对于一个完整的站点,有网站展示页面和后台页面。通常,网站展示页面的头部,底部是公共的,中间部分根据需要进行填充。而后台有顶部,侧边菜单,以及底部实现。这个和网站展示页又有所不同。那么,想进行公共部分的抽离,我们就需要定义自己的模板。也就是 layout。
操作一波
我们先去看看文档: https://router.vuejs.org/zh/installation.html
我们先完成第一阶段的部署: https://blog.vini123.com/525
- 第一步,修改从前的 App.vue 文件。这里仅仅放一个
<template>
<div id="app">
<router-view />
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
- 第二步,我们来定义模板
my program
└─ src
└─ layout
└─ page
├─ components
│ ├─ Footer
│ │ └─ index.vue
│ └─ Header
│ └─ index.vue
└─ index.vue
结构上边已经很清晰了。我们网站展示页面的模板定义在 layout/page 下。假如要定义后台模板,我们可以定义在 layout/admin 下。这样两相好。
下边,填充一下最基本的 code 。
# src/layout/page/components/Footer/index.vue
<template>
<footer class="footer">footer</footer>
</template>
<style lang="scss" scoped>
footer.footer {
display: flex;
justify-content: center;
align-items: center;
width: 100;
height: 120px;
border-top: 1px solid #6610f2;
}
</style>
# src/layout/page/components/Header/index.vue
<template>
<header class="header">header</header>
</template>
<style lang="scss" scoped>
header.header {
display: flex;
justify-content: center;
align-items: center;
width: 100;
height: 60px;
border-bottom: 1px solid #6610f2;
}
</style>
# src/layout/page/index.vue
<template>
<div id="page-layout">
<div id="main">
<headers />
<router-view />
</div>
<footers />
</div>
</template>
<script>
import Headers from "@/layout/page/components/Header";
import Footers from "@/layout/page/components/Footer";
export default {
name: "pageLayout",
components: {
Headers,
Footers
},
data() {
return {};
}
};
</script>
<style lang="scss" scoped>
#page-layout {
display: flex;
flex-direction: column;
min-height: 100vh;
height: 100%;
#main {
display: flex;
flex-direction: column;
flex: 1 0 auto;
}
}
</style>
上边这些,仅仅是模板的基础代码。仅仅这样还是不够的。注意 src/layout/page/index.vue 中结构和样式的定义。它的好处,后边会说明。
现在来定义一个使用模板的页面。就叫 home.vue 。我们放在 src/views/home.vue
# src/views/home.vue
<template>
<div class="container">
<div class="verses">
<span v-for="(item, index) in verses" :key="index">
{{ item }}
</span>
</div>
</div>
</template>
<script>
export default {
data() {
return {
verses: [
"明月几时有?",
"把酒问青天。",
"不知天上宫阙,",
"今夕是何年。",
"我欲乘风归去,",
"又恐琼楼玉宇,",
"高处不胜寒。",
"起舞弄清影,",
"何似在人间。"
]
};
}
};
</script>
<style lang="scss" scoped>
.verses {
display: flex;
flex-direction: column;
margin-top: 20px;
span {
font-size: 14px;
margin-bottom: 12px;
}
span:last-child {
margin-bottom: 20px;
}
}
</style>
到这里,该有的页面也都有了。现在就用路由来串起来。请看路由的配置。
# src/router/index.js
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
import LayoutPage from '@/layout/page'
export const constantRoutes = [
{
path: '/',
component: LayoutPage,
redirect: '/home',
children: [{
path: '/home',
name: 'home',
component: () => import('@/views/home')
}
]
},
{
path: '/404',
component: () => import('@/views/404'),
},
// 404 page must be placed at the end !!!
{ path: '*', redirect: '/404' }
]
const createRouter = () => new Router({
// mode: 'history', // require service support
scrollBehavior: () => ({ y: 0 }),
routes: constantRoutes
})
const router = createRouter()
// Detail see: https://github.com/vuejs/vue-router/issues/1234#issuecomment-357941465
export function resetRouter() {
const newRouter = createRouter()
router.matcher = newRouter.matcher // reset router
}
export default router
使用某个根路由 component 来映射模板。 children 里边来定义子页面。
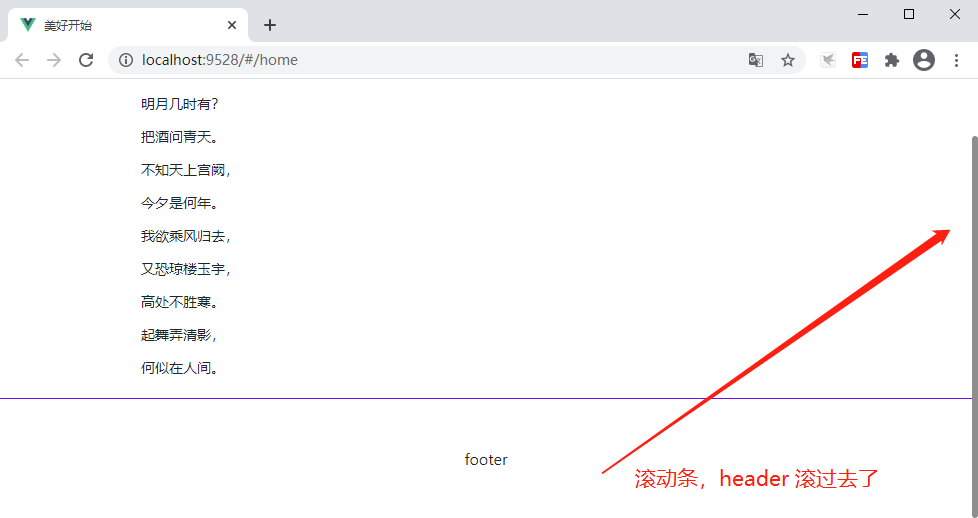
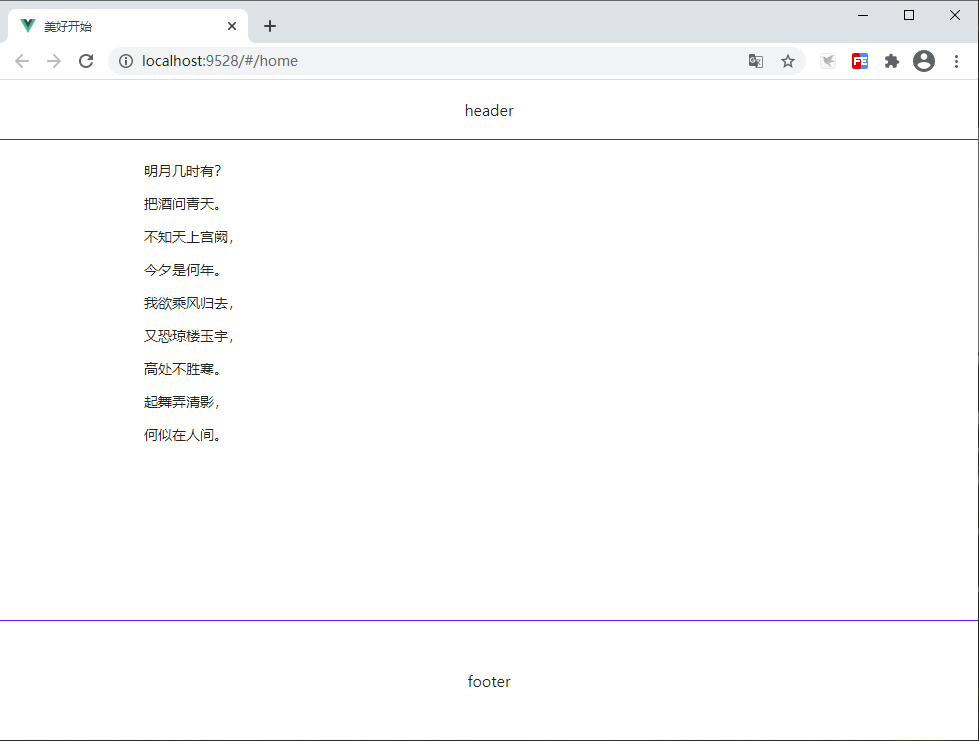
效果图

看,整个页面串起来了。还记得上边说过的 src/layout/page/index.vue 中定义的样式和结构是有意义的。该样式能保证中间内容比较少时,footer 依然在最底下。这样就很美观。中间足够多的时候,会出现下拉条。这种情况,常规网站都会。