9月
17
在某些场景中,css 的遮罩真的很好用。小程序也可以用。如其名,遮罩就是遮住的地方才能罩得住,才能显示出来。adobe 的 flash 和 ps 也是这样提现的。
https://developer.mozilla.org/zh-CN/docs/Web/CSS/mask-image
如下图,用户的头像是个六边形区域。如果用传统 css 实现六边形的裁切,很难实现这样好的效果。这个不仅有 border,边边交接处还有圆角,看起来更圆润。这个时候,遮罩就能很好的实现。只要用图中所示的区域的 png 图片作为遮罩来对目标图片进行遮罩处理就可以很好的实现。border 可以通过嵌套和内层 margin 来实现。
继续阅读
9月
17
css 实现渐变边框
不需要圆角的方式
<div class="box">无圆角的渐变边框</div>
.box {
border: 4px solid;
border-image-source: linear-gradient(to right, #8f41e9, #578aef);
border-image-slice: 1;
}
这种方式最简洁简单。唯一缺点就是无圆角。
有圆角的方式
一般人能想到的是使用一个渐变色背景。然后里边套一层 div,设置 div 的背景色。同时设置外层和里层的圆角。这个有两个缺点。一个是多套了一层,另外一个就是圆角不一定能把握的住,不一定非常完美融合。
还有一种方式实现,分别设置 background-clip、background-origin、background-image 这三个属性,每个属性设置两组值,第一组用于设置border内的单色背景,第二组用于设置border上的渐变色。
.box {
border: 4px solid transparent;
border-radius: 16px;
background-clip: padding-box, border-box;
background-origin: padding-box, border-box;
background-image: linear-gradient(to right, #222, #222), linear-gradient(90deg, #8F41E9, #578AEF);
}
文章来源
https://segmentfault.com/a/1190000040794056
继续阅读
9月
12
分析 app 接口数据,对 app 请求进行抓包是必要的一步。比如想做一个自动抢票系统,在对方没有提供 api 给予抢票时,就得需要自己去抓包分析请求。虽然这样不一定能成功,却是要走的一步。charles 是一个很不错的抓包工具,是一个付费工具。利用 charles 进行抓包需要走一下几步。
抓包步骤
- 下载安装 charles。 https://www.charlesproxy.com/latest-release/download.do
- 获取激活码。 https://www.zzzmode.com/mytools/charles/
- 通过上边的激活码,激活 charles。
- 配置(mac 端证书,手机端证书,代理接口等)。 https://blog.csdn.net/pan_jiabao/article/details/123126053
乱码配置
上边这些做好之后,手机端运行程序发起的 https 请求, mac 端的 charles 都能抓取到。可是在查看数据时,发现都是乱码。不是乱码更好了。如果是乱码,就处理处理。
-
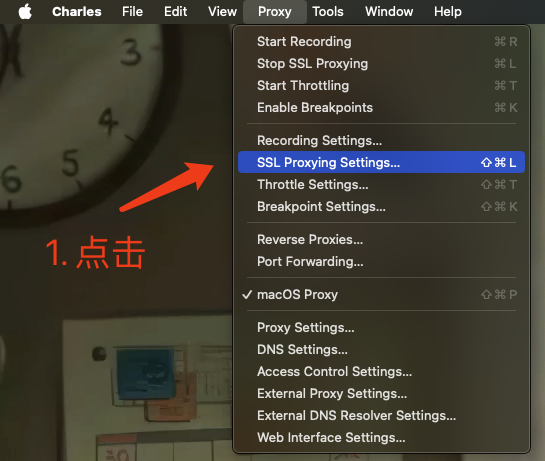
依次点击顶部菜单。 Proxy->SSL Proxying Settings.
-
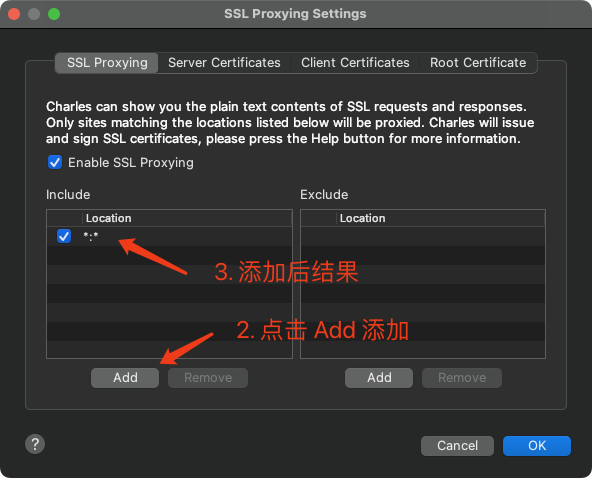
Enable SSL Proxying 打勾,并且添加 include 配置。这里可以添加 :。允许所有的域名和端口号。这样设置之后,乱码应该就没了。至少我是没了。
9月
12
vite 构建的 ts 项目中,引用某些库时,遇到 Could not find a declaration file for module 的错误提示。手动在 env.d.ts 中添加一下就可以。如:
/// <reference types="vite/client" />
declare module 'element-plus/dist/locale/zh-cn.mjs'
declare module 'element-plus/dist/locale/en.mjs'
declare module 'element-plus/dist/locale/ja.mjs'
declare module 'simple-peer/simplepeer.min.js'
9月
09
在 vite 环境下,安装使用 simple-peer,报错 global is not defined 处理。
解决方法: https://github.com/feross/simple-peer/issues/883
这样引入就可以了:
import SimplePeer from 'simple-peer/simplepeer.min.js'
如果遇到 Could not find a declaration file for module 'simple-peer/simplepeer.min.js'. 错误。可以在 env.d.ts 中增加定义就可以。
env.d.ts
declare module 'simple-peer/simplepeer.min.js'