初始化项目后,我们需要对项目进行一些配置,以及安装一些插件
修改 node 的规范模式
先修改 node 的规范模式。默认是 commonjs,我们把它改成 es Module 模式。
修改package.json 文件中的 type 属性(没有就加一个。
{
…,
"type": "module"
}在 commonjs 规范中,导入使用 require。es Module 中,则使用 import 。这是大家最直接基本的映象。当然还有很多的细节问题,可以另外查阅。
最基本的结构
新建 layouts 文件夹,创建 base.vue 文件,填入以下代码。
<template>
<div class="content">
<slot></slot>
</div>
</template>
新建 pages 文件夹,创建 index.vue 文件,该文件会成为新的入口文件。填入以下代码。
<template>
<NuxtLayout name="base">
<h2>这是首页</h2>
</NuxtLayout>
</template>删除 app.vue 文件。如果报错,请重新运行。
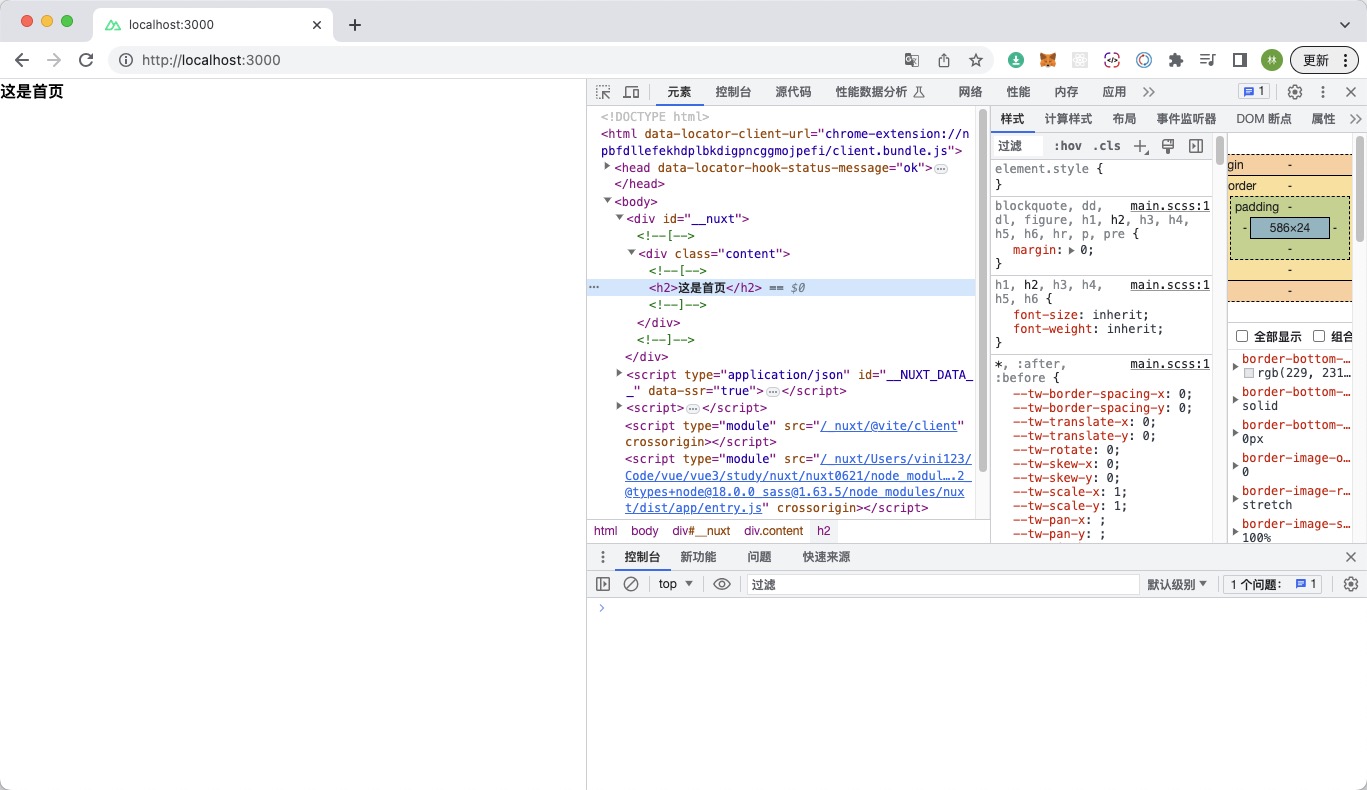
pnpm dev看到的页面和 dom 结构如下图所示。

到此,layouts 和 pages 已经建立。没额外 css,也没更多的 div。就先这样。
官方建议:
-
如果你所有页面都一个统一的布局,建议不使用 layouts,直接在 app.vue 中自己写。因为自己写和 layouts 实现的都是同样的布局。个人还是喜欢实用 layouts,一方面以后好扩展,二方面感觉独立开来比较干净。
-
官方建议不要直接在根目录下使用 layout。这个不太理解。通过上边的实际渲染结果,没任何嵌套的顶层的 layout 就是在 id 选择器为 __nuxt 的下边。
安装配置插件
# 这些是辅助编译打包,放在 devDependencies 配置项下
pnpm add sass postcss autoprefixer tailwindcss daisyui -D
# 生成配置文件(-p 就是连 postcss 的配置文件一起生成)
# 生成了 postcss.config.js 和 tailwind.config.js 配置文件
pnpx tailwindcss init -p修改 postcss.config.js 。
export default {
plugins: {
'postcss-import': {},
'tailwindcss/nesting': {},
"tailwindcss": {},
"autoprefixer": {},
"cssnano": true
},
}- postcss-import 解决@import引入路径问题。
- autoprefixer 用来自动处理浏览器前缀的一个插件
- cssnano 会压缩您CSS文件,以确保下载在您的生产环境中尽可能小
修改 tailwind.config.js 。
import Daisyui from 'daisyui'
/** @type {import('tailwindcss').Config} */
export default {
content: [
'./components/**/*.{js,vue,ts}',
'./layouts/**/*.vue',
'./pages/**/*.vue',
'./plugins/**/*.{js,ts}',
'./nuxt.config.{js,ts}',
'./app.vue'
],
theme: {
extend: {},
},
plugins: [
Daisyui,
],
daisyui: {
themes: ['light', 'dark']
}
}在 nuxt.config.ts 中导入文件。
import postcss from './postcss.config'
// https://nuxt.com/docs/api/configuration/nuxt-config
export default defineNuxtConfig({
devtools: { enabled: false },
css: [
],
postcss,
})
到此,前端的 tailwindcss 和 daisyui 配置好了。
下边来配置一个 css。
https://nuxt.com/docs/api/configuration/nuxt-config#css
创建 assets/css/main.scss 文件,填入一下内容。
@tailwind base;
@tailwind components;
@tailwind utilities;然后配置到 nuxt.config.ts 文件中。这里是一个数组,可以配置多个的。
css: [
'@/assets/css/main.scss'
]到此,基于 tailwindcss,sass,daisyui 的一个环境已经好了。
再看看页面。发现空白没有了。字体大小也变化了。

到此,基本结构和基本插件也完成了。
养成好习惯,提交版本控制。
git add .
git commit -m '基本结构建立,前端插件安装配置完成'如果对 tailwindcss 和 daisyui 不熟悉的,得先熟悉熟悉这两个插件。本来说 nuxt 是和这个无关的。可是,如果是真的做网站,做自适应网站,官网,博客等等,这两个插件使用上,是真的好。技术选择还是比较多的,你可以选择其中的一个,一套,把事情做好了不就是很好吗。
人就是使用工具干事的。那些创造工具的人是人才呀。使用工具还有什么话可说呢。
如果上边这个两个插件都很熟悉。那下一步,就是基本结构的丰满完善。
