bootstrap 非常好用的地方就是自适应。做自适应网站, bootstrap 是最好不过的工具了。那么,在多大浏览器尺寸下,对 div 进行详细的隐藏和显示操作是其中一个很重要的环节。试试看。
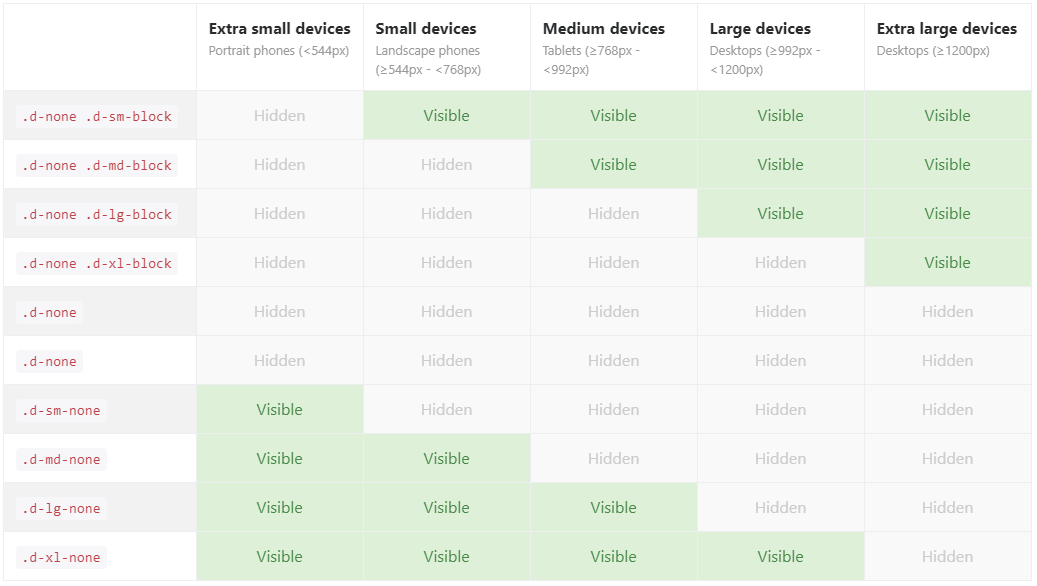
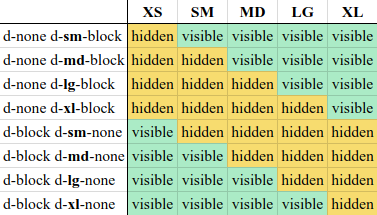
下边这张图,已经很明白的告诉你该怎么做了。

具体康康
在某个尺寸下隐藏:
# 整个 div 毫无悬念的隐藏了
class="d-none"
# 在宽度小于 992px 的尺寸下隐藏
class="d-none d-lg-block"
在某个尺寸下展示:
# 在宽度小于 992px 的尺寸下都会显示
class="d-lg-none"
重点来了,重点是上边两个的综合。来搞定在某个具体的区间内才显示。
# visible-lg(only)
class="d-none d-lg-block d-xl-none"

还有不仅有 d-lg-block, 还有 d-lg-inline-block d-lg-flex 等等。在样式方面,还会有 justify-content-center 等辅助样式。
当然,表格也是可以的。比如 class="d-none d-xl-table-cell",注意 thead 和 tbody 一起对应使用。
参考如下:
Show/hide for breakpoint and down:
hidden-xs-down (hidden-xs) = d-none d-sm-block
hidden-sm-down (hidden-sm hidden-xs) = d-none d-md-block
hidden-md-down (hidden-md hidden-sm hidden-xs) = d-none d-lg-block
hidden-lg-down = d-none d-xl-block
hidden-xl-down (n/a 3.x) = d-none (same as hidden)
Show/hide for breakpoint and up:
hidden-xs-up = d-none (same as hidden)
hidden-sm-up = d-sm-none
hidden-md-up = d-md-none
hidden-lg-up = d-lg-none
hidden-xl-up (n/a 3.x) = d-xl-none
Show/hide only for a single breakpoint:
hidden-xs (only) = d-none d-sm-block (same as hidden-xs-down)
hidden-sm (only) = d-block d-sm-none d-md-block
hidden-md (only) = d-block d-md-none d-lg-block
hidden-lg (only) = d-block d-lg-none d-xl-block
hidden-xl (n/a 3.x) = d-block d-xl-none
visible-xs (only) = d-block d-sm-none
visible-sm (only) = d-none d-sm-block d-md-none
visible-md (only) = d-none d-md-block d-lg-none
visible-lg (only) = d-none d-lg-block d-xl-none
visible-xl (n/a 3.x) = d-none d-xl-block
