12月
12
12月
04
记录一些问题
- 通过 docker-comppse.yml 配置多个服务(有 php,nginx,mysql 等),并运行。如果在 php 的 bash 中访问使用 nginx 或 mysql 这些服务呢。
当前,在项目中,无法通过 127.0.0.1 来连接 mysql 容器中的 mysql。可以通过修改 手动 修改 ip 的方式来搞定。
# 查看当前容器的 ip
ip addr
# php 和其他容器公用宿主机的 ip 修改项目中连接 mysql 的 ip 得到
172.19.0.1
docker php 安装 mysql_pdo 扩展
docker exec -it xxx bash
# 安装 pdo pdo_mysql 扩展
docker-php-ext-install pdo pdo_mysql
# 安装 mysqli 扩展
docker-php-ext-install mysqli
# 退出 重启 (xxx 容器 id)
exit
docker restart xxx
bash: ip: command not found
# 进入容器中
apt-get update
apt-get install -y iproute2
# 这个时候就有了
ip addr show
文章
https://www.jianshu.com/p/2217cfed29d7
https://blog.csdn.net/longfeng995/article/details/130704949
https://ricen.eu.org/index.php?control=doc&view=detail&id=326&i=1
12月
01
常见命令一
# docker 信息
docker info
docker version
# 查看镜像
docker images
# 运行一个镜像
# --name 别名
# -p 端口映射( 宿主机端口:容器服务端口 )
# -d 以守护进程的方式运行(不加就会卡住占用窗口)
docker run --name my-nginx -d -p 80:80 nginx
# 查看活着的容器
docker ps
# 查看活所有容器
docker ps -a
# 停止容器
docker stop xxx
# 启动一个关闭的容器
docker start xxx
# 查看容器状态
docker stats
# 进入容器(以bash的形式进行交互模式)
docker exec -it xxx bash
# 退出容器(容器依然在运行)
exit
# 重启容器 (xxx 为容器 id 的前三个字符即可)
docker restart xxx
# 删除容器 (删除前需先停止)
docker rm xxx
# 删除镜像
docker rmi nginx
继续阅读
11月
27
将代码给到客户端的时候,有时候不想让源码被对方看到。就得使用加密的方式。这里尝试 Laravel Source Encrypter
https://github.com/SiavashBamshadnia/Laravel-Source-Encrypter
安装配置扩展
- 先去下载
phpbolt 扩展。对方提供了到 php8.2 的扩展,支持 win、linux、mac 的。
https://phpbolt.com/download-phpbolt/
打开上边的地址,输入您的 email 以及用户名,点击提交。他们会把文件下载链接发到邮箱里。下载出来就好。
- 安装 - 查看扩展的存放位置。 这里先尝试在 homestead 环境下安装。
# 查看 php 版本,了解当前的 php 版本信息
php -v
# 查看扩展的位置
php -i | grep extension_dir
# 这里是这样的
extension_dir => /usr/lib/php/20220829 => /usr/lib/php/20220829
sqlite3.extension_dir => no value => no value
- 安装 - 将 phpbolt.so 文件复制到该目录下。
# 在本地,将扩展文件放到映射的 code 目录下。方便移动。
cd /usr/lib/php/20220829
sudo mv ~/code/bolt.so ./
- 修改 php.ini 文件,重新启动。
php -i |grep php.ini
# 输出
# Loaded Configuration File => /etc/php/8.2/cli/php.ini
# vim 打开 php.ini 文件
sudo vim /etc/php/8.2/cli/php.ini
# 移动到末尾
GG
# i 进入编辑模式,加入下边的配置
extension=bolt.so
# 保存退出
:wq
# 重启 php-fpm
sudo /etc/init.d/php8.2-fpm restart
# 查看扩展
php -m | grep bolt
通过 php -m | grep bolt 的确是可以看见 bolt 扩展的存在。但是呢,如果通过 http 服务,访问获取 bolt,是没有看到 bolt 的信息的。这个时候,使用 bolt 的函数就会报错。如下。
Call to undefined function bolt_decrypt() in
其实, bolt 的扩展还没完。我们继续配置。
cd /etc/php/8.2/fpm/conf.d
sudo vim 20-bolt.ini
# 添加一下内容,保存退出
extension=bolt.so
# 重启
sudo /etc/init.d/php8.2-fpm restart
再看看 phpinfo 信息,这个时候就有了
安装和使用 Laravel-Source-Encrypter
扩展装好了,那么就要用在项目中。这里我新建一个新的 laravel 项目来搞。当前 laravel 版本是 laravel 10, php 版本是 8.2 。
composer create-project laravel/laravel bolt.com --prefer-dist
cd bolt.com
项目创建好了之后,就按照 https://github.com/SiavashBamshadnia/Laravel-Source-Encrypter 来就可以了。
最后,将打包好的文件(默认 encrypted 下的)替换掉之前的文件。
这样就可以了。
感觉还是蛮方便好用的。
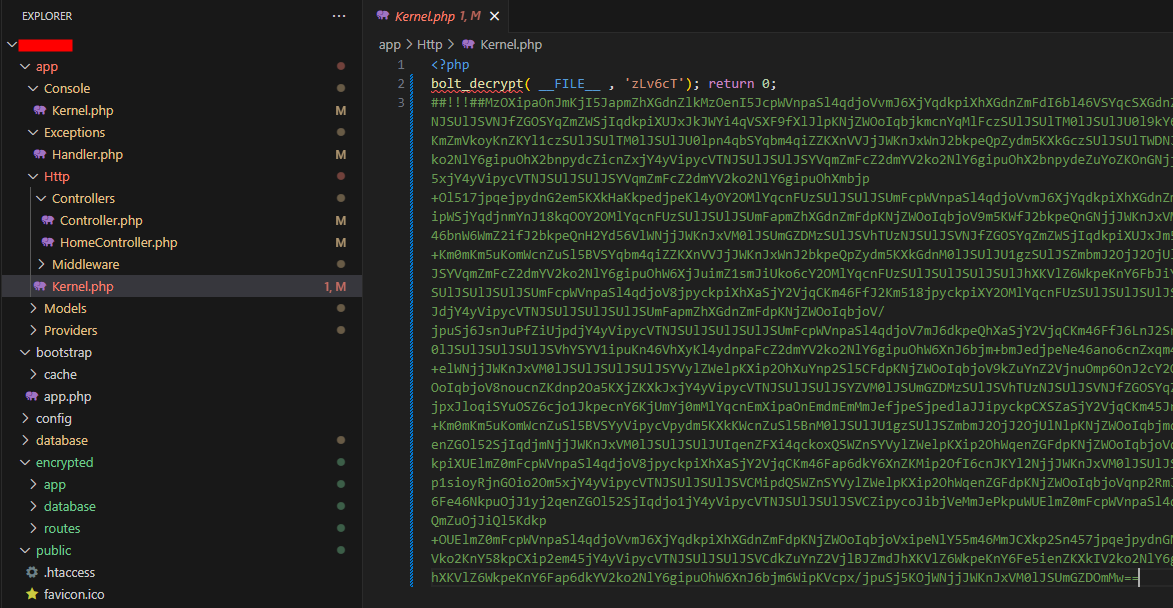
加密后的代码,如下边这样的。
11月
25
将 web 项目打包成桌面应用程序是一种常见的方式。用到的工具有 electron 和 tauri 等。这里使用 tauri。
准备工作
- 安装配置 tarui 环境。 https://tauri.app/zh-cn/v1/guides/getting-started/prerequisites
- 准备一个 web 项目。
tauri 是可以从零开始创建项目,然后去完善项目的。但是,有的时候,项目已经完成了,这个时候,就需要在项目中加入 tauri。然后再构建打包了。
继续阅读
11月
21
github 指定 ssh key。之所以会出现这个问题,是因为对于 github,只允许存在一份 ssh key。如果该 ssh key 绑定了 A 账号,B 账号则绑定不了。这个时候就需要再生成一份 ssh key,对新的 ssh key 进行绑定。但是,推送拉取代码的时候,默认是 ~/.ssh/id_rsa。所以这个时候,特定的代码指定特定的 ssh key 就很有必要了。
解决问题
- 绑定 ssh key 时,出现 github Key is already in use 的问题。
- 多个 ssh key,特定项目指定特定的 ssh key 的问题。
先生成新的 ssh key
# 后边的参数 -f 指定生成 ssh key 对的名字
# 可以不加该参数,回车生成的时候,自己手动输入名字
ssh-keygen -t rsa -C email@email.com -f github
# 一直回车,干到生成为止,此时, `~/.ssh/` 下也许有好几份 ssh key 文件了
特定项目指定 ssh key
这个,在 config 中指定就可以。就像设置 user.name 和 user.email 一样。因为是特定项目使用特定的 ssh key。所以这个时候,不适合使用 --global 参数。
# ~/.ssh/github 这个对应生成的 ssh key 私钥文件
git config core.sshCommand "ssh -i ~/.ssh/github"
# 后边,再 git push 就会 ok 了
git remote add origin xxx
git push --set-upstream origin main
终点
到最后,就是这两个重要的命令。 生成 ssh key 对。进入项目目录,指定 ssh key。 ok 搞定。
# 生
ssh-keygen -t rsa -C email@email.com -f github
# 指
cd xxx
git config core.sshCommand "ssh -i ~/.ssh/github"
10月
25
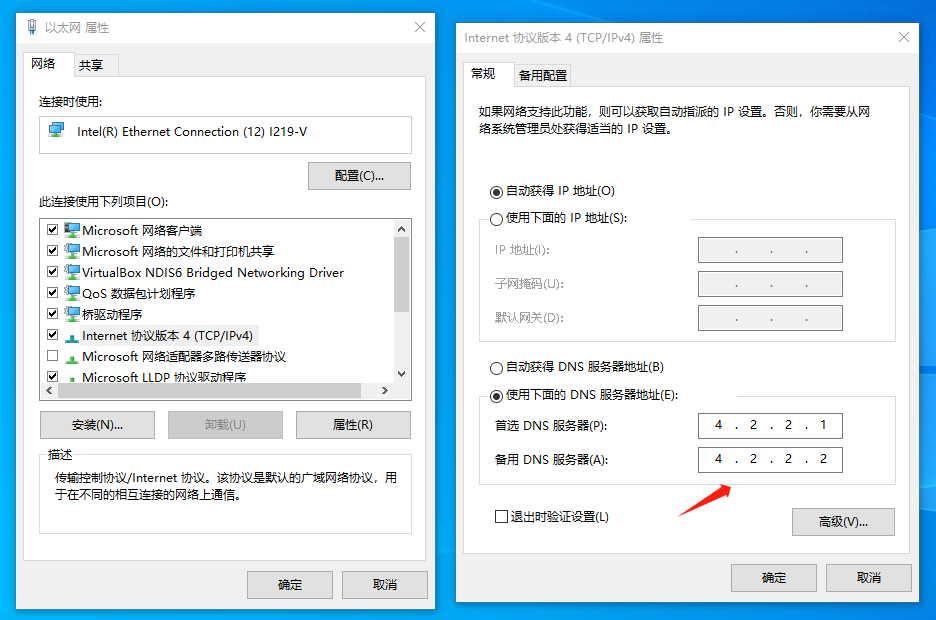
windows 安装 wsl 时,遇到错误: 0x80072ee7,修改下 dns 就可以。
按照上图,将网络的 dns 设置下就可以。
wsl --list --online
wsl --install -d Ubuntu