项目有时候是需要一眼看清楚各个对象的层级关系,树样子就比较明晰。下边通过一个无线嵌套数组(每个对象的 children 有对象,表示有子对象),来展示看看效果。
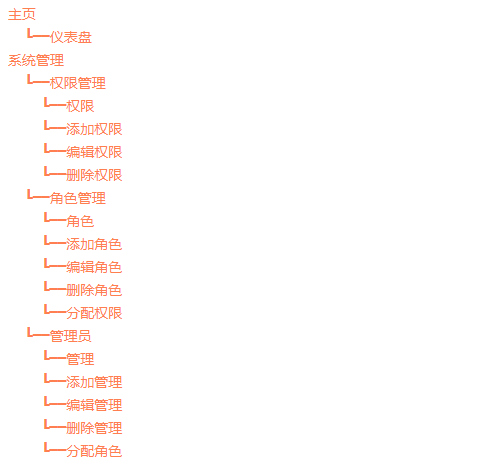
效果渲染截图:

<!DOCTYPE html>
<html>
<head>
<title>测试</title>
<style type="text/css">
#app {
display: flex;
flex-direction: column;
}
#app .item {
font-size: 14px;
color: coral;
margin-bottom: 4px;
}
</style>
</head>
<body>
<div id="app">
</div>
</body>
<script src="https://ajax.aspnetcdn.com/ajax/jquery/jquery-3.5.1.min.js"></script>
<script>
let data = [
{
"id": 1,
"name": "home",
"guard_name": "web",
"path": "/",
"icon": "dashboard",
"title": "主页",
"component": "Layout",
"breadcrumb": 0,
"hidden": 0,
"noCache": 0,
"redirect": "/dashboard",
"activeMenu": "",
"parent_id": 0,
"sort": 0,
"created_at": "2020-10-25T07:25:57.000000Z",
"updated_at": "2020-10-25T07:25:57.000000Z",
"childs": [
{
"id": 2,
"name": "dashboard",
"guard_name": "web",
"path": "dashboard",
"icon": "dashboard",
"title": "仪表盘",
"component": "dashboard/index",
"breadcrumb": 0,
"hidden": 0,
"noCache": 0,
"redirect": "",
"activeMenu": "",
"parent_id": 1,
"sort": 0,
"created_at": "2020-10-25T07:25:57.000000Z",
"updated_at": "2020-10-25T07:25:57.000000Z",
"childs": [
]
}
]
},
{
"id": 3,
"name": "system",
"guard_name": "web",
"path": "/system",
"icon": "system",
"title": "系统管理",
"component": "Layout",
"breadcrumb": 0,
"hidden": 0,
"noCache": 0,
"redirect": "/system/permission",
"activeMenu": "",
"parent_id": 0,
"sort": 0,
"created_at": "2020-10-25T07:25:57.000000Z",
"updated_at": "2020-10-25T07:25:57.000000Z",
"childs": [
{
"id": 4,
"name": "permission",
"guard_name": "web",
"path": "permission",
"icon": "",
"title": "权限管理",
"component": "system/index",
"breadcrumb": 0,
"hidden": 0,
"noCache": 0,
"redirect": "",
"activeMenu": "",
"parent_id": 3,
"sort": 0,
"created_at": "2020-10-25T07:25:57.000000Z",
"updated_at": "2020-10-25T07:25:57.000000Z",
"childs": [
{
"id": 5,
"name": "permission.index",
"guard_name": "web",
"path": "index",
"icon": "",
"title": "权限",
"component": "system/permission/index",
"breadcrumb": 0,
"hidden": 1,
"noCache": 0,
"redirect": "",
"activeMenu": "/system/permission",
"parent_id": 4,
"sort": 0,
"created_at": "2020-10-25T07:25:57.000000Z",
"updated_at": "2020-10-25T07:25:57.000000Z"
},
{
"id": 6,
"name": "permission.create",
"guard_name": "web",
"path": "create",
"icon": "",
"title": "添加权限",
"component": "system/permission/create",
"breadcrumb": 0,
"hidden": 1,
"noCache": 0,
"redirect": "",
"activeMenu": "/system/permission",
"parent_id": 4,
"sort": 0,
"created_at": "2020-10-25T07:25:57.000000Z",
"updated_at": "2020-10-25T07:25:57.000000Z"
},
{
"id": 7,
"name": "permission.edit",
"guard_name": "web",
"path": "edit",
"icon": "",
"title": "编辑权限",
"component": "system/permission/edit",
"breadcrumb": 0,
"hidden": 1,
"noCache": 0,
"redirect": "",
"activeMenu": "/system/permission",
"parent_id": 4,
"sort": 0,
"created_at": "2020-10-25T07:25:57.000000Z",
"updated_at": "2020-10-25T07:25:57.000000Z"
},
{
"id": 8,
"name": "permission.destroy",
"guard_name": "web",
"path": "destroy",
"icon": "",
"title": "删除权限",
"component": "system/permission/destroy",
"breadcrumb": 0,
"hidden": 1,
"noCache": 0,
"redirect": "",
"activeMenu": "/system/permission",
"parent_id": 4,
"sort": 0,
"created_at": "2020-10-25T07:25:57.000000Z",
"updated_at": "2020-10-25T07:25:57.000000Z"
}
]
},
{
"id": 9,
"name": "role",
"guard_name": "web",
"path": "role",
"icon": "",
"title": "角色管理",
"component": "system/index",
"breadcrumb": 0,
"hidden": 0,
"noCache": 0,
"redirect": "",
"activeMenu": "",
"parent_id": 3,
"sort": 0,
"created_at": "2020-10-25T07:25:57.000000Z",
"updated_at": "2020-10-25T07:25:57.000000Z",
"childs": [
{
"id": 10,
"name": "role.index",
"guard_name": "web",
"path": "index",
"icon": "",
"title": "角色",
"component": "system/role/index",
"breadcrumb": 0,
"hidden": 1,
"noCache": 0,
"redirect": "",
"activeMenu": "/system/role",
"parent_id": 9,
"sort": 0,
"created_at": "2020-10-25T07:25:57.000000Z",
"updated_at": "2020-10-25T07:25:57.000000Z"
},
{
"id": 11,
"name": "role.create",
"guard_name": "web",
"path": "create",
"icon": "",
"title": "添加角色",
"component": "system/role/create",
"breadcrumb": 0,
"hidden": 1,
"noCache": 0,
"redirect": "",
"activeMenu": "/system/role",
"parent_id": 9,
"sort": 0,
"created_at": "2020-10-25T07:25:57.000000Z",
"updated_at": "2020-10-25T07:25:57.000000Z"
},
{
"id": 12,
"name": "role.edit",
"guard_name": "web",
"path": "edit",
"icon": "",
"title": "编辑角色",
"component": "system/role/edit",
"breadcrumb": 0,
"hidden": 1,
"noCache": 0,
"redirect": "",
"activeMenu": "/system/role",
"parent_id": 9,
"sort": 0,
"created_at": "2020-10-25T07:25:57.000000Z",
"updated_at": "2020-10-25T07:25:57.000000Z"
},
{
"id": 13,
"name": "role.destroy",
"guard_name": "web",
"path": "destroy",
"icon": "",
"title": "删除角色",
"component": "system/role/destroy",
"breadcrumb": 0,
"hidden": 1,
"noCache": 0,
"redirect": "",
"activeMenu": "/system/role",
"parent_id": 9,
"sort": 0,
"created_at": "2020-10-25T07:25:57.000000Z",
"updated_at": "2020-10-25T07:25:57.000000Z"
},
{
"id": 14,
"name": "role.permission",
"guard_name": "web",
"path": "permission",
"icon": "",
"title": "分配权限",
"component": "system/role/permission",
"breadcrumb": 0,
"hidden": 1,
"noCache": 0,
"redirect": "",
"activeMenu": "/system/role",
"parent_id": 9,
"sort": 0,
"created_at": "2020-10-25T07:25:57.000000Z",
"updated_at": "2020-10-25T07:25:57.000000Z"
}
]
},
{
"id": 15,
"name": "manager",
"guard_name": "web",
"path": "manager",
"icon": "",
"title": "管理员",
"component": "system/index",
"breadcrumb": 0,
"hidden": 0,
"noCache": 0,
"redirect": "",
"activeMenu": "",
"parent_id": 3,
"sort": 0,
"created_at": "2020-10-25T07:25:57.000000Z",
"updated_at": "2020-10-25T07:25:57.000000Z",
"childs": [
{
"id": 16,
"name": "manager.index",
"guard_name": "web",
"path": "index",
"icon": "",
"title": "管理",
"component": "system/manager/index",
"breadcrumb": 0,
"hidden": 1,
"noCache": 0,
"redirect": "",
"activeMenu": "/system/manager",
"parent_id": 15,
"sort": 0,
"created_at": "2020-10-25T07:25:57.000000Z",
"updated_at": "2020-10-25T07:25:57.000000Z"
},
{
"id": 17,
"name": "manager.create",
"guard_name": "web",
"path": "create",
"icon": "",
"title": "添加管理",
"component": "system/manager/create",
"breadcrumb": 0,
"hidden": 1,
"noCache": 0,
"redirect": "",
"activeMenu": "/system/manager",
"parent_id": 15,
"sort": 0,
"created_at": "2020-10-25T07:25:57.000000Z",
"updated_at": "2020-10-25T07:25:57.000000Z"
},
{
"id": 18,
"name": "manager.edit",
"guard_name": "web",
"path": "edit",
"icon": "",
"title": "编辑管理",
"component": "system/manager/edit",
"breadcrumb": 0,
"hidden": 1,
"noCache": 0,
"redirect": "",
"activeMenu": "/system/manager",
"parent_id": 15,
"sort": 0,
"created_at": "2020-10-25T07:25:57.000000Z",
"updated_at": "2020-10-25T07:25:57.000000Z"
},
{
"id": 19,
"name": "manager.destroy",
"guard_name": "web",
"path": "destroy",
"icon": "",
"title": "删除管理",
"component": "system/manager/destroy",
"breadcrumb": 0,
"hidden": 1,
"noCache": 0,
"redirect": "",
"activeMenu": "/system/manager",
"parent_id": 15,
"sort": 0,
"created_at": "2020-10-25T07:25:57.000000Z",
"updated_at": "2020-10-25T07:25:57.000000Z"
},
{
"id": 20,
"name": "manager.role",
"guard_name": "web",
"path": "role",
"icon": "",
"title": "分配角色",
"component": "system/manager/role",
"breadcrumb": 0,
"hidden": 1,
"noCache": 0,
"redirect": "",
"activeMenu": "/system/manager",
"parent_id": 15,
"sort": 0,
"created_at": "2020-10-25T07:25:57.000000Z",
"updated_at": "2020-10-25T07:25:57.000000Z"
}
]
}
]
}
];
let level = 0;
let oldParentId = -1;
function generateMenus(parents, menus, prefix = '') {
menus.forEach(item => {
const menu = {
id: item.id,
label: prefix + item.title,
raw: item.title
}
parents.push(menu)
if (item.parent_id === 0) {
level = 0
}
if (item.childs && item.childs.length > 0) {
level++
let prefixArr = ['┗━━'];
for (let i = 0; i < level; i++) {
prefixArr.unshift(' ')
}
generateMenus(parents, item.childs, prefixArr.join(''))
} else {
if (oldParentId != item.parent_id) {
oldParentId = item.parent_id
level--;
}
}
})
}
let list = [];
generateMenus(list, data);
let html = [];
for (let item of list) {
html.push(`<div class="item">${item.label}</div>`);
}
$('#app').html(html)
</script>
</html>
更好的 vue tree 组件,请看 https://www.vue-treeselect.cn/
