如果做官网、h5这些。 ssr 还是得要考虑的。好吧 vue3 + nuxt3 是一个选择。当然,还有辅助的一些工具和框架。比如 tailwindcss 这些。
vue 官网: https://cn.vuejs.org/guide/essentials/application.html
nuxt 官网: https://nuxt.com/docs/getting-started/installation
在使用 nuxt 之前,您应该已经会使用 vue3 了哈。
一般,都会选择最新,最流行的工具和框架。比如,使用 vite 代替 webpack,使用 pnpm 代替 yarn,npm 这些。如果是 mac 使用 item2 代替默认的终端。这个是跟风,也是学习的动力。有新鲜感和不一样的体验感。
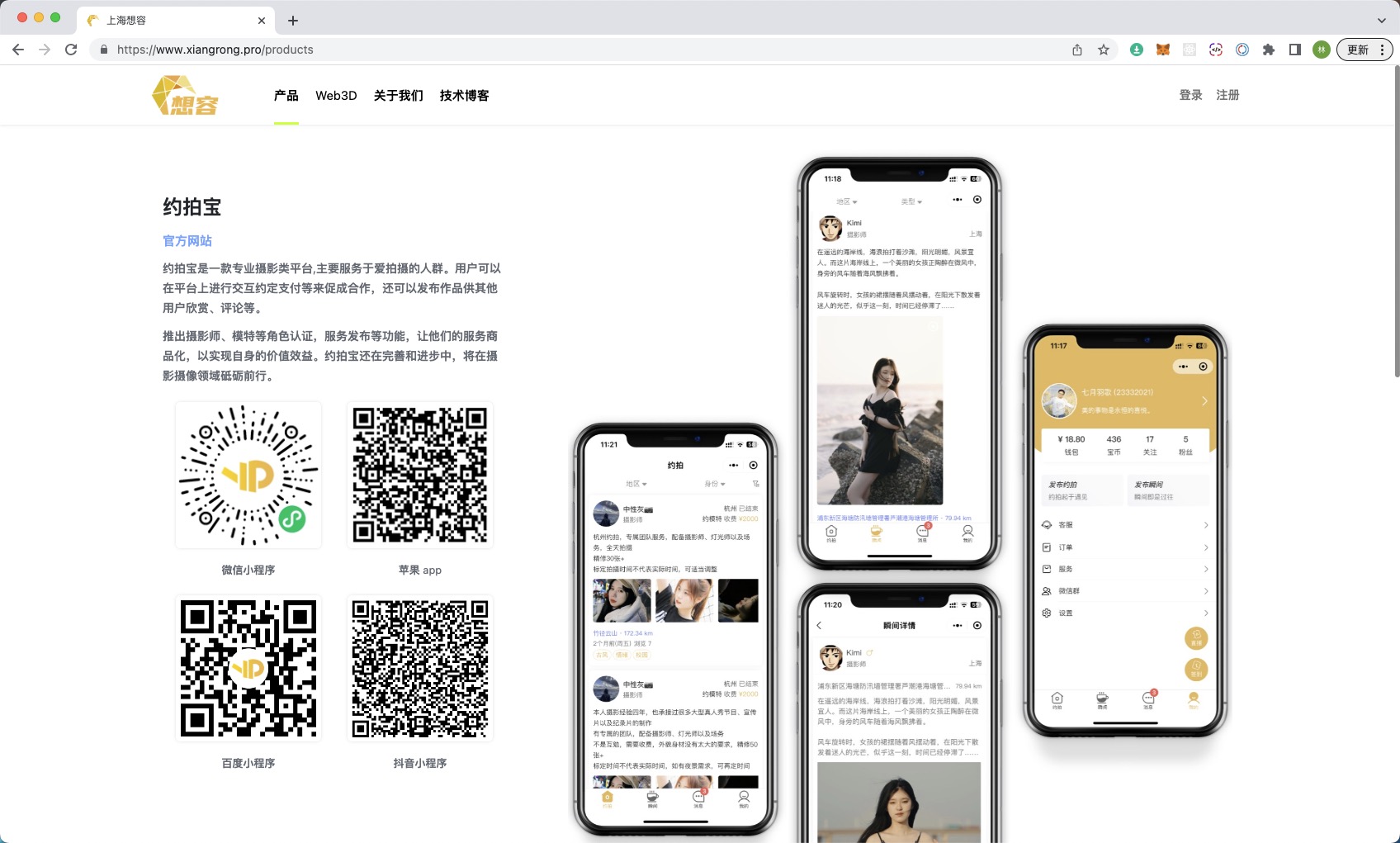
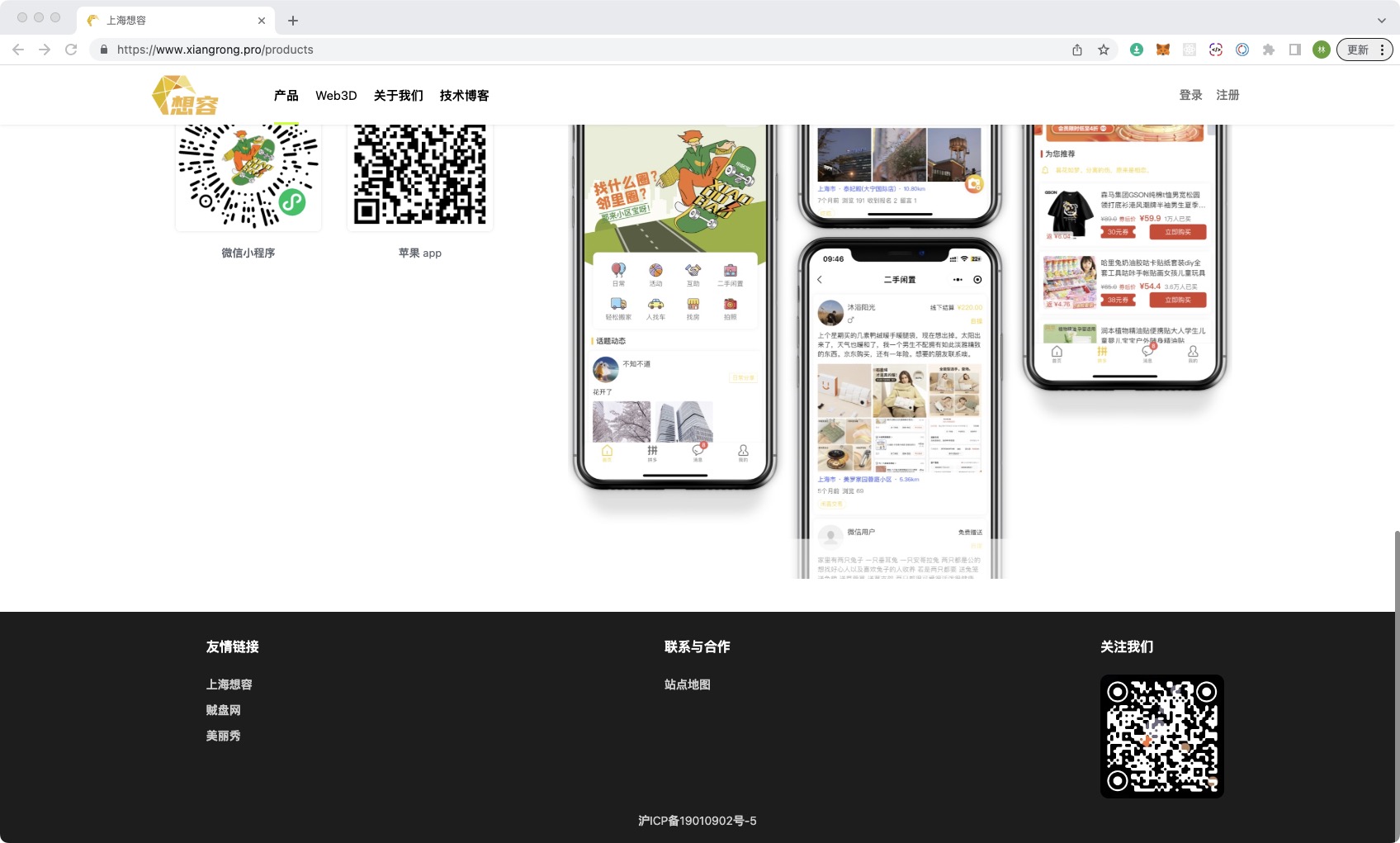
下边这个是我使用 laravel10( blade) + bootstrap5 实现的一个自适应官网。这次,就做一个类似的网站。主要有顶部导航栏、中间实体部分、以及底部信息栏构成。这个是一个实践,做一个完整的这样的页面加一个跳转也面就够了。基础做好了,就是添砖加瓦的事情。


开始创建项目
创建,从打开 item2 开始。
pnpm dlx nuxi init nuxt0621
cd nuxt0621
pnpm install
pnpm run dev这样就跑起来了。比起从前,现在真是好太多了。敲敲几个命令就行。
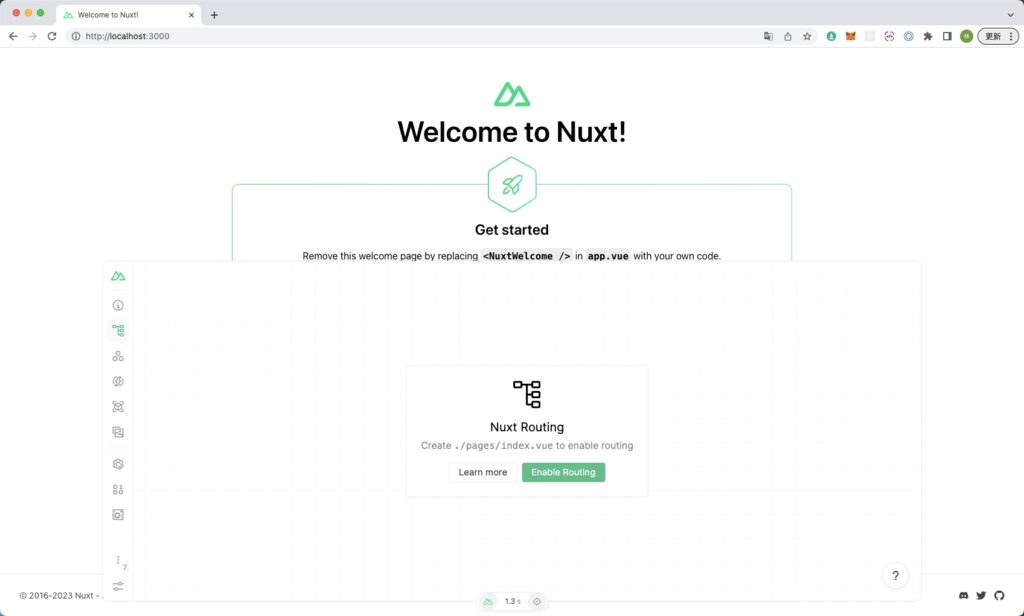
从浏览器中打开是这个样子的。

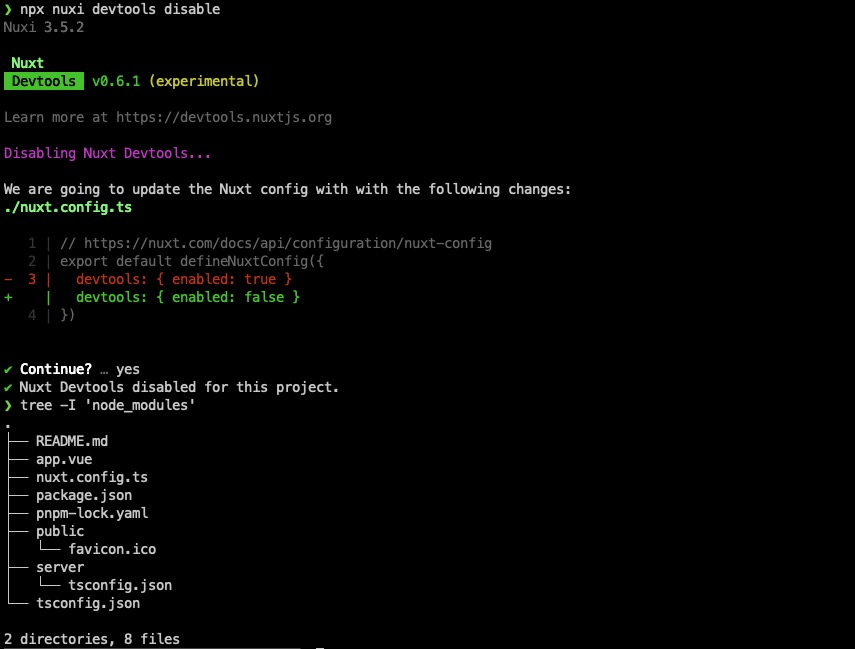
这个和从前还有点不一样。在页面上覆盖了一层开发者辅助工具。现在是默认安装并启用这个的。就在 nuxt.config.ts 中。我们将其配置设置为 false 就不会有了。或执行 npx nuxi devtools disable 。 既然是官方默认加上去的工具,用途肯定是有的哈。
用 tree 命令来看看初始化项目时,有哪些文件。记得带上参数 -I,是大写的 i,表示忽略显示的文件夹。如果只想看 2 层深度。可以带上参数 -L 2。如果只想看文件夹可以带上参数 -d。

到此,nuxt3 项目初始化完成。我们记得加入版本控制。
git init -b main
git add .
git commit -m 'nuxt3 initialize'下一步,就是去掉默认的组件。使用自己的组件来完成基础布局。
代码和线上地址
线上地址: https://www.zeipan.com/nuxt
代码地址: https://github.com/vinistudy/nuxt3
