12月
29
在一个项目中,环境变量,配置文件这些都是一个很重要的环节。设计好了,体验也会不一般。在 go 中,使用 viper 来构造一个这样的配置环境。
https://github.com/spf13/viper
开始之前
- 在开始之前,我们已经熟悉了 laravel 的配置文件的方式。这里,我们仿照 laravel 的结构方式来组织我们的代码。使用 .env 文件来放置重要配置信息。当然也有 .env.example 。.env 不会加入版本控制中,.env.example 加入版本控制中。
-
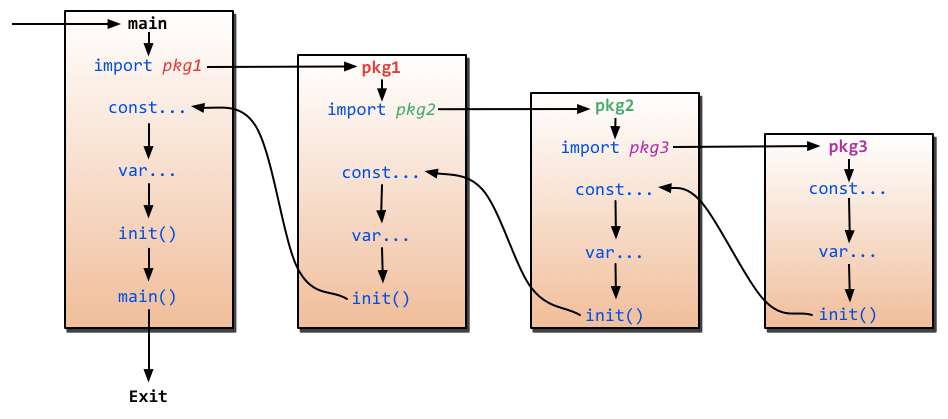
go 的 init 函数。相关联文件中, init 函数总是会先执行的。init 函数要慎用,仔细用。导入顺序也很有关系。
-
一个项目中 MVC 是指的是业务逻辑的代码,而除了支撑业务逻辑代码以外,还有底层的辅助代码。例如路由加载、数据库初始化等。在我们的项目中,遵循 Go 社区的惯例,这些底层代码我们会归类为各自的包,并放置于 pkg 目录下。pkg 目录下的包,我们会尽量保持其独立性,这样方便在其他项目中复用。但是最重要的,当前还是以服务 goblog 项目为主。
继续阅读
12月
28
vue cli 配置 dev 的 host 和端口号
# vue.config.js 中
module.exports = {
devServer: {
port: 80, // 端口号,如果端口号被占用,会自动加1
host: "sky.cn", //主机名, 127.0.0.1, 真机 0.0.0.0
https: false, //协议
open: true //启动服务时自动打开浏览器访问
},
可是当: npm run dev 的时候,端口号却是 1024。 话说 mac 下启动 1024 以下的端口需要 root 权限。用 sudo 试试。
sudo npm run dev
当然,仅仅上边是不可以的。我们要修改 host,映射一下。
# mac 下
sudo vim /etc/hosts
# 增加
127.0.0.1 sky.cn
# windows 下
win + r -> drivers -> cd etc -> vim hosts
# 增加
127.0.0.1 sky.cn
这样,service 结果
App running at:
- Local: http://sky.cn:80/
- Network: http://sky.cn:80/
Note that the development build is not optimized.
To create a production build, run npm run build.
优化
这个配置硬写在 vue.config.js 中。这样不好看。我们写在环境配置中。在 .env.development 中,新增配置:
# 配置 service 的域名
VUE_APP_HOST = 'sky.cn'
# 配置 service 的端口号
VUE_APP_PORT = '80'
然后,在 vue.config.js 中这样修改:
const host = process.env.host || process.env.VUE_APP_HOST || '127.0.0.1'
const port = process.env.port || process.env.VUE_APP_PORT || process.env.npm_config_port || 80
module.exports = {
devServer: {
host: host, //主机名, 127.0.0.1, 真机 0.0.0.0
port: port, // 端口号,如果端口号被占用,会自动加1
https: false, //协议
open: true, //启动服务时自动打开浏览器访问
overlay: {
warnings: false,
errors: true
},
before: ''
},
…
环境变量一说可以参考这里:https://cli.vuejs.org/zh/guide/mode-and-env.html#%E6%A8%A1%E5%BC%8F
12月
28
多在windows上编程的童鞋可能习惯于感受tab键为4个空格的长度,不过在linux系统中一般默认设定tab键为8个空格长度来显示。事实上tab也确实是8个空格的长度。不过由于习惯问题,某些童鞋还是希望在linux上也感受tab键为4个空格长度的显示,因为vi编辑器在linux上是那么地众所周知,所以下面就开始谈如何设定vim编辑器对tab键的显示长度问题。
关于vim对tab键的设定问题,我在网上也查过一些资料,不过大部分都解释的不清楚,只是照着其设定的代码copy一份到配置文件中,对每一行代码具体所起的作用则不甚清楚,本篇章根据国外一篇文章对tab键设定的讲述加之自己亲自在centos7上进行不断尝试进行总结。
操作
# 新增 .vimrc 文件
vim ~/.vimrc
# 填充下边的内容
"语法高亮
syntax enable
"显示行号
set number
"突出显示当前行
set cursorline
"打开状态栏标尺
set ruler
"设定 << 和 >> 命令移动时的宽度为 4
set shiftwidth=4
"使得按退格键时可以一次删掉 4 个空格
set softtabstop=4
"设定 tab 长度为 4
set tabstop=4
"用space替代tab的输入
set expandtab
"高亮显示括号匹配
set showmatch
12月
28
快速 mac go 开发环境
go version
go env
# 表示使用 go modules 模式
go env -w GO111MODULE=on
# 开启代理,方便下载包
go env -w GOPROXY=https://goproxy.cn,direct
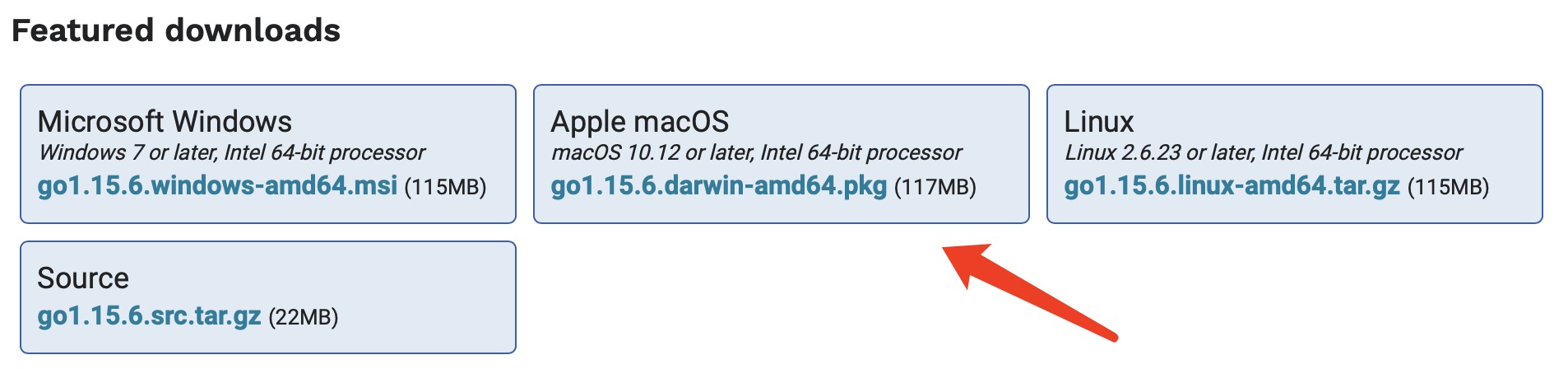
- 下载 goland 虽然 vscode,atom 等也可以用。可还是 goland 好用。下载破解版吧。
http://www.520xiazai.com/soft/GoLand-2020-for-mac.html
12月
26
升级到 MacOs Big Sur 后,以前的环境出现了很多问题。系统也重新抹盘了,重新安装了。环境也重新开始。
安装 virtualbox
https://www.virtualbox.org/
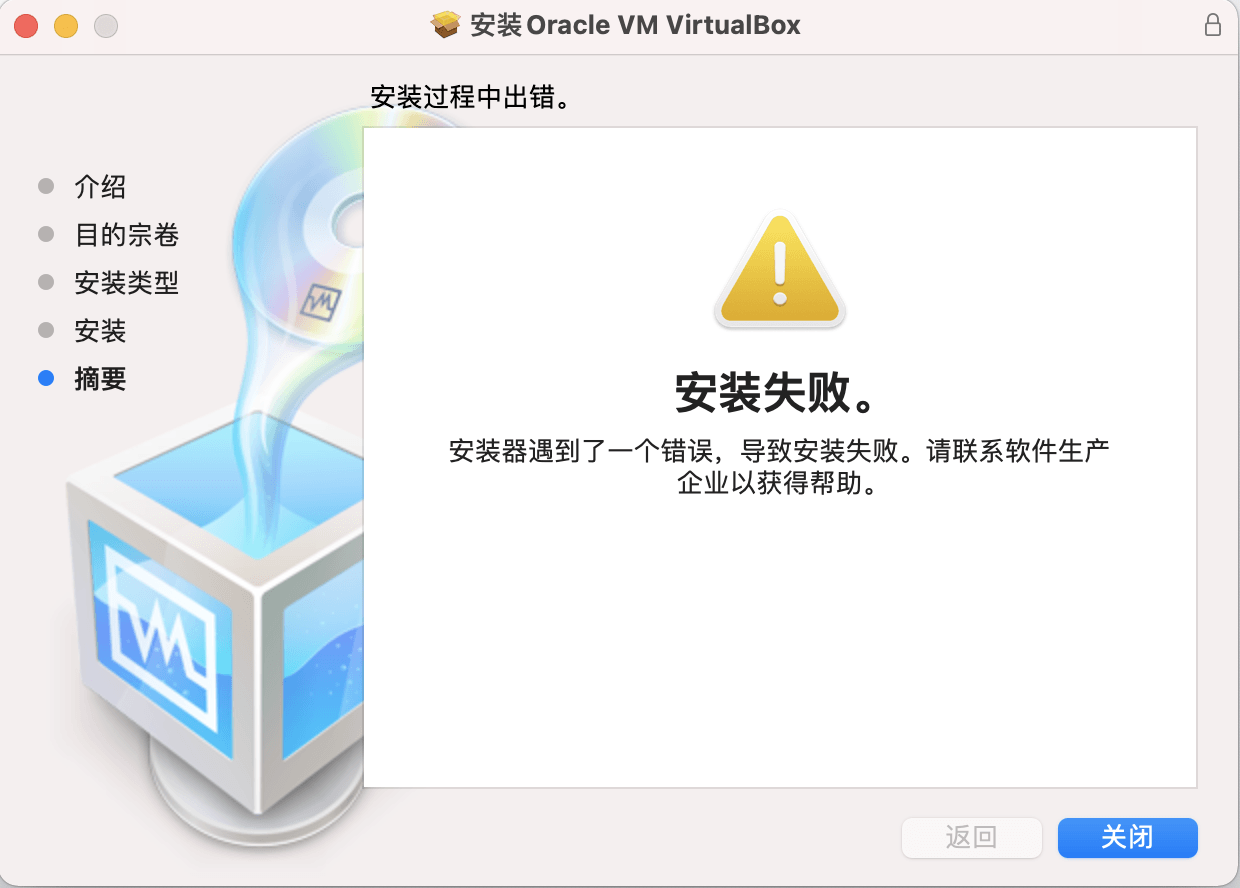
目前官网最新版本是 6.1.16,针对 MacOs Big Sur 做过处理了。下下来直接装。
如果遇到下边的情况。
请先执行下边的命令:
# 执行下边命令,然后重启系统。之后在安全与隐私的通用里边允许下载的App中出现任何来源,并选中。再安装即可。在安装之前,可以使用安装工具的 uninstall 工具清理下残留。
sudo spctl --master-disable
# 当然,你想去掉允许所有也可以。执行
sudo spctl --master-enable
安装 vagrant
https://www.vagrantup.com/
可以使用 homebrew 安装也可以直接下载安装包安装。
# homebrew 方式安装
brew install vagrant
# 常用命令
vagrant --version
vagrant box list
vagrant box remove
下载安装 homestead box
# 如果网速快,可以使用下边的命令直接安装。选择 3,以 virtualbox 作为 provider。如果网速慢,可以复制 box 的地址,用迅雷下载。
vagrant box add laravel/homestead
将下载好的 virtualbox.box 添加进去
- 先建立 metadata.json。当然也可以不用通过建立的的方式。但这样可以省去对 Homestead 版本号的修改。
{
"name": "laravel/homestead",
"versions":
[
{
"version": "10.1.1",
"providers": [
{
"name": "virtualbox",
"url": "/Users/zhoulin/LinlinPark/Soft/virtualbox.box"
}
]
}
]
}
注意 版本号、名字以及 virtualbox.box 的位置。
执行:
vagrant box add metadata.json
添加成功后,如下图所示:
下载配置 Homestead 配置文件以及启动项目
https://blog.vini123.com/249
如果想卸载
如果想卸载先 destroy 在 remove
vagrant destroy homestead
vagrant box remove xxx
12月
25
一个好看还用的终端确实很赏心悦目。那么既然存在,没有不用的道理。那么开始吧。
操作走起
如果有问题,可以看看 https://blog.vini123.com/552
mac 默认的 shell 是 dash, 我们把它设置为 zsh。
chsh -s /bin/zsh
# 如果想用回 dash
chsh -s /bin/bash
继续阅读
12月
25
刚新装 mac ,使用 curl 安装 homebrew 和 oh my zsh 时,会遇到 curl: (7) Failed to connect to raw.github.com port 443: Connection refused 和 curl: (7) Failed to connect to raw.githubusercontent.com port 443: Connection refused 的情况。这个时候,就是你用浏览器打开 raw.github.com 也是打不开的。
怎么弄呢
199.232.96.133 raw.github.com
199.232.96.133 raw.githubusercontent.com
再去尝试。
然后,可能会出现 ‘git’命令需要使用命令行开发者工具。您要现在安装该工具吗? 选择安装,然后继续。其实,这里如果你先安装了 xcode 就不会出现这个了。
继续执行就会没事了。
12月
25
安装软件
安装中可能存在的错误
# curl 安装 oh my zsh 时
curl: (7) Failed to connect to raw.github.com port 443: Connection refused
上边的错误解决请看:https://blog.vini123.com/553
12月
24
过程
vagrant box remove laravel/homestead
vagrant destroy
# virtualbox 自带 uninstall
# 删除 vagrant
mac 安装的软件
- Chrome
- iterm2
- 迅雷
- vscode
- 微信
- Geph
- 百度云盘
- ForkLift
- HbuilderX
- 腾讯课堂
- Adobe Photoshop
- Adobe InDesign
- Adobe Lightroom Classic
- Adobe Preme
- Adobe II
- ezip
- 爱奇艺
- 钉钉
- 达芬奇
- Screenium 视频截图
- MacClean
- Navicat Premium
- rdm
- Postman
- 微信开发者工具
- 腾讯视频
- qq音乐
- QQ
- Sequel Pro
- 微信支付商户证书工具
- 百度小程序开发者工具
- Novavi PDF Editor2 这个蛮好用的 pdf 可以编辑 pdf
- 有道云笔记
- 花间
- mac office2019
mac ntfs 工具
https://blog.csdn.net/huajian121/article/details/108835602