if(/Android|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent)) {
}
在使用 <style scoped>,我们可以保护其他元素不受该样式的影响。如果我们附加动态元素,我们应该使用 parent-class /deep/ current-class。 但是我如何通过SCSS使用它呢:
<style scoped lang="scss">
::v-deep .frame {
}
</style>
# 新增一个 index 参数(方便浏览器刷新)
const value = 3
this.$router.push({
path: this.$route.path,
query: { ...this.$route.query, index: value }
})
准备
安装 node.js
下载 LTS 的即可。配置环境变量
常用命令:
node -v
npm -v
# 设置镜像
sudo npm install -g cnpm --registry="https://registry.npm.taobao.org"
# 安装 yarn
sudo npm install -g yarn
# 设置镜像
yarn config set registry https://registry.npm.taobao.org --global
# 安装 vue cli
yarn global add @vue/cli
安装初始化 vue 项目
# 会让你选择 vue 的版本
vue create test
基本配置
创建的 vue 项目的时候,目录里是没有 vue.config.js 文件的,我们需要手动加入。
在根目录下创建以下三个文件。
– src/settings.js
– .env.development
– .env.production
– vue.config.js
然后,填充内容。请参考:https://blog.vini123.com/525
安装 vue-router 以及 vuex
yarn add vue-router
yarn add vuex
yarn add axios
yarn add js-cookie
https://blog.csdn.net/weixin_43974265/article/details/114181405
web 页面自适应处理。 其实,要说的是移动端网页自适应。只要设计图宽度标准化(有固定宽度,一般是 750px 宽度为标准),就方便实现整个页面的自适应。
继续阅读

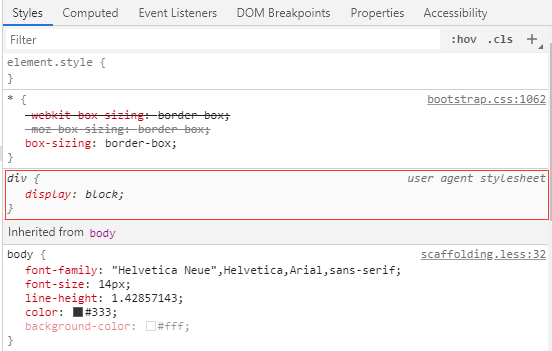
如上图,在调试的时候,你会看到 user agent stylesheet 定义的样式,而且是不能改的。
user agent stylesheet是浏览器自动加上的格式,user agent stylesheet将被你在自己的css中设置的任何内容覆盖。它们只是最底层:在没有页面或用户提供的任何css的情况下,浏览器仍然必须以某种方式呈现内容,而css只是描述了这一点。
因此,如果你认为css存在问题,那么你的HTML或css或两者(您没有写任何内容)确实存在问题。
解决方法
- 方法一
由于 user agent stylesheet 的优先级很低,自己写样式覆盖即可。在你的css中添加被user agent stylesheet所覆盖了的样式,例如,我这可以重新定义div的样式:
div{
display: inline-block;
}
操作一波
先安装
yarn add element-china-area-data
然后在 code 中
<el-cascader size="large" :options="options" v-model="selectedOptions" @change="handleChange">
import { regionData , CodeToText } from "element-china-area-data";
handleChange() {
var loc = "";
for (let i = 0; i < this.selectedOptions.length; i++) {
loc += CodeToText[this.selectedOptions[i]];
}
alert(loc);
}
在某些场景下,需要对区域进行首字母排序。不仅要提取出地区的首字母,并且还要对相同首字母的地区也进行排序。
开始
首先,我们有这样的一些数据:
var cityData = [
[
{
"label":"北京市",
"value":1101
}
],
[
{
"label":"天津市",
"value":1201
}
],
[
{
"label":"石家庄",
"value":1301
},
{
"label":"唐山",
"value":1302
},
{
"label":"秦皇岛",
"value":1303
}
]
]
这是一个二维数组,可以先把它弄成一维数组。然后通过 pinyin.js 取出每个 label 的首字母,并且有相同首字母的数据放在同一个数组里。然后进行二次排序。这里在 pinyin.js 中新增加了一个 getFirstChar 方法。
/**
* 获取整个词汇的首字母
* @param {String} str 输入的中文字符串
*/
getFirstChar(str) {
if (typeof(str) != "string")
throw new Error(-1, "函数getCamelChars需要字符串类型参数!");
if (!str) {
throw new Error(-1, "不能是空字符串");
}
str = str.substr(0, 1);
return this._getChar(str);
}
计算如下。
import Pinyin from '../../../static/js/pinyin.js';
let pinyin = new Pinyin();
let temp = {};
let keys = [];
for(let item1 of city) {
for(let item2 of item1) {
if (item2.label == '直辖市') {
continue;
}
let fc = pinyin.getFirstChar(item2.label);
if (temp[fc]) {
temp[fc].push(item2);
} else {
keys.push(fc);
temp[fc] = [item2];
}
}
}
keys = keys.sort();
let list = [{
title: '热门',
letter: 'hot',
value: []
}]
function sortItem(item1, item2) {
return item1['label'].localeCompare(item2['label']);
}
for(let key of keys) {
list.push({
title: key,
letter: key,
value: temp[key].sort(sortItem)
});
}
