11月
27
将代码给到客户端的时候,有时候不想让源码被对方看到。就得使用加密的方式。这里尝试 Laravel Source Encrypter
https://github.com/SiavashBamshadnia/Laravel-Source-Encrypter
安装配置扩展
- 先去下载
phpbolt 扩展。对方提供了到 php8.2 的扩展,支持 win、linux、mac 的。
https://phpbolt.com/download-phpbolt/
打开上边的地址,输入您的 email 以及用户名,点击提交。他们会把文件下载链接发到邮箱里。下载出来就好。
- 安装 - 查看扩展的存放位置。 这里先尝试在 homestead 环境下安装。
# 查看 php 版本,了解当前的 php 版本信息
php -v
# 查看扩展的位置
php -i | grep extension_dir
# 这里是这样的
extension_dir => /usr/lib/php/20220829 => /usr/lib/php/20220829
sqlite3.extension_dir => no value => no value
- 安装 - 将 phpbolt.so 文件复制到该目录下。
# 在本地,将扩展文件放到映射的 code 目录下。方便移动。
cd /usr/lib/php/20220829
sudo mv ~/code/bolt.so ./
- 修改 php.ini 文件,重新启动。
php -i |grep php.ini
# 输出
# Loaded Configuration File => /etc/php/8.2/cli/php.ini
# vim 打开 php.ini 文件
sudo vim /etc/php/8.2/cli/php.ini
# 移动到末尾
GG
# i 进入编辑模式,加入下边的配置
extension=bolt.so
# 保存退出
:wq
# 重启 php-fpm
sudo /etc/init.d/php8.2-fpm restart
# 查看扩展
php -m | grep bolt
通过 php -m | grep bolt 的确是可以看见 bolt 扩展的存在。但是呢,如果通过 http 服务,访问获取 bolt,是没有看到 bolt 的信息的。这个时候,使用 bolt 的函数就会报错。如下。
Call to undefined function bolt_decrypt() in
其实, bolt 的扩展还没完。我们继续配置。
cd /etc/php/8.2/fpm/conf.d
sudo vim 20-bolt.ini
# 添加一下内容,保存退出
extension=bolt.so
# 重启
sudo /etc/init.d/php8.2-fpm restart
再看看 phpinfo 信息,这个时候就有了
安装和使用 Laravel-Source-Encrypter
扩展装好了,那么就要用在项目中。这里我新建一个新的 laravel 项目来搞。当前 laravel 版本是 laravel 10, php 版本是 8.2 。
composer create-project laravel/laravel bolt.com --prefer-dist
cd bolt.com
项目创建好了之后,就按照 https://github.com/SiavashBamshadnia/Laravel-Source-Encrypter 来就可以了。
最后,将打包好的文件(默认 encrypted 下的)替换掉之前的文件。
这样就可以了。
感觉还是蛮方便好用的。
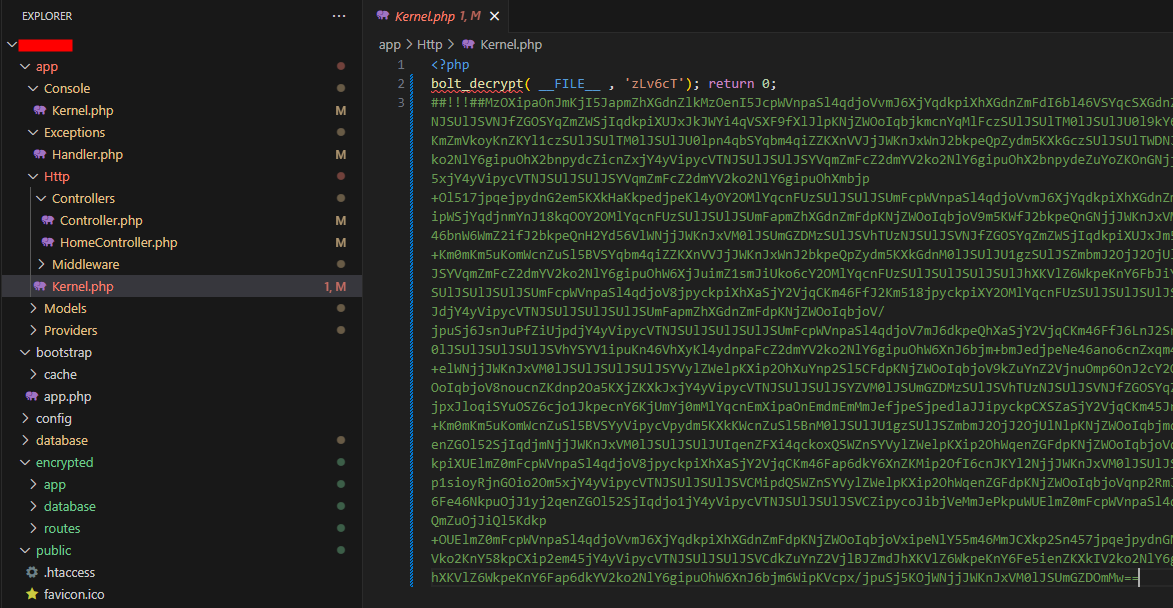
加密后的代码,如下边这样的。
11月
25
将 web 项目打包成桌面应用程序是一种常见的方式。用到的工具有 electron 和 tauri 等。这里使用 tauri。
准备工作
- 安装配置 tarui 环境。 https://tauri.app/zh-cn/v1/guides/getting-started/prerequisites
- 准备一个 web 项目。
tauri 是可以从零开始创建项目,然后去完善项目的。但是,有的时候,项目已经完成了,这个时候,就需要在项目中加入 tauri。然后再构建打包了。
继续阅读
11月
21
github 指定 ssh key。之所以会出现这个问题,是因为对于 github,只允许存在一份 ssh key。如果该 ssh key 绑定了 A 账号,B 账号则绑定不了。这个时候就需要再生成一份 ssh key,对新的 ssh key 进行绑定。但是,推送拉取代码的时候,默认是 ~/.ssh/id_rsa。所以这个时候,特定的代码指定特定的 ssh key 就很有必要了。
解决问题
- 绑定 ssh key 时,出现 github Key is already in use 的问题。
- 多个 ssh key,特定项目指定特定的 ssh key 的问题。
先生成新的 ssh key
# 后边的参数 -f 指定生成 ssh key 对的名字
# 可以不加该参数,回车生成的时候,自己手动输入名字
ssh-keygen -t rsa -C email@email.com -f github
# 一直回车,干到生成为止,此时, `~/.ssh/` 下也许有好几份 ssh key 文件了
特定项目指定 ssh key
这个,在 config 中指定就可以。就像设置 user.name 和 user.email 一样。因为是特定项目使用特定的 ssh key。所以这个时候,不适合使用 --global 参数。
# ~/.ssh/github 这个对应生成的 ssh key 私钥文件
git config core.sshCommand "ssh -i ~/.ssh/github"
# 后边,再 git push 就会 ok 了
git remote add origin xxx
git push --set-upstream origin main
终点
到最后,就是这两个重要的命令。 生成 ssh key 对。进入项目目录,指定 ssh key。 ok 搞定。
# 生
ssh-keygen -t rsa -C email@email.com -f github
# 指
cd xxx
git config core.sshCommand "ssh -i ~/.ssh/github"
10月
25
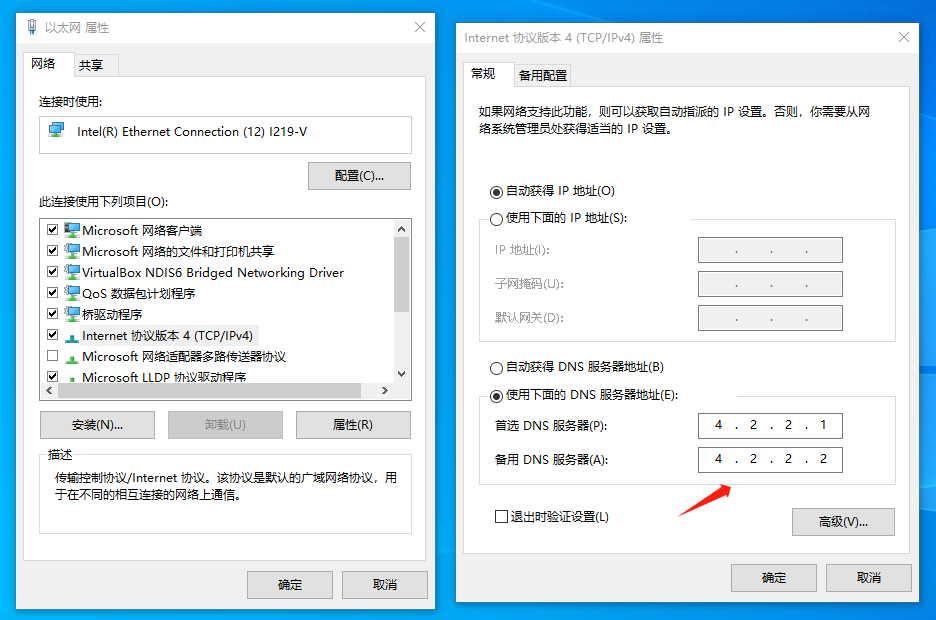
windows 安装 wsl 时,遇到错误: 0x80072ee7,修改下 dns 就可以。
按照上图,将网络的 dns 设置下就可以。
wsl --list --online
wsl --install -d Ubuntu
5月
22
当你的电脑没有装 ps,或电脑装了 ps 不能用的时候,网页版 ps 绝对是个好东西。对于我,不仅仅是网页版 ps,是苹果手机的套图。真的忘不掉。
https://ps.gaoding.com/#/
记住的psd和数字
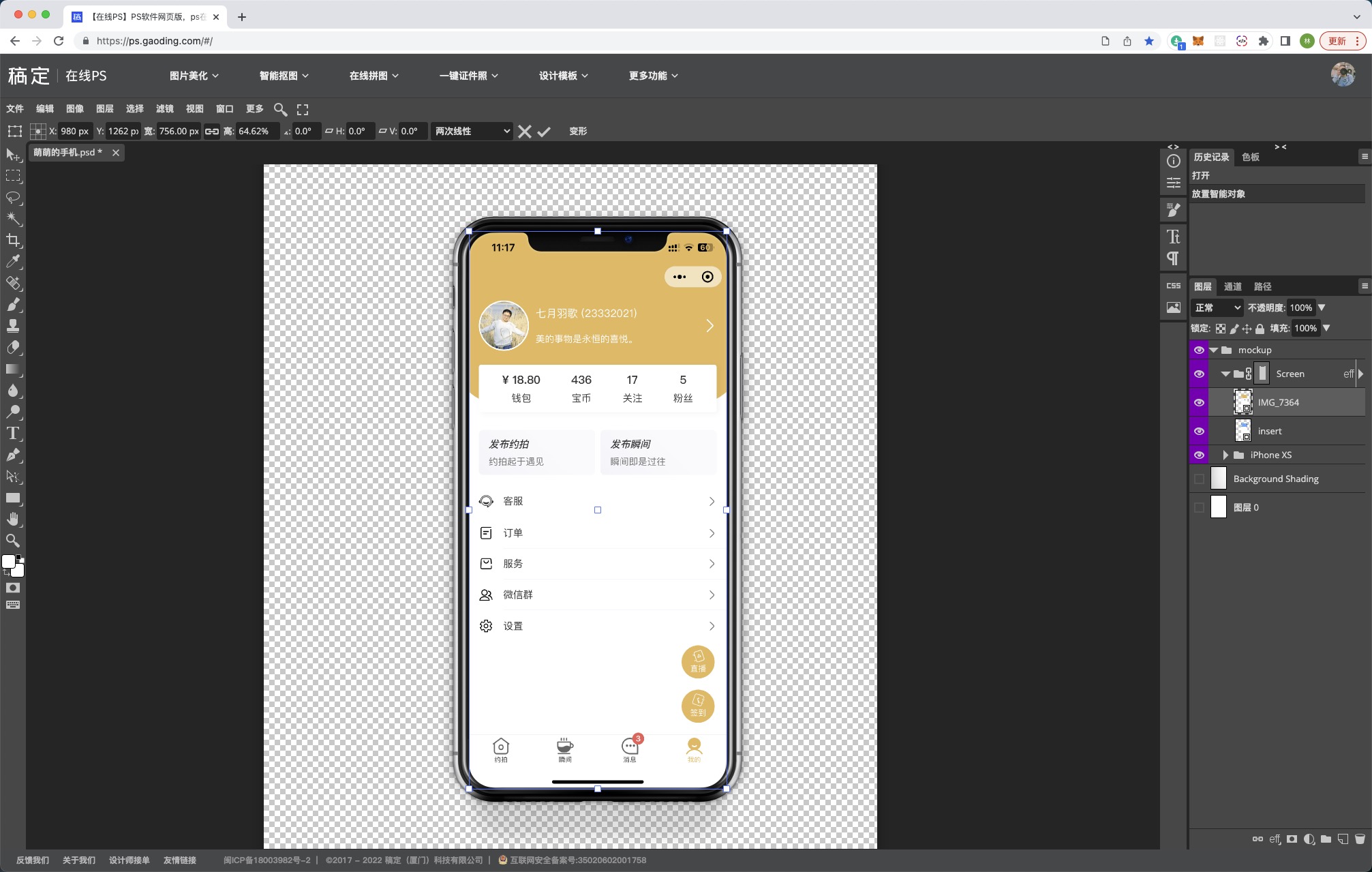
我知道,我用网页版 ps 打开 psd。然后将从苹果手机隔空过来的截屏图片拖入进对应图层。我先设置导入截屏图片的宽度为 756px,高度会自动调整。然后设置 x 坐标为 980px,y 坐标为 1262px。 最后点击菜单栏的文件,导出。就可以导出一张合图的苹果手机图了。
这些数字,也只是对我有用。这是 psd 决定的。
5月
06
一切都是在发展,一切都是在进步。一切是如此,产品也是如此。 如果还停留在过去,产品的体验(服务、外观、交互、程序自身)就会变差,因为有了对比。这个时候,重构就很有必要了。
我是喜欢求新,求干净,愿意去学,愿意去使用。那么,开始选型和重来吧。
旧的技术栈
服务器:阿里g7 2核8G 6M 带宽 centos8 操作系统
服务器环境:php7.4 + nginx + mysql 8 + redis + …
服务端语言:php
服务端框架:laravel 8
后台框架: vue-element-admin (vue2)
网页版:blade + bootstrap 4
前端框架:uniapp + vue2
上架发布:微信小程序 + 苹果商店
辅助工具:postman + charles
将用的技术栈
服务器:阿里g7 2核8G 5M 带宽 Alibaba Cloud Linux release 3 操作系统
服务器环境:php8.2 + nginx + mysql 8 + redis + …
服务端语言:php
服务端框架:laravel 10
后台框架: 在选择中…
网页版:blade + bootstrap 5(当然也可以选择 Inertia )
前端框架:uniapp + vue3
上架发布:微信小程序 + 百度小程序 + 字节小程序 + 苹果商店
辅助工具:postman + charles
曾经也同时上架过百度小程序和微信小程序。现在要增加到发布四端了。如果用户用起来,web 端会做的更好,还会发布 android 端。上边那四端是一定要发的。
后话
看似改变不大,其实很多地方都变了。包括一些写法。有云,条条大路通罗马,总有那么几条,那么一条是最好的。所以在选择的问题和使用的问题上很重要。
为什么还用 php。目前,服务端语言就 php 熟练一些。go 和 node.js 虽然使用过,也仅仅是使用过。太久没碰,也差不多丢了。 java 也能看懂一些,还是不够做一个完整的项目。php 有 laravel 框架,足够可以做很多很多事情了。
为什么用 uniapp 。uniapp 的确是个好东西。国内很多公司很多人都在用。一套代码,可以发布多个平台(多家小程序 + app + h5 + 快应用),而且支持 vue 的写法。如果没有特殊要求的 app,用 uniapp 来开发绝对是一个又快又好用的工具。如果有特殊需要,可以用 flutter。想当初,用 flutter 也干出个 app 出来。后来出了 dart2.0,更好了。
还有,如果有需要,可以开发桌面应用,比如使用 Electron,还有 Tauri。如果这两个都没用过,估计会选择 Tauri 吧。
为什么用 vue3。vue3 在性能和写法,还有一些新的功能特性上,都比 vue2 要强。有新的版本,为什么不用呢。总得前进吧。为什么不用 react 呢。用的东西太多太杂了,都记不住了。先不学 react 和 用它吧。
12月
10