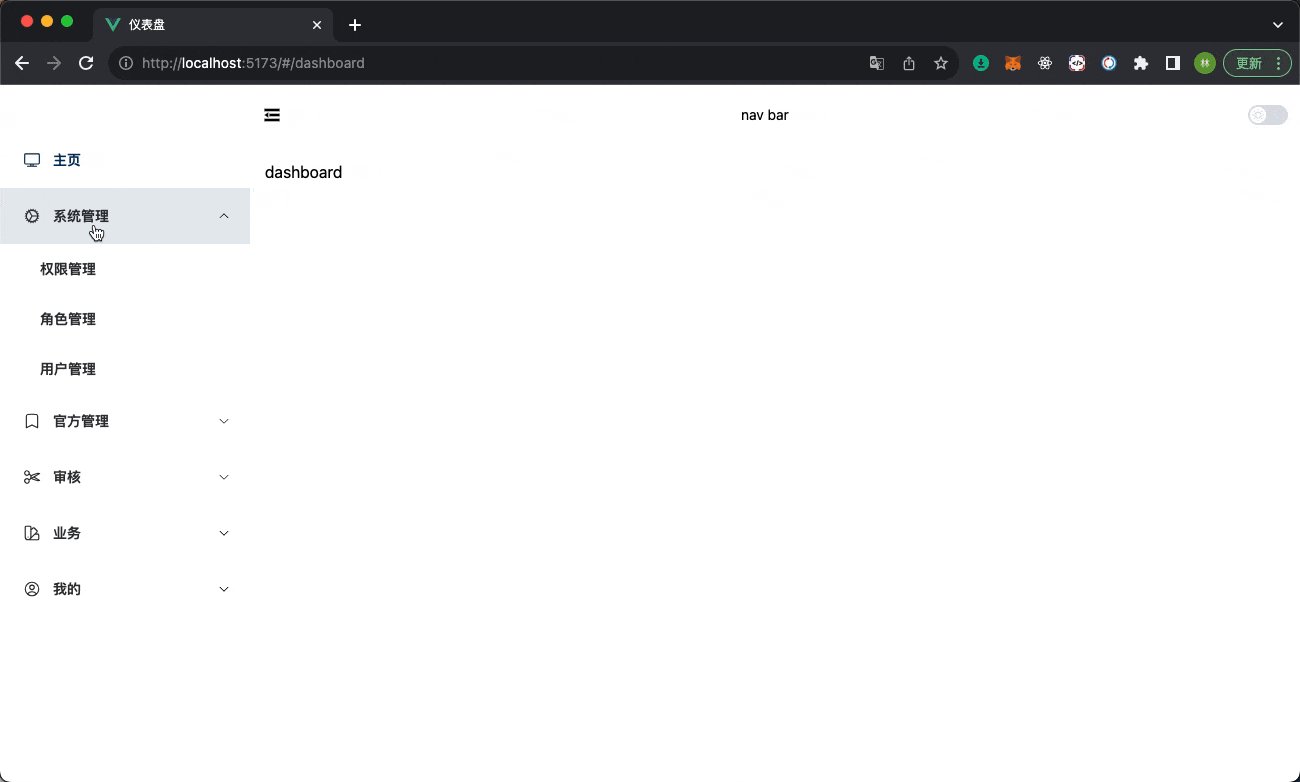
做了一些基础的配置。现在准备开始做布局了。这里只要两种布局,空白布局和后台布局。空白布局什么时候用呢,登录页面会用到。后台布局,就后台真正内容会用到。始终喜欢极简风格,所以方方面面都不要搞的太复杂。后台布局页面主要有左侧菜单栏,顶部信息栏,中间内如区域构成。
要做好这些,先温习一下 vue3 的 vue-router 以及 transition 还有 element plus 的 menu 组件。当然,loading 相关的也会考虑进去。
额外一点。左侧菜单的内容(和路由会一一映射),请求 api 的权限,全部有后端生成。前端不做权限的控制。也就是后端返回过来的菜单是什么样子,前端就渲染成什么样子。
https://cn.vuejs.org/guide/built-ins/transition.html
https://element-plus.org/zh-CN/component/menu.html#collapse-%E6%8A%98%E5%8F%A0%E9%9D%A2%E6%9D%BF
基础布局
先看看构成后台的三部分。这里建立了一个 layout,拆分成了三部分。
src/views
├── HomeView.vue
├── layouts
│ ├── components
│ │ ├── AppMain
│ │ │ └── AppMain.vue
│ │ ├── NavBar
│ │ │ └── NavBar.vue
│ │ └── SideBar
│ │ └── SideBar.vue
│ └── index.vue
└── test.vue路由是这样的。
import { createRouter, createWebHistory } from 'vue-router'
import HomeView from '../views/HomeView.vue'
import Layout from '@/views/layouts/index.vue'
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
{
path: '/',
name: 'home',
component: HomeView
},
{
path: '/test',
name: 'test',
component: Layout,
children: [
{
path: '',
name: 'test-child',
component: () => import('@/views/test.vue')
}
]
}
]
})
export default router这里只是初步尝试,没有做更细致的逻辑编写。

希望你的屏幕足够宽,希望一屏足够承载你的业务。如果不够,如果不可以。那么滚动条在所难免。那么滚动条怎么出现最好看呢。
一种方式如上图所示。还有一种,可以只在 content 区域左右上下滚动。个人觉得那种不好看,交互也不是很好。最好就是一屏足够承载吧。
side bar 和 nav bar 都没使用背景色。滑动中间区域会看到穿透。真正做时,会有背景色,z-index 也会高出一些。
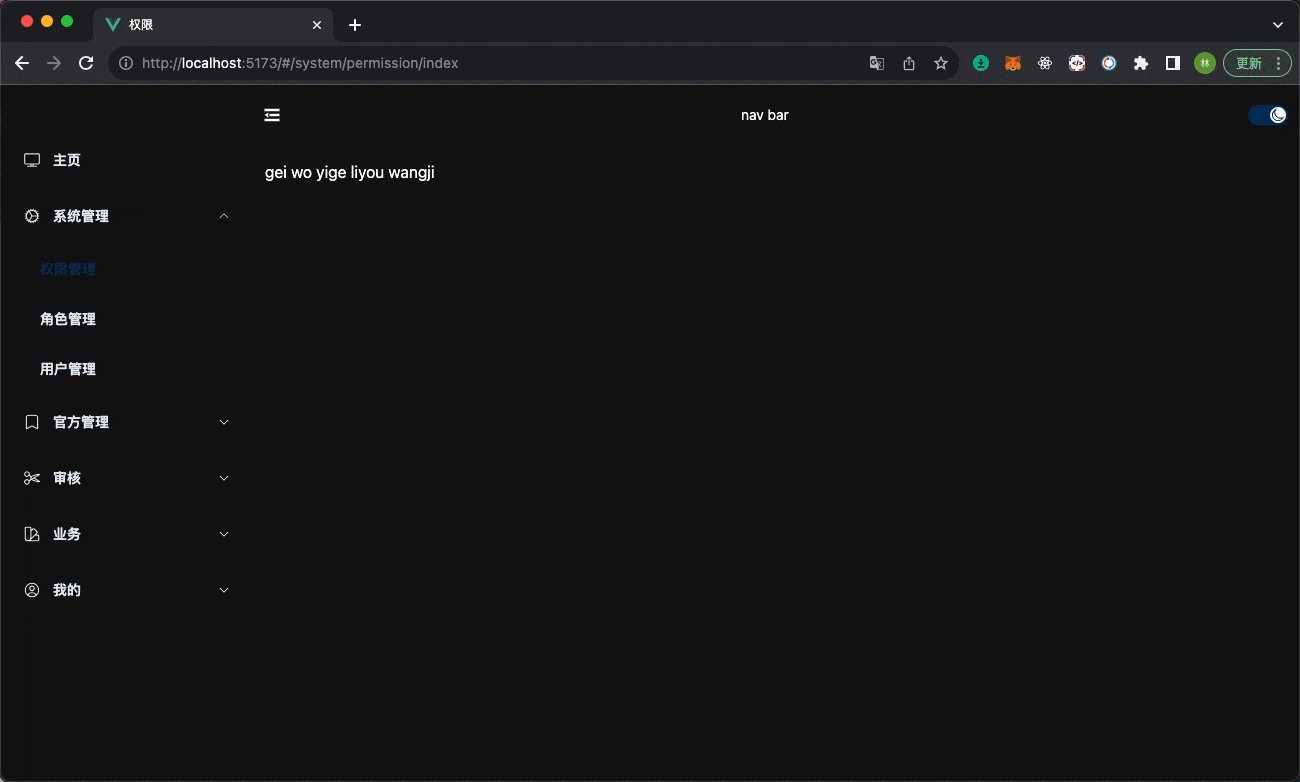
白天以及暗黑主题安排上,侧边栏展开收缩也安排上。
还有移动端的布局(小程序、h5、app 等等),特别是小程序。有的公司为了一套代码,给很多企业或多项目用。底部 tabbar 采用非原生写法,滚动条从顶滚到底,不仅滚动条丑,底部切换还会闪动。体验特不好。有时候为了好的滚动条效果,加入了 scroll-view 组件去控制。
这里,如果左侧菜单足够多,也会出现滚动条。这个在 side bar 内部去处理就好了。
分析路由
先分析 element plus 的 menu 组件吧。 menu 组件是交互的外在起点,路由才是内在逻辑的衔接。基于 vue-router,先捋捋有那些是需要明晰的。
要简单却又把方方面面都想到。
- name 每个都唯一
- path 组合起来唯一
- icon 菜单 icon。 一级路由必须有,内部嵌套看各自所需。(其实,都可以不要)
- title 菜单名称。
- component 组件。一级为项目组件。
- breadcrumb 面包屑。(1 显示 0 不显示)
- hidden
- cache keep live
- redirectMenu
只想最少,最简单的部件,构成一个最简单的骨架。

剩下,就是将左侧导航以及顶部美化。
