使用 Laravel 开发框架,官方推荐使用 Homestead 环境。那么,Homestead 环境怎么构成呢。 至少有下边四个部分。
- virtualBox 虚拟机盒子(容器)。当然,你可以使用 VMWare, Parallels, Hyper-V。
-
vagrant 虚拟机管理工具。通过命令,就可以操控管理你的虚拟机。
-
Homestead box。 虚拟机实体,也就是环境。
-
Homestead yaml。 虚拟机实体配置文件。
下载安装
VirtualBox
VirtualBox 是 Oracle 公司的开源虚拟机软件。VirtualBox号称是最强的免费虚拟机软件,它不仅功能齐全,而且性能也很优异!VirtualBox 支持大部分流行的系统,如:Mac, Windows, Linux 等。
根据对应系统下载,一步一步默认安装即可。
官网: https://www.virtualbox.org/wiki/Downloads
vagrant
Vagrant 是用来管理虚拟机的工具,支持当前主流的虚拟机系统如 VirtualBox、VMware、AWS 等。Vagrant的主要作用是提供一个可配置、可移植和复用的软件环境。Vagrant 让你通过编写一个 Vagrantfile文件来控制虚拟机的启动、虚拟机网络环境的配置、虚拟机与主机间的文件共享,以及启动后自动执行一些配置脚本,如自动执行一个 Shell Script来安装一些必备的开发工具,如安装配置MySQL、PHP,甚至是自动配置 Nginx 站点。这意味着,在一个多人开发的项目中,你只需要同步 Vagrantfile 文件,就可以保证参与项目的每个人各自的机器上拥有一致的开发环境。
根据对应系统下载,一步一步默认安装即可。
官网:https://www.vagrantup.com/downloads.html
Homestead box
homestead.box 虚拟机盒子是提前打包好的 Vagrant Box 虚拟机盒子,里面预装了 Nginx Web 服务器、PHP 7.0、MySQL、Postgres、Redis、Memcached、Node,以及所有你在使用 Laravel 开发时所需要用到的各种软件。
Box的历史版本:https://app.vagrantup.com/laravel/boxes/homestead
通常有两种安装方式。第一种,使用vagrant命令(先安装好 gitbash工具)。
vagrant box add laravel/homestead
### 然后,提示选择 虚拟机容器。如果使用的是 VirtualBox 就选择 VirtualBox前边对应的序号,回车。就开始进入安装中了。
由于,文件放在国外,内地访问比较慢,以免中断的情况放生。建议用 迅雷 先将box下载到本地。这个就是第二种方式了。第一种方式中,选择虚拟机容器,回车后,会显示下载的 Homestead box地址,将地址复制出来,用迅雷下载到本地就好了。
这里的地址是: https://vagrantcloud.com/laravel/boxes/homestead/versions/6.1.0/providers/virtualbox.box
下载好 box后,放在系统的磁盘下,待用。比如放在 D:\WebServer\homesteadbox\
Homestead
Homestead 利用 Vagrantfile 提供的便利,定制了一整套的可配置、可移植和复用的 Laravel 开发环境。Homestead 虚拟机里面包含了 Nginx Web 服务器、PHP、MySQL、Postgres、Redis、Memcached、Node,以及所有你在使用 Laravel 开发时需要用到的各种软件。
Homestead 包含了两个东西:Homestead 管理脚本、Homestead Box 虚拟机盒子。
虚拟机盒子上一步骤已经下载好了。这里下载管理脚本。
git clone https://github.com/laravel/homestead.git ~/Homestead
运行 init.bat ,生成 Homestead.yaml 配置文件。
安装盒子
在 Homestead 目录下,创建 metadata.json 文件。内容如下:
{
"name": "laravel/homestead",
"versions":
[
{
"version": "6.1.0",
"providers": [
{
"name": "virtualbox",
"url": "D:/WebServer/homesteadbox/virtualbox.box"
}
]
}
]
}
开始安装:
vagrant box add metadata.json
等待安装完成。安装完成,会有 success 提示的。
编辑 Homestead.yaml
- 下载 Homestead 配置。
git clone https://github.com/laravel/homestead.git ~/Homestead
cd ~/Homestead
# 初始化
bash init.sh
# ssh 秘钥
# 先看看有木有
ls -al ~/.ssh
# 木有就创建,一直回车就可以
ssh-keygen -t rsa -C "your_email@example.com"
# 然后配置 Homestead.yaml
参考:
https://learnku.com/docs/laravel-development-environment/5.8/development-environment-windows/4373
Homestead.yaml 文件,是配置虚拟机的相关映射设置,以及和本地电脑系统的映射。默认,就有该文件,稍微修改成自己所需的就可以了。如下:
---
ip: "192.168.10.10"
memory: 2048
cpus: 1
provider: virtualbox
authorize: ~/.ssh/id_rsa.pub
keys:
- ~/.ssh/id_rsa
folders:
- map: ~/Code
to: /home/vagrant/Code
- map: ~/Study
to: /home/vagrant/Study
sites:
- map: weapp.com
to: /home/vagrant/Code/weapp/public
- map: wechat.com
to: /home/vagrant/Study/wechat/public
databases:
- wechat
- weapp
variables:
- key: APP_ENV
value: local
# blackfire:
# - id: foo
# token: bar
# client-id: foo
# client-token: bar
# ports:
# - send: 50000
# to: 5000
# - send: 7777
# to: 777
# protocol: udp
至于,改配置的详解,可以百度。
启动
cd ~/Homestead
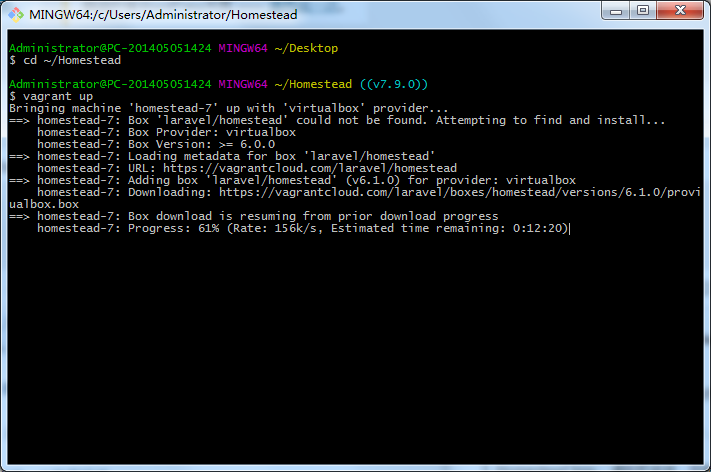
vagrant up
vagrant provision
vagrant reload
vagrant ssh
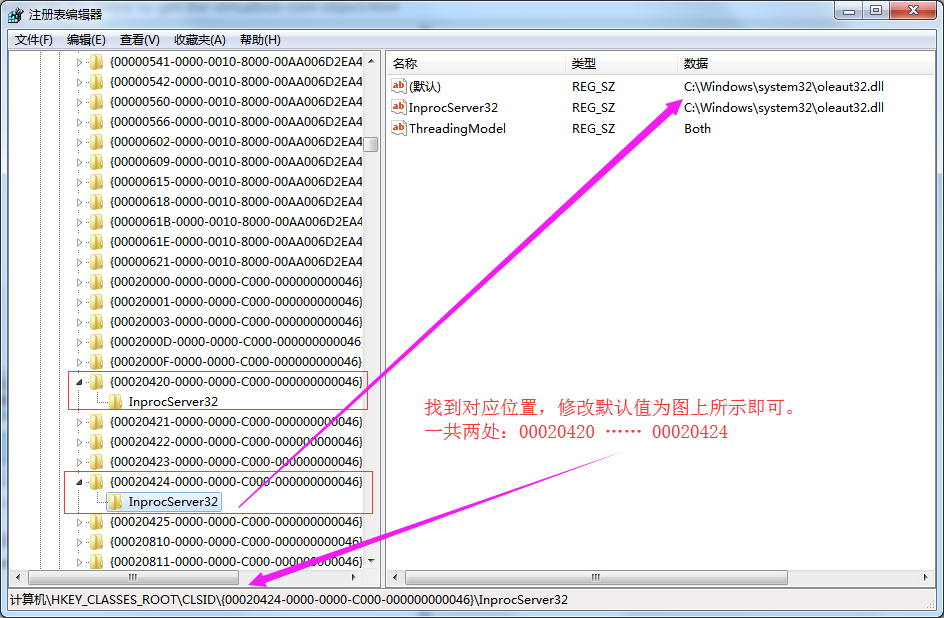
如果有以下错误,可以先升级 powershell
The version of powershell currently installed on this host is less than
the required minimum version. Please upgrade the installed version of
powershell to the minimum required version and run the command again.
Installed version: 2
Minimum required version: 3
补救
看到提示 homestead-7: Box 'laravel/homestead' could not be found. Attempting to find and install 了吗。 烦啊,版本不匹配,配置没写对,总之,就是不让你好。
box 名字不对,可以修改 metadata.json 中的 name。 用 vagrant box remove xxx 移除之前的,再 vagrant box add 一次 box。最后, vagrant up再启动看看。 这一切启动,都在从 https://github.com/laravel/homestead 这里 clone 下的目录中进行。目录位置最好存在 ~/Homestead 。如果还有错误,卸载了看流程重装吧。累。
下载参考:
windows7 执行vagrant up 提示powershell版本过低的解决方法
https://www.jb51.net/softs/580141.html
就算之前没有安装 Homestead box,执行 vagrant up的时候,也会去安装的。
参考
https://laravel.com/docs/5.6/homestead
https://laravel-china.org/docs/laravel-development-environment/5.5/development-environment-windows/938