前端本地测试,mock 可以先用着。终究还是得和真实的服务环境对接。这个时候请求接口,往往就会遇到跨域的问题。对于 laravel框架,对于 laravel10,只需要建立一个中间件,在中间件中对请求进行处理就好。需要的时候,带上中间件,不需要的时候,去掉它就可以。还是很方便的。
Do
php artisan make:middleware EnableCrossRequestMiddleware
# 完整代码如下
<?php
namespace App\Http\Middleware;
use Closure;
use Illuminate\Http\Request;
use Symfony\Component\HttpFoundation\Response;
class EnableCrossRequestMiddleware
{
/**
* Handle an incoming request.
*
* @param \Closure(\Illuminate\Http\Request): (\Symfony\Component\HttpFoundation\Response) $next
*/
public function handle(Request $request, Closure $next): Response
{
$response = $next($request);
$origin = $request->server('HTTP_ORIGIN') ? $request->server('HTTP_ORIGIN') : '';
$allow_origin = [
'http://localhost:5173',
];
if (in_array($origin, $allow_origin)) {
$IlluminateResponse = 'Illuminate\Http\Response';
$SymfonyResopnse = 'Symfony\Component\HttpFoundation\Response';
$headers = [
'Access-Control-Allow-Origin' => $origin,
'Access-Control-Allow-Methods' => 'POST,GET,OPTIONS,PUT,PATCH,DELETE',
'Access-Control-Allow-Headers' => 'Accept,Content-Type,Referer,User-Agent,Origin,X-Requested-With,X-XSRF-TOKEN,X-CSRF-TOKEN,Authorization,Time'
];
if ($response instanceof $IlluminateResponse) {
foreach ($headers as $key => $value) {
$response->header($key, $value);
}
return $response;
}
if ($response instanceof $SymfonyResopnse) {
foreach ($headers as $key => $value) {
$response->headers->set($key, $value);
}
return $response;
}
}
return $response;
}
}然后,在 ./app/Http/Kernel.php 的 $middleware 中添加一个配置。
protected $middleware = [
…
\App\Http\Middleware\EnableCrossRequestMiddleware::class,
];这样就完事了。
本来是想将中间件放在中间件组里(middlewareGroups)或使用 alias (放在 $middlewareAliases)的方式来使用,但都失败了。暂时还没找到原因。
之所以想这样弄,是因为不是所有的请求都需要设置请求头。
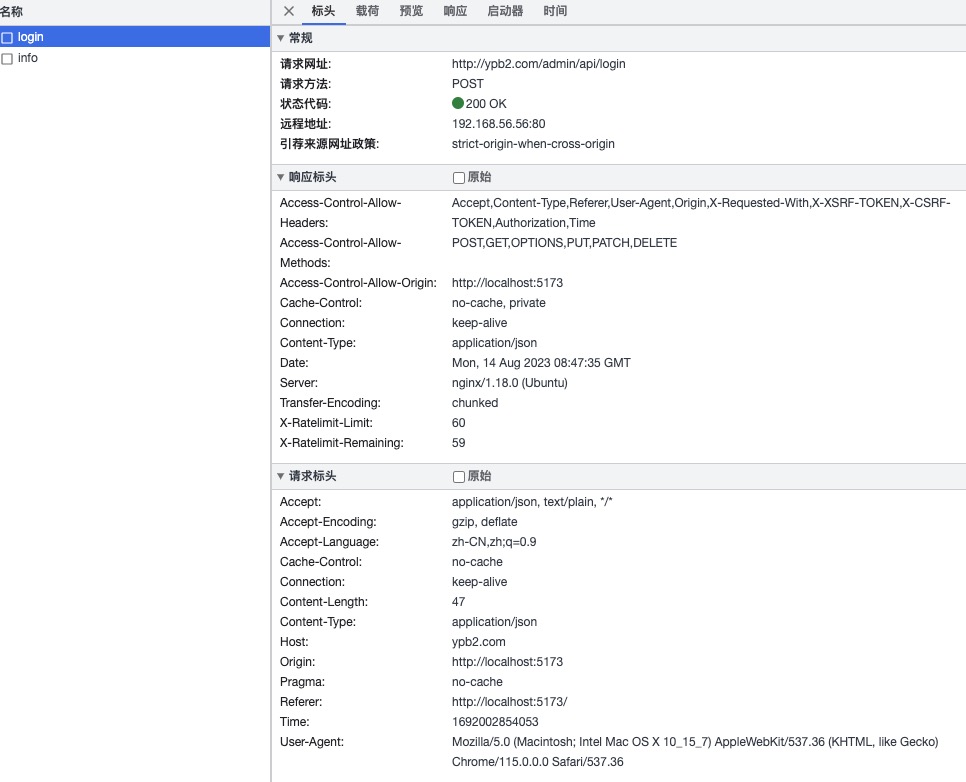
请求响应信息如下图(开始应有个 OPTIONS 请求)。

Response Header
- Access-Control-Allow-Origin : 指明哪些请求源被允许访问资源,值可以为 "*","null",或者单个源地址。
- Access-Control-Allow-Credentials : 指明当请求中省略 creadentials 标识时响应是否暴露。对于预请求来说,它表明实际的请求中可以包含用户凭证。
- Access-Control-Expose-Headers : 指明哪些头信息可以安全的暴露给 CORS API 规范的 API。
- Access-Control-Max-Age : 指明预请求可以在预请求缓存中存放多久。
- Access-Control-Allow-Methods : 对于预请求来说,哪些请求方式可以用于实际的请求。
- Access-Control-Allow-Headers : 对于预请求来说,指明了哪些头信息可以用于实际的请求中。
- Origin : 指明预请求或者跨域请求的来源。
- Access-Control-Request-Method : 对于预请求来说,指明哪些预请求中的请求方式可以被用在实际的请求中。
- Access-Control-Request-Headers : 指明预请求中的哪些头信息可以用于实际的请求中。
Request Header
- Origin : 表明发送请求或预请求的来源。
- Access-Control-Request-Method : 在发送预请求时带该请求头,表明实际的请求将使用的请求方式。
- Access-Control-Request-Headers : 在发送预请求时带有该请求头,表明实际的请求将携带的请求头。
- 自定义头
注意的地方
- 对于跨域访问并需要伴随认证信息的请求,需要在 XMLHttpRequest 实例中指定 withCredentials 为 true。
- 这个中间件你可以根据自己的需求进行构建,如果需要在请求中伴随认证信息(包含 cookie,session)那么你就需要指定 Access-Control-Allow-Credentials 为 true, 因为对于预请求来说如果你未指定该响应头,那么浏览器会直接忽略该响应。
- 在响应中指定 Access-Control-Allow-Credentials 为 true 时,Access-Control-Allow-Origin 不能指定为 *
- 后置中间件只有在正常响应时才会被追加响应头,而如果出现异常,这时响应是不会经过中间件的。
- 后端通过 token 的方式来进行认证,就不需要 cookie,seesion 这些东西。所以讲 withCredentials 设置为 false。
