9月
17
在某些场景中,css 的遮罩真的很好用。小程序也可以用。如其名,遮罩就是遮住的地方才能罩得住,才能显示出来。adobe 的 flash 和 ps 也是这样提现的。
https://developer.mozilla.org/zh-CN/docs/Web/CSS/mask-image
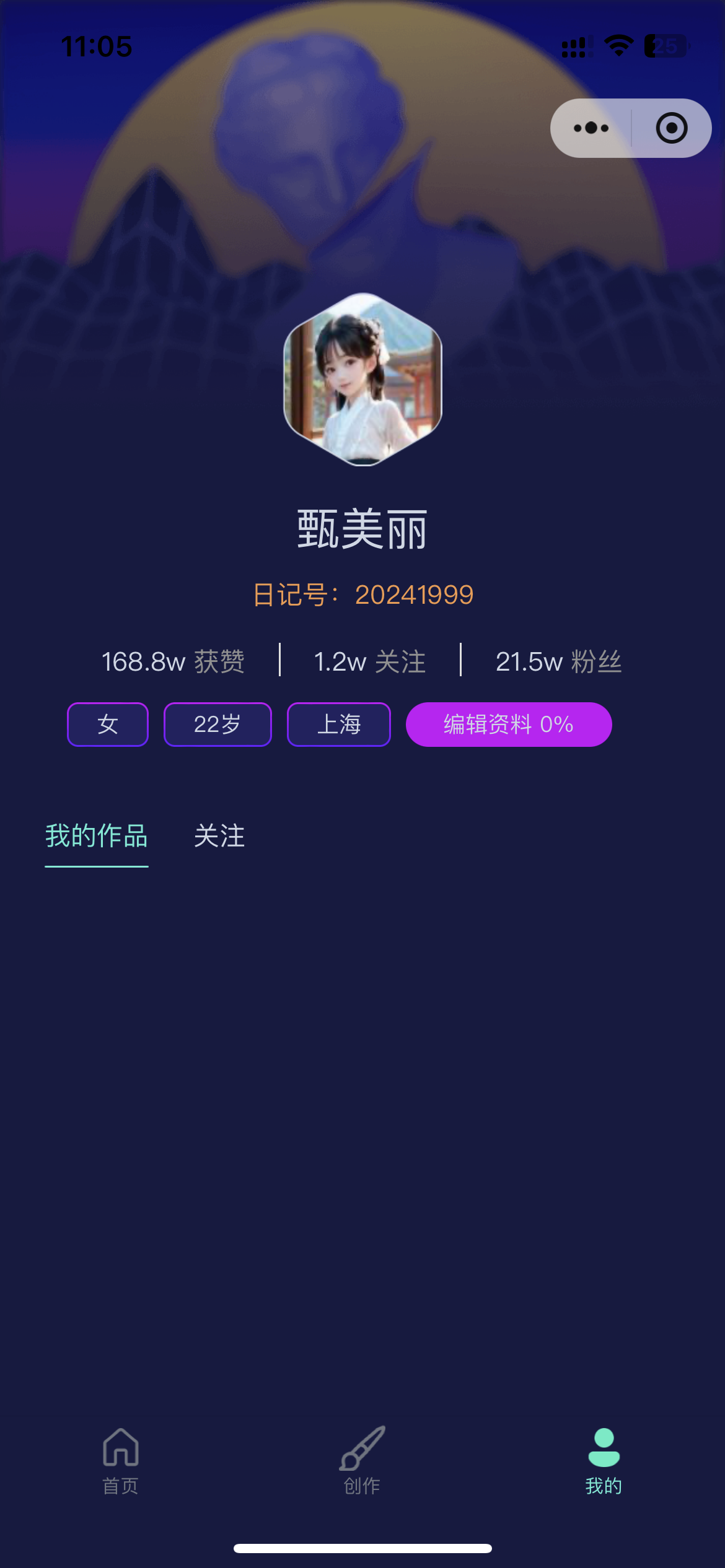
如下图,用户的头像是个六边形区域。如果用传统 css 实现六边形的裁切,很难实现这样好的效果。这个不仅有 border,边边交接处还有圆角,看起来更圆润。这个时候,遮罩就能很好的实现。只要用图中所示的区域的 png 图片作为遮罩来对目标图片进行遮罩处理就可以很好的实现。border 可以通过嵌套和内层 margin 来实现。
继续阅读
9月
17
css 实现渐变边框
不需要圆角的方式
<div class="box">无圆角的渐变边框</div>
.box {
border: 4px solid;
border-image-source: linear-gradient(to right, #8f41e9, #578aef);
border-image-slice: 1;
}
这种方式最简洁简单。唯一缺点就是无圆角。
有圆角的方式
一般人能想到的是使用一个渐变色背景。然后里边套一层 div,设置 div 的背景色。同时设置外层和里层的圆角。这个有两个缺点。一个是多套了一层,另外一个就是圆角不一定能把握的住,不一定非常完美融合。
还有一种方式实现,分别设置 background-clip、background-origin、background-image 这三个属性,每个属性设置两组值,第一组用于设置border内的单色背景,第二组用于设置border上的渐变色。
.box {
border: 4px solid transparent;
border-radius: 16px;
background-clip: padding-box, border-box;
background-origin: padding-box, border-box;
background-image: linear-gradient(to right, #222, #222), linear-gradient(90deg, #8F41E9, #578AEF);
}
文章来源
https://segmentfault.com/a/1190000040794056
继续阅读