9月
12
vite 构建的 ts 项目中,引用某些库时,遇到 Could not find a declaration file for module 的错误提示。手动在 env.d.ts 中添加一下就可以。如:
/// <reference types="vite/client" />
declare module 'element-plus/dist/locale/zh-cn.mjs'
declare module 'element-plus/dist/locale/en.mjs'
declare module 'element-plus/dist/locale/ja.mjs'
declare module 'simple-peer/simplepeer.min.js'
9月
09
在 vite 环境下,安装使用 simple-peer,报错 global is not defined 处理。
解决方法: https://github.com/feross/simple-peer/issues/883
这样引入就可以了:
import SimplePeer from 'simple-peer/simplepeer.min.js'
如果遇到 Could not find a declaration file for module 'simple-peer/simplepeer.min.js'. 错误。可以在 env.d.ts 中增加定义就可以。
env.d.ts
declare module 'simple-peer/simplepeer.min.js'
7月
01
webrtc
https://meet.livekit.io/
https://juejin.cn/post/7266417942182608955
https://github.com/wang1xiang/webrtc-tutorial/tree/master/04-one-to-one
log4js
https://blog.csdn.net/weixin_57208584/article/details/134188447
https://juejin.cn/post/7221445996135022653
日志使用:
先安装
pnpm add log4js
再创建和配置
import log4js from "log4js";
const config = {
appenders: {
console: {
type: "console",
layout: {
type: "pattern",
pattern: "%d{yyyy-MM-dd hh:mm:ss} - %m", // 这里定义了时间格式
},
},
file: {
type: "dateFile",
filename: "logs/log",
encoding: 'utf-8',
compress: true,
numBackups: 7,
keepFileExt: true,
alwaysIncludePattern: true,
pattern: "yyyy-MM-dd.log",
fileNameSep: '-',
layout: {
type: "pattern",
pattern: "%d{yyyy-MM-dd hh:mm:ss} - [%p] - %m", // 这里定义了时间格式
},
},
},
categories: {
default: { appenders: ["console", "file"], level: "info" },
},
};
let logger;
if (!logger) {
log4js.configure(config);
logger = log4js.getLogger();
}
export default logger;
5月
27
vue3 项目,配置了 ts 来开发。如果某一些组件,不使用 ts,编译的时候会报错。有时候并不是不想用 ts,只是那些文件是第三方编写的,又耦合比较高。这个时候,允许这些文件继续使用 js 来编写是一个需求。
这里以一个 LivePlayer 组件为例。
步骤
- 创建一个
src/components/LivePlayer/LivePlayer.vue。 部分代码如下。这里没有设置 lang='ts',也没有使用 ts 的强类型。
components<template>
<div class="relative overflow-hidden shrink-0 w-[320px] h-[405px]">
<div id="remoteVideo" class="w-[720px] h-[405px] ml-[-200px]"></div>
</div>
</template>
<script setup>
import { ref, onMounted } from 'vue';
const playIng = false
const urls = ref([])
function play(value) {
urls.push(value)
playVideo()
}
function playVideo() {
if (playIng) {
return
}
const url = urls.shift()
if (!url) {
return
}
playIng = true
// todo
}
defineExpose({ play })
</script>
tsconfig.app.json 中加入黑名单,ts 编译器对这些文件不做处理。如:
{
"extends": "@vue/tsconfig/tsconfig.dom.json",
"include": ["env.d.ts", "src/**/*", "src/**/*.vue"],
"exclude": ["src/**/__tests__/*", "src/components/LivePlayer/LivePlayer.vue"],
…
- 添加类型声明。在
typings 目录下,增加类型声明。typings 目录根据实际项目配置为准。
// 定义一个接口来描述暴露给模板的属性或方法
interface LivePlayerExpose {
speakMessage: (value:string) => void
}
// 声明一个 Vue 组件实例类型,它扩展了 Vue 组件的基础类型,并添加了 LivePlayerExpose 接口
declare type LivePlayerComponent = InstanceType<DefineComponent<{}, {}, {}, {}>> & LivePlayerExpose
declare module '@/components/LivePlayer/LivePlayer.vue' {
import { DefineComponent } from 'vue'
const component: DefineComponent<{}, {}, {}, {}> & {
// 注意:这里我们并不直接导出 component,而是声明了它的类型
// 在实际使用时,Vue 会处理 component 的导出和注册
};
// 导出的是组件的实例类型,以便在模板或其他组件中引用时具有正确的类型
export default component
// 导出组件实例类型以供外部使用
export type Instance = LivePlayerComponent
}
- 项目中使用组件
components<template>
<div class="w-full">
<LivePlayer ref="livePlayerRef" />
</div>
</template>
<script setup lang='ts'>
import { ref, onMounted } from 'vue';
const livePlayerRef = ref<InstanceType<typeof LivePlayer> | null>(null)
onMounted(() => {
livePlayerRef.value?.play("xxx")
})
</script>
5月
04
vite 支持自动处理 scss,less 等文件,但需要下载对应的包 https://cn.vitejs.dev/guide/features#css-pre-processors。 如果,你想单独写 scss 这些,可以在 vite.confit.ts 中进行配置
常规操作
1、先创建一个 vue3 项目
# 创建 vue 项目
pnpm add vue
pnpm format
pnpm dev
# 添加 git 版本控制
git init -b main
git add .
2、安装 sass
pnpm add sass
3、创建一个 scss 文件
touch ./src/assets/css/base.scss
# 填充下边内容
body {
background-color: #f00;
}
4、在 vite.config.ts 中进行配置
import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import VueDevTools from 'vite-plugin-vue-devtools'
// https://vitejs.dev/config/
export default defineConfig({
css: {
preprocessorOptions: {
scss: {
additionalData: `@use "@/assets/css/base.scss";`
}
}
},
plugins: [vue(), VueDevTools()],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
}
})
这个时候,发现 base.scss 中的样式不生效。真的很郁闷,查了一些文档和资料,就是这么写的,偏偏不行。还好在 segmentfault 上找到了一个解释。就是你必须至少在 .vue 文件里边至少使用 <style lang="scss"><style>。于是,手动这样加了一下,果真样式生效了。 当下用的是最新版本的 vite(vite5),依然存在这个问题。
参考
https://segmentfault.com/a/1190000041425201
3月
21
网页简易实现 3d glb 等模型预览。常见的插件有 threejs 和 babylonjs。
https://endoc.cnbabylon.com/extensions/the_babylon_viewer
https://www.npmjs.com/package/babylonjs-viewer
https://sandbox.babylonjs.com/
开始
# 安装
pnpm add babylonjs-viewer
# 使用
<template>
<div id="babylon-view-con"></div>
</template>
<script setup lang="ts">
import { ref, nextTick } from 'vue'
import * as BabylonViewer from 'babylonjs-viewer';
function playByBabylon(url: string | null) {
nextTick(() => {
if (!url) {
url = 'https://playground.babylonjs.com/scenes/Rabbit.babylon'
}
let domElement: HTMLElement | null = document.getElementById('babylon-view-con');
if (domElement) {
new BabylonViewer.DefaultViewer(domElement, {
scene: {
debug: false
},
camera: {
behaviors: {
autoRotate: 0
}
},
model: {
url: url
}
})
}
})
}
</script>
继续阅读
3月
13
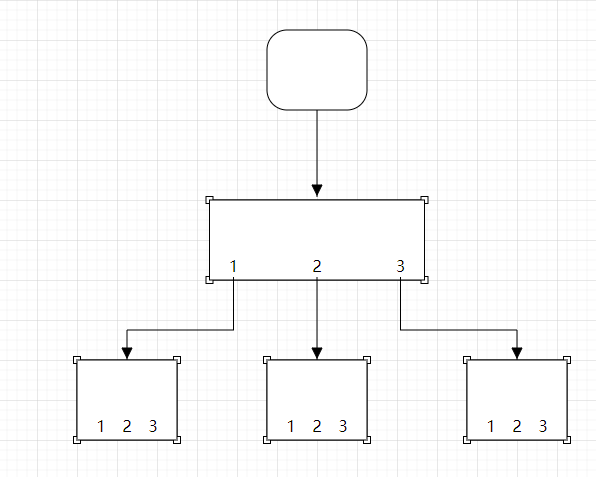
LogicFlow 默认有一些节点。但有时候,默认的节点完成不了项目需求。这个就需要自定义节点,刚好LogicFlow 支持自定义节点。
https://07.logic-flow.cn/guide/advance/customNode.html
如上图,现在需要一个输入口,n 个输出口,这个 n 是大于 0 的整数。一般也就最多 10 以下的整数吧。默认的节点就不支持,这里就需要自定义了。
要解决以下问题。
- 节点支持 resize (继承 RectResize,就可以实现)
- 根据输出口的数字动态生成锚点(1 个默认输入锚点, n 个输出锚点)
- 在锚点旁边加入数字进行标识(大于 1 个的时候,需要和数据一一对应,所以需要标识)
继续阅读
3月
06
daisyui 的 Dropdown 组件,点击展开对象时,怎么自动关闭展开对象呢?daisyui 默认没提供这个功能。只需要在点击对象时,触发 blur 方法即可。
if (document.activeElement instanceof HTMLElement) {
document.activeElement.blur()
}
3月
05