参考步骤
https://docs.microsoft.com/zh-cn/windows/wsl/install-win10
https://docs.microsoft.com/zh-cn/windows/wsl/
https://docs.microsoft.com/zh-cn/windows/wsl/compare-versions
使用 windows terminal 虽然很开心。可是使用 git log -n 1 的时候,出现中文乱码。这个得解决。
git config --global core.quotepath false
git config --global gui.encoding utf-8
git config --global i18n.commit.encoding utf-8
git config --global i18n.logoutputencoding utf-8
$env:LESSCHARSET='utf-8'
win + s 输入环境变量,回车就会出现环境变量设置框。
在环境变量模块增加 LESSCHARSET => utf-8 配置即可

习惯了 mac 的 iterm2。再来用 windows 的, 默认的终端太难用了。弄了个 gitbash 也不是很好用。下个 windows terminal 就相对好一些了。
那就下载 windows terminal 吧。
在 Microsoft Store 中搜 terminal。 找到 windows terminal,并开始下载和安装。
可是,可是这个时候报错。下载错误,查看错误详情,发现提示错误代码为 0x80070422。提示这么明显了,那就解决这个问题。

整站下载小飞兔:
项目中,配置文件的作用是想当美丽的。这样使代码看起来好看,用起来还方便。不至于因为某个条件或场景还跑到逻辑里去修改。vue cli 里边就可以自己定义 .env.production .env.development .env
https://cli.vuejs.org/zh/guide/mode-and-env.html
有下边的概念:
如果不生效,配置不生效,可能是定义对象的时候没以 VUE_APP_ 开头
这里列举几个定义:
# just a flag
ENV = 'production'
# base api
VUE_APP_BASE_API = 'http://117.24.6.252:8002'
# mode
VUE_APP_MODE = 'history'
知识点方方面面。有时候不能全部都 get 到。碰到一个是一个。
assets 和 static 两个都是存放静态资源文件。项目中所需要的资源文件图片,字体图标,样式文件等都可以放在这两个文件下,这是相同点
assets中存放的静态资源文件在项目打包时,也就是运行npm run build时会将assets中放置的静态资源文件进行打包上传,所谓打包简单点可以理解为压缩体积,代码格式化。而压缩后的静态资源文件最终也都会放置在static文件中跟着index.html一同上传至服务器
static中放置的静态资源文件就不会要走打包压缩格式化等流程,而是直接进入打包好的目录,直接上传至服务器。因为避免了压缩直接进行上传,在打包时会提高一定的效率,但是static中的资源文件由于没有进行压缩等操作,所以文件的体积也就相对于assets中打包后的文件提交较大点。在服务器中就会占据更大的空间。
让 html 的title 动态的变换。就这样用吧。请看清看。
https://blog.csdn.net/weixin_43972992/article/details/102657462
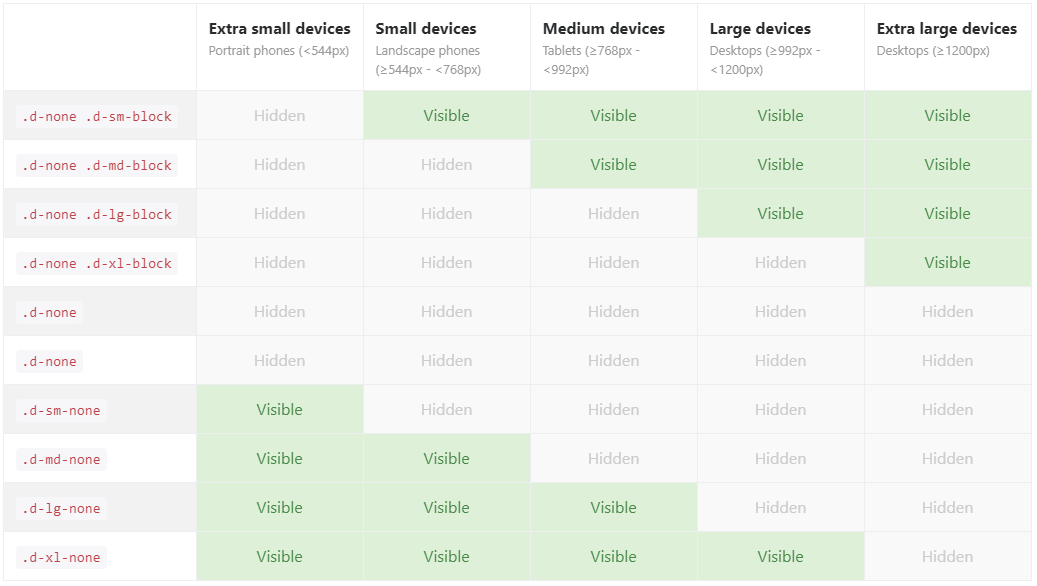
bootstrap 非常好用的地方就是自适应。做自适应网站, bootstrap 是最好不过的工具了。那么,在多大浏览器尺寸下,对 div 进行详细的隐藏和显示操作是其中一个很重要的环节。试试看。
下边这张图,已经很明白的告诉你该怎么做了。

一个网站全部都是安安静静的文字和图片。这样总感觉少了点什么。特别是在 pc 上。那么使用 css 就可以让你的文字和图片动起来。网站也就会有色彩一些了。动动你的小手,多敲敲几行代码吧。
https://www.w3school.com.cn/cssref/pr_transition.asp
.avatar {
transition:top 0.3s ease;
}
但是,transition 需要逻辑去触发。比如鼠标移上去了。或 js 给与其对应的属性变化了。这样对于默认就想看到动画效果比较麻烦。
继续阅读