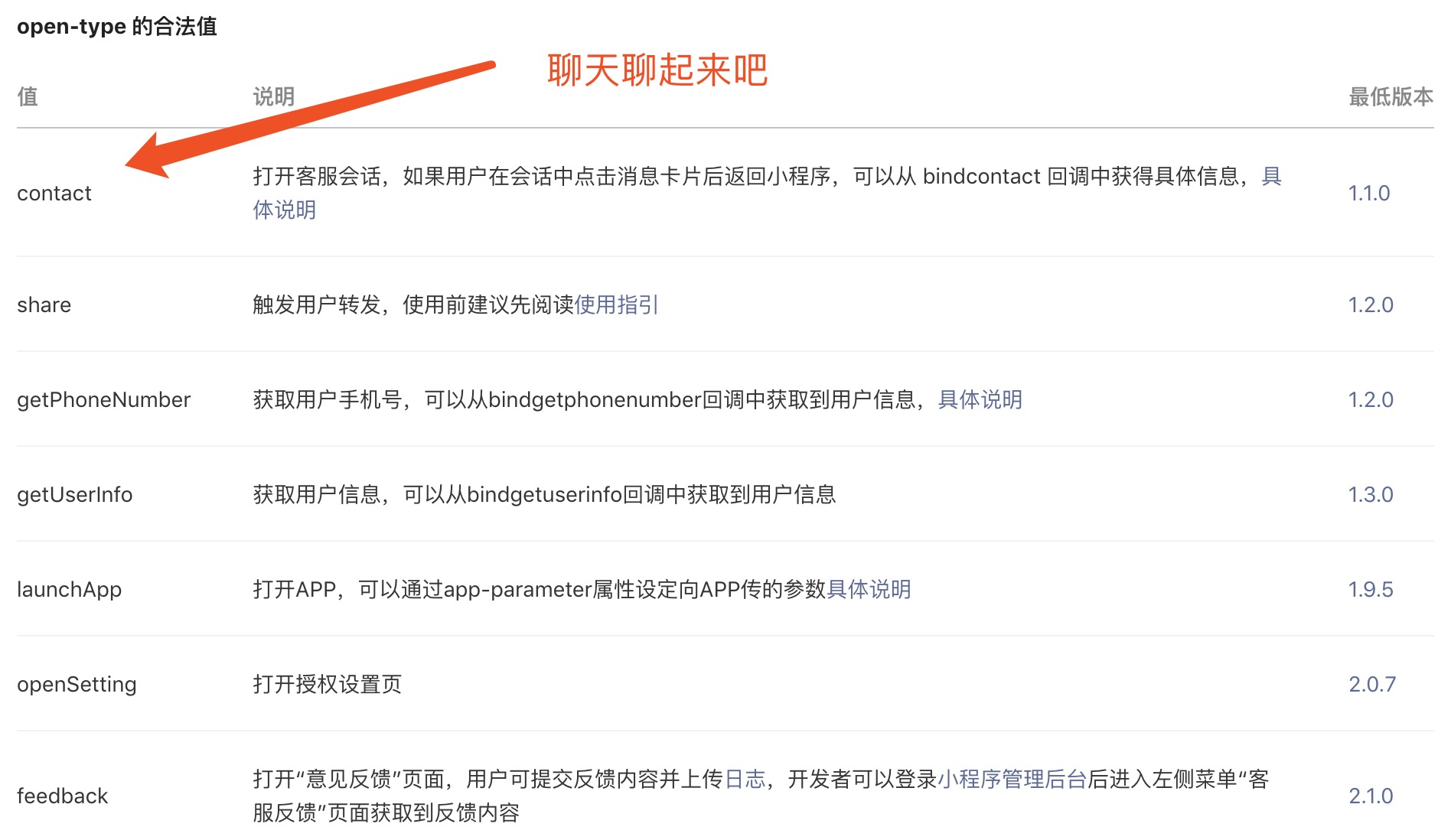
在小程序中,只要添加一个 button 组件,open-type 设置为 concact 就可以了。
<button open-type="contact">有事没事找客服</button>

平台方接收消息
- 先在小程序后台,添加客服人员。最多可以添加 100 个。
- 客服人员扫码小程序二维码或扫码打开网页端客服的二维码。
- 进入小程序客服或网页端客服。开始接待了。可以自定义模式。比如自动接待手动接待。也可以设置在线离线。
添加步骤:
1. 登录 https://mp.weixin.qq.com
2. 找到左侧功能,找到客服。就可以操作了。
自己的服务器也可以接受消息
消息不仅自己可以收到,还可以设置自己的服务器接受存储消息。
更多内容请看:https://developers.weixin.qq.com/miniprogram/introduction/custom.html
