11月
30
如果既想用 bootstrap 框架,又想用 vue 的语法。那 bootstrap-vue 就是个不错的选择。
官网:https://bootstrap-vue.org/
怎么做呢
vue create btvue.cn
# 如果提示 bash: vue: command not found,那就是 vue cli 没有装。装一下。
# https://cli.vuejs.org/zh/guide/installation.html
npm install -g @vue/cli
# 然后再 vue create btvue.cn
# 就这样创建了一个基础的 vue 项目
继续阅读
11月
26
习惯了 Laravel 的迁移和 seeder,来使用 go 语言。如果没有这些,是不是很不爽。好的就需要模仿和借鉴,当然,有现成省心的更好。网上已经有一些这样的轮子了,这里找一个比较接近 Laravel 的迁移的实现。
github: https://github.com/praveen001/go-db-migration
origin:https://techinscribed.com/create-db-migrations-tool-in-go-from-scratch/
learnku: https://learnku.com/go/t/51228
操作一波
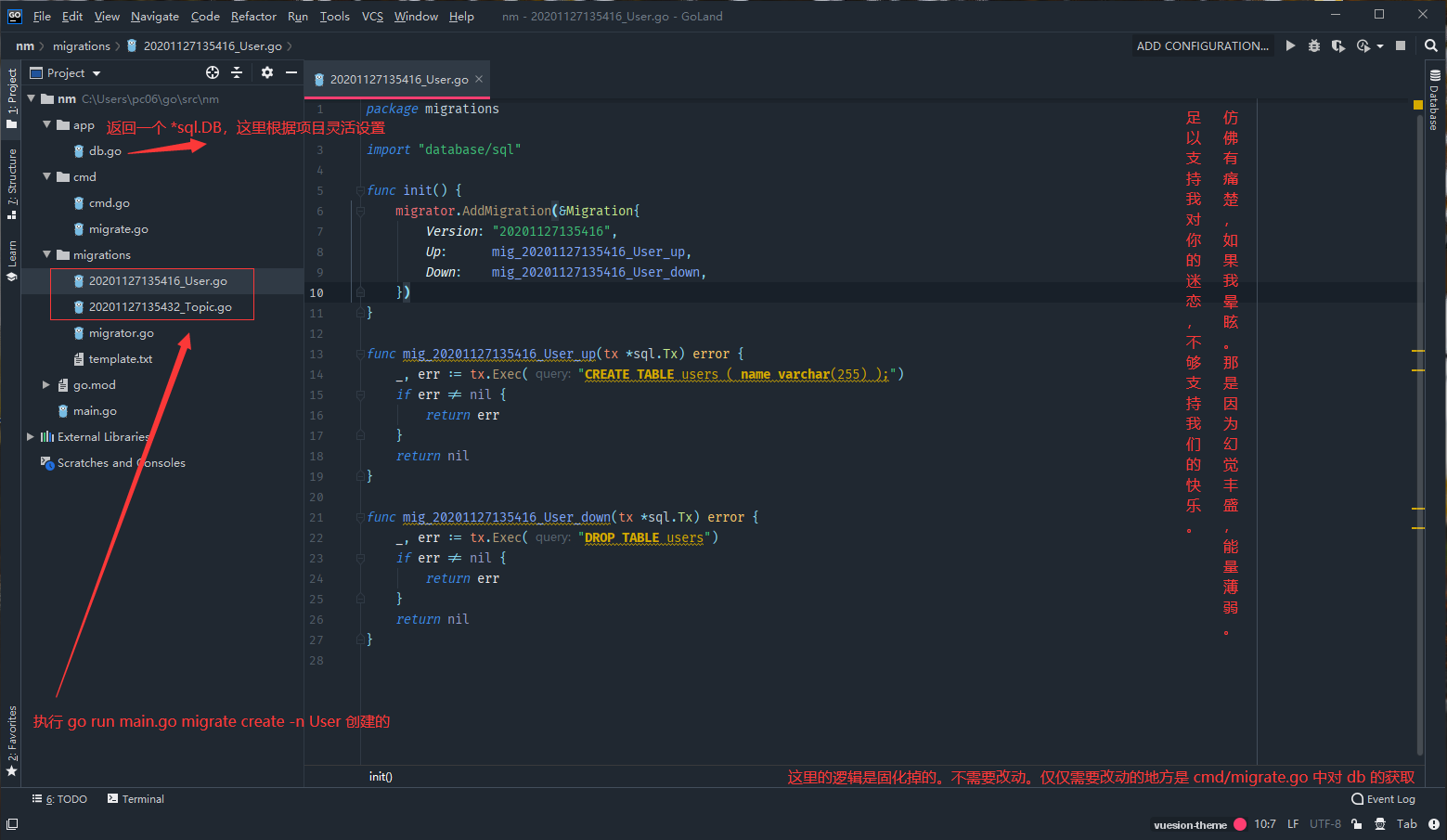
先上个图,证明这个是可以玩起来的,并且和 laravel 中的操作很相似。
第一步: 先建立一个 migrations/migrator.go 文件,这个文件用来执行初始化,创建迁移,执行迁移的直接逻辑。
继续阅读
11月
26
之前说过 request 和 response。但是,没具体设计结构。作为接口开发,定义和 response 结构,对前端或 c 端而言,是很重要的。
操作一波
先定义错误 code 和 message
# app/response/errors.go
package response
type Error struct {
code int
message string
}
var (
OK = Error{0, "ok"}
SYSTEM_ERROR = Error{100000, "系统错误"}
PARAMS_ERROR = Error{100001, "参数错误"}
ACCOUNT_PASSWORD_ERROR = Error{100020, "账号密码错误"}
)
因为常量不支持结构体对象,只能用 var 了。在使用的地方直接用 response.SYSTEM_ERROR 这样就可以返回一个 Error 对象了。
继续阅读
11月
25
对于一个请求,通常总是会有反馈的。请求是 request,反馈是 response。 这个是基础。
request
官网: https://docs.iris-go.com/iris/requests/url-query
headers
bind: https://docs.iris-go.com/iris/requests/headers
app.Get("/", handler)
func handler(ctx iris.Context) {
requestID := ctx.GetHeader("X-Request-Id")
authentication := ctx.GetHeader("Authentication")
}
继续阅读
11月
24
了解了 iris 相关的路由,中间件,mvc 后,尝试手动从零开始构造一个完整的项目架构。当然,还有很多问题还没开始研究,比如数据库,ORM, Response 等。那也不妨碍前边的部分。
操作一波
先构造空项目
# 项目放在 favor 文件夹下
mkdir favor
cd favor
go mod init
git init
git add .
git commit -m 'go initialize'
这样就这样,初始化了一个 go 项目。到此,一个真正的 go 文件都没有。后边开始创建。
继续阅读
11月
23
无论是在前端语言,还是后端语言,中间件的实现是一个很好的设计。比如 vue 中的拦截器,又比如 laravel 中的中间件。都是好东西。go 中也有中间件的实现,iris 中也有对应的封装。
举一个比较现实的例子。post 请求发送数据,以及返回的数据,通过控制台,在 network 中可以看的到(抓包也可以)。如果你在请求之前,先进行加密了。发送的数据就不知道了吗(用户看的见是什么,却不知道代表着什么)。
用户不知道,服务端同样不知道,因为前端数据进行了加密(前端数据加密没有保证,至少保证了眼睛看到的,至于有精力深究,终究会还原回来)。这个时候,服务端就需要对数据进行解密。解密好了后,服务端会进行对应的处理,然后返回数据给前端。返回的数据,如果不加密,用户也是会看的到数据代表的啥。所以,在返回数据之前,服务端需要对数据也进行加密。
加解密可以有 aes 这些。这里不是重点,重点的是这个环节要处理的事情。因为加解密对现实的逻辑并没有实在的用处。这个时候,中间件的作用就体现出来了。中间件分前置中间件和后置中间件。
继续阅读
11月
23
文件相关快捷键:
CTRL+E,打开最近浏览过的文件。
CTRL+SHIFT+E,打开最近更改的文件。
CTRL+N,可以快速打开struct结构体。
CTRL+SHIFT+N,可以快速打开文件。
代码格式化:
CTRL+ALT+T,可以把代码包在一个块内,例如if{…}else{…}。
CTRL+ALT+L,格式化代码。
CTRL+空格,代码提示。
CTRL+/,单行注释。CTRL+SHIFT+/,进行多行注释。
CTRL+B,快速打开光标处的结构体或方法(跳转到定义处)。
CTRL+“+/-”,可以将当前方法进行展开或折叠。
继续阅读
11月
23
Goland 官网: https://www.jetbrains.com/go/download/
goland 是 收费的。下边的破解行为仅供学习参考。
操作一波
下载 goland 2020.2.x,里边包含破补丁(提取码是 xydq) :
https://pan.baidu.com/s/1yW7cDfje4j1gBWwpG5JoXw
如果你已经下载了 goland 2020.2.x,只下载破解码即可。
记住,破解补丁 zip 文件不需要解压,不需要解压,不需要解压。
下载 goland 2020.2.x 破解补丁(提取码是 znbr):
https://pan.baidu.com/s/1nRJsdDLrss_E6a6ayHq_jw
继续阅读
11月
22
打开一次网址,访问次数就加一次。如果同一操作端连续打开,就不应该计算进去的。这就涉及到一个鉴别。已经有第三方包处理这种场景了,我们安装使用它就好了。
github: https://github.com/awssat/laravel-visits
doc: https://awssat.com/opensource/laravel-visits/3_installation.html#configurations
操作一波
composer require awssat/laravel-visits
php artisan vendor:publish --provider="Awssat\Visits\VisitsServiceProvider" --tag=config
安装 laravel-visits 包,并生成配置文件。这里我们使用 redis 来作为数据处理工具。在 config/database.php 中添加配置:
继续阅读
11月
20
go 本地开发的时候,都需要执行 go run xxx。如果每次修改代码,都需要执行这个,会很繁琐。下边,用 air 工具就可以解决这个问题,修改逻辑后,会自动进行启动。
go get -u github.com/cosmtrek/air
# 查看版本
air -v
# 在项目目录下,执行 air 即可
air