babylonjs + blender 弄一个最简单的 3D效果出来。从来没有做过,那就试试吧。
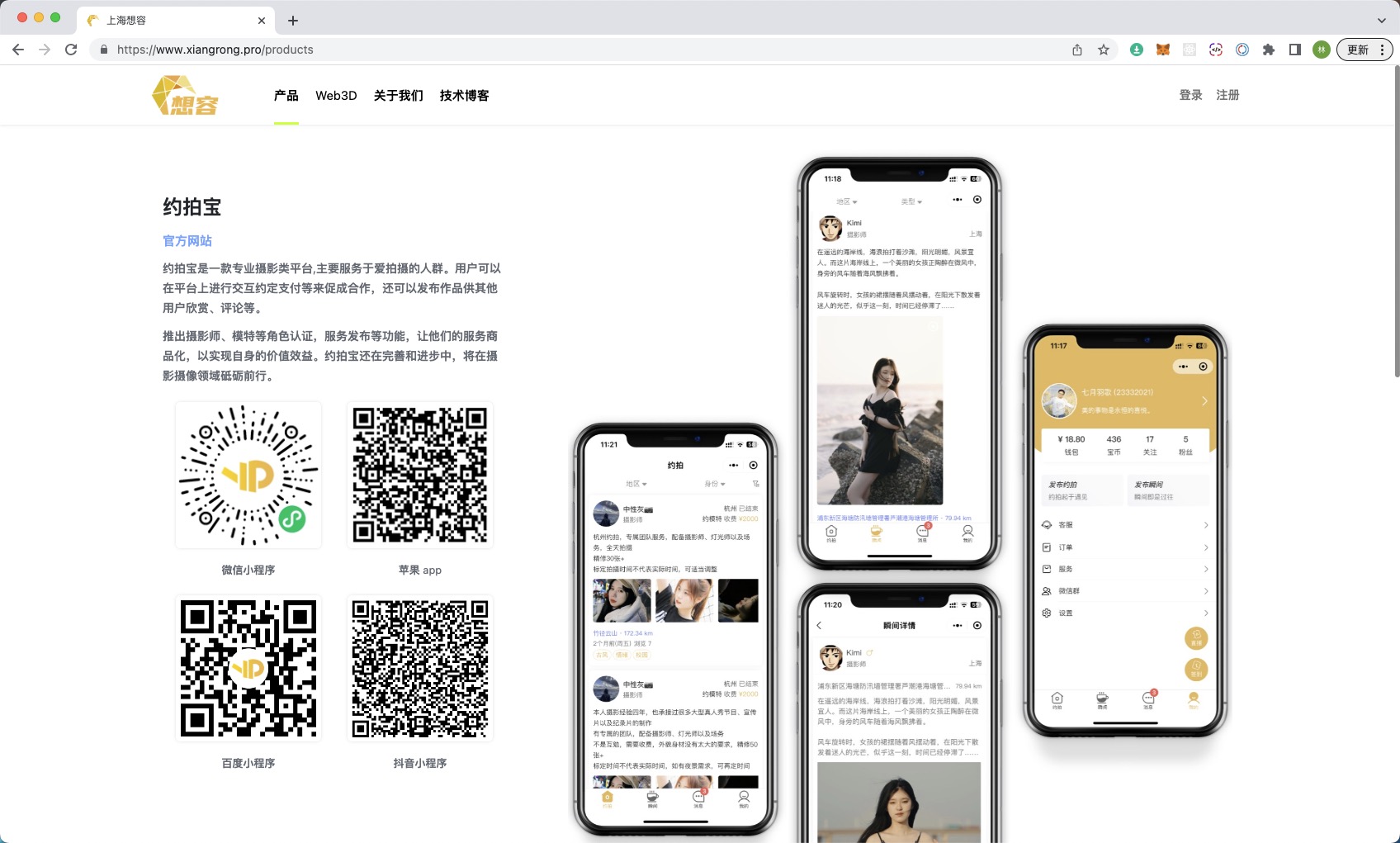
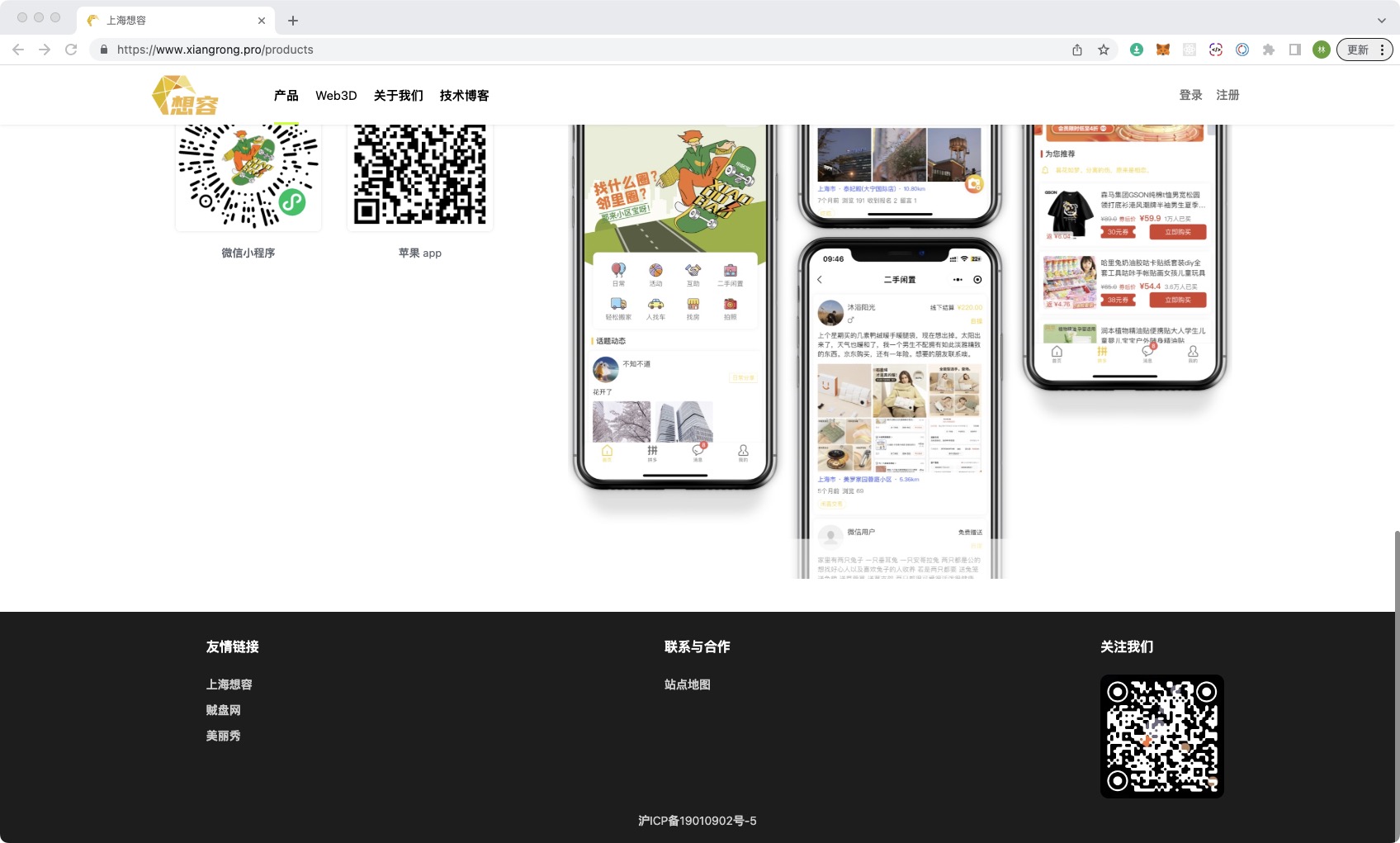
最终效果: https://www.xiangrong.pro/web3d
步骤
- 使用 blender 画一个小椅子。
- 给立方体上色。
- 导出 glb 文件。
- 创建 babylongjs 项目。
- 加载使用 glb 文件。
先用 blender 画出小椅子并导出 glb 文件
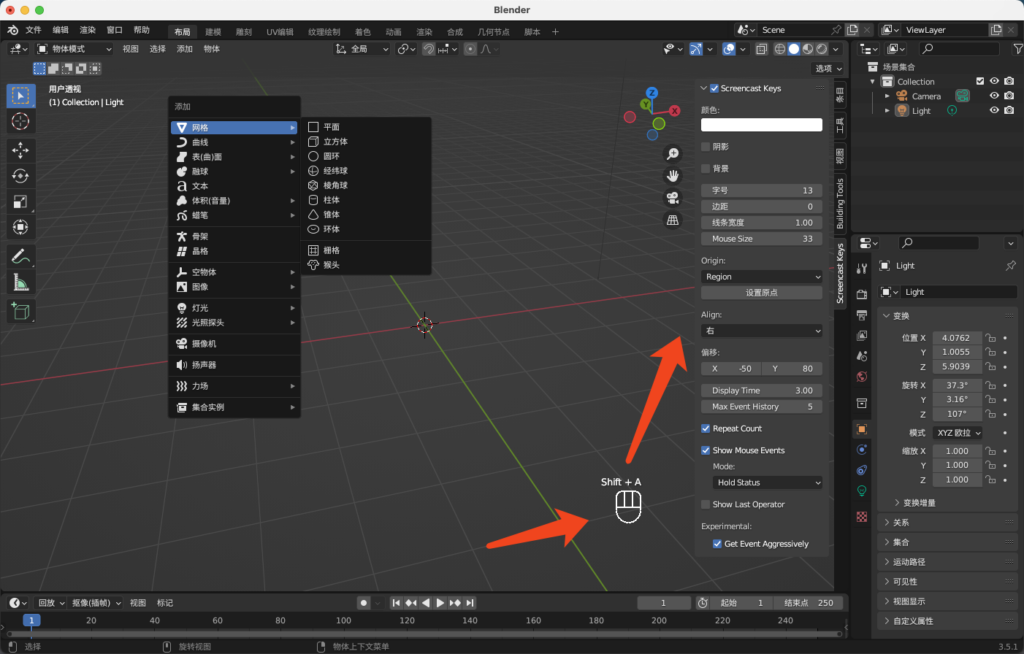
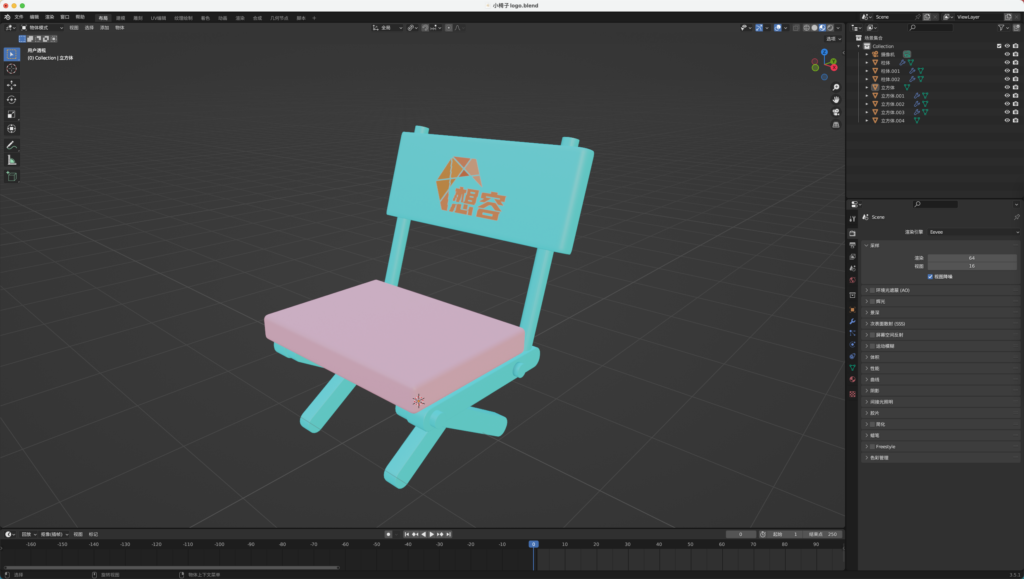
花了好几个小时,看着 B 站的视频,用 blender 画了一个椅子。如下图所示。
椅背本来是粉色的。为了让 logo 可以显示出来,换成了这个色。
创建项目加载渲染 glb
这里,我们使用 pnpm 创建 vite 项目
pnpm crate vite
# 输入项目名 web3d
# 选择框架,这里选择最高效,最悠久的框架 Vanilla
# 选择语言, 这些选择 JavaScript
# 最后,回车。项目就建立好了
创建好项目后,我习惯性安装依赖包,并建立 git 版本控制,初始化项目
cd web3d
pnpm install
git init -b main
git add .
git commit -m 'initialize web'
我喜欢干干净净的干事情,删掉不需要的文件,并创建 src 目录,将 main.js 和 style.css 文件移到该目录中。
rm -rf counter.js
rm -rf javascript.svg
mkdir src
mv main.js ./src
mv style.css ./src
修改 index.html
<body>
<canvas id="canvas"></canvas>
<script type="module" src="/src/main.js"></script>
</body>
修改 style.css
# 删除 style.css 中所有代码,加入下边代码
* {
margin: 0;
padding: 0;
}
canvas {
width: 100vw;
height: 100vh;
position: fixed;
left: 0;
top: 0;
}
修改 main.js
# 删除 main.js 中所有代码,加入下边代码
import './style.css'
到此,已经很干净了。运行起来,再提交版本控制。
pnpm dev
git add .
git commit -m '删除不必要的代码'
这个时候,只有一个白白的网页。下边正式开学写 babylonjs 代码。
先安装 babylonjs 和 babylonjs-loaders
pnpm add babylonjs
pnpm add babylonjs-loaders
在 main.js 中修改为以下代码(之前只有一行代码)
import * as BABYLON from 'babylonjs'
import 'babylonjs-loaders'
import './style.css'
const canvas = document.getElementById('canvas');
// 创建引擎, 第二个参数为抗锯齿
const engine = new BABYLON.Engine(canvas, true)
// 创建场景
const scene = new BABYLON.Scene(engine)
/**
* 创建相机
* @name 名字
* @alpha 相机的 alpha 值,水平旋转角度
* @beta 相机的 bata 值,垂直旋转角度
* @radius 相机的半径
* @target 相机的目标点
* @scene 相机所在的场景
*/
const camera = new BABYLON.ArcRotateCamera('camera', 0, 0, 0, BABYLON.Vector3.Zero(), scene)
// 设置相机的位置
camera.setPosition(new BABYLON.Vector3(0, 5, 10))
// 将相机的目标指向场景的原点
camera.setTarget(BABYLON.Vector3.Zero());
// 把相机附加到画布上, true 阻止默认操作
camera.attachControl(canvas, true)
// 顶部球形光
const hemisphericLight1 = new BABYLON.HemisphericLight(
'light', //光源的名称
new BABYLON.Vector3(1, 1, 0), //光源的方向
scene //光源所在的场景
)
// 底部球形光
const hemisphericLight2 = new BABYLON.HemisphericLight(
'light', //光源的名称
new BABYLON.Vector3(1, -1, 0), //光源的方向
scene //光源所在的场景
)
hemisphericLight2.intensity = 0.72
// 隐藏 loading 画面
BABYLON.SceneLoader.ShowLoadingScreen = false
BABYLON.SceneLoader.Append('models/', 'yizi.glb', scene, (glb) => {
console.log(glb)
}, null)
// 渲染场景
engine.runRenderLoop(() => {
scene.render()
})
// 监听尺寸更改
window.addEventListener('resize', function() {
engine.resize()
})
到此,代码是完成了。椅子文件还没放到项目中。我们在 public 目录中创建 models文件夹,并将 blender 导出的 yizi.glb 文件放到 models文件夹下。
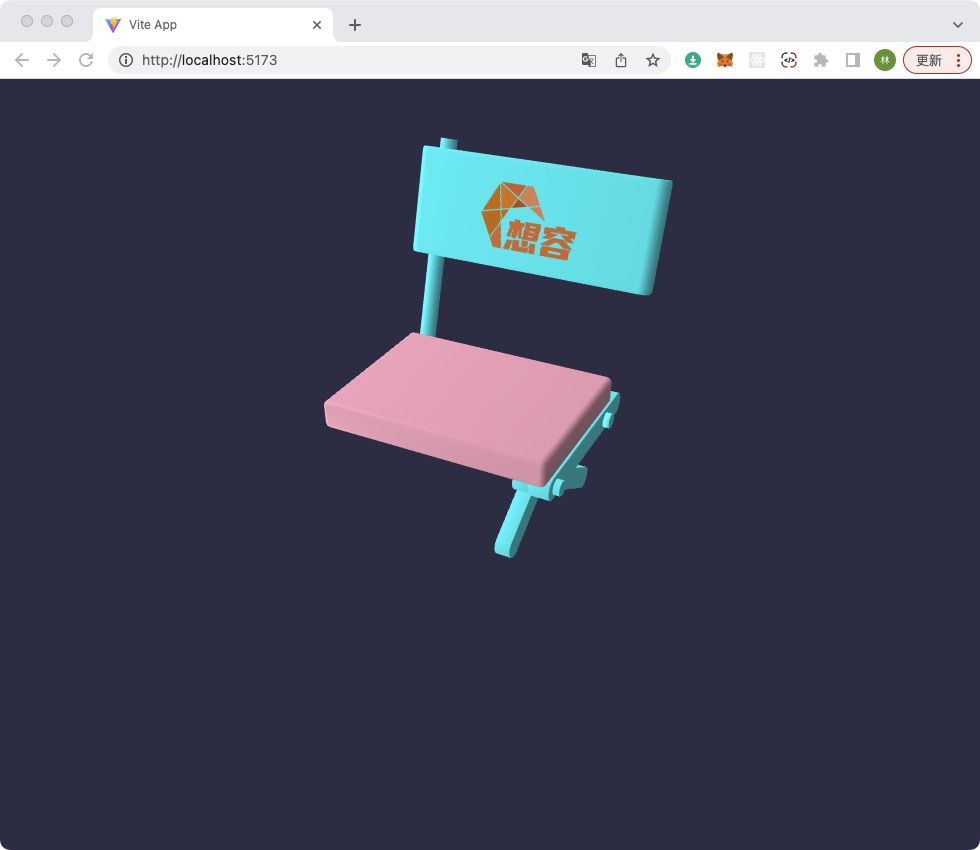
于是,效果如下图所示。
不知道啥原因,用镜像做的部分,显示不出来。使用官方的沙盒也是这样。
提交代码。
git add .
git commit -m '安装 babylonjs 以及 loader,并编写创建加载代码'
相关
glb 文件下载
链接: https://pan.baidu.com/s/1DnkSQaa1z_JLAYCsXeXmqw 提取码: u8p4
椅子教程
https://www.bilibili.com/video/BV1kX4y1m7G5?p=1
最后
椅子缺失的问题找到了。导出的时候将网格下的应用修改器打钩就可以了。之前镜像就是修改器之一。
代码 https://github.com/vinistudy/web3d