有追求,自然会把尽力把每一个地方做到最好。有这样一个场景,中间实体内容很少。这个时候不做特殊处理,如果是正常排版下来,底下会出现很大空白。这样就不好看。既然知道了,那就想办法去解决掉。
先截图看看我说的这个场景。底部我还没完善哈。但是底部下边一大片空白。这样体验就不好了。只是一般网页的内容都会比较多,会把底部堆下去。总不能保证每个页面都能堆下去。

再看看想要的效果。这个时候,底部是靠底的。中间区域处于中间。虽然这个时候体验也不好(中间页会有一些空白),总比底部以下的空白要好。

调整
我先建立一个 src/layouts/base/footer.vue 文件,简单一点代码,占个坑。
<template>
<div class="container">
<h2>我是底部</h2>
</div>
</template>然后调整 src/layouts/base.vue,使得结构可以满足上边的需求。当然后边还需要 css 进行配合。
<template>
<div id="main">
<Header />
<div id="content">
<slot></slot>
</div>
</div>
<Footer />
</template>
<script setup lang="ts">
import Header from './base/header.vue'
import Footer from './base/footer.vue'
</script>最后,调整 src/assets/css/main.scss。
@tailwind base;
@tailwind components;
@tailwind utilities;
#__nuxt {
display: flex;
flex-direction: column;
min-height: 100vh;
#main {
display: flex;
flex-direction: column;
flex: 1;
#content {
flex: 1;
}
}
}虽然使用了 tailwindcss,想一句 css 都不写是不行的。还有 sass 和 tailwindcss 一起使用,还有些需要注意的地方。似乎不建议这么写。这个当实验吧。
再完善 footer。
<template>
<footer class="w-f w-full bg-black">
<div class="md:flex container">
<ul class="md:flex hidden flex-1 flex-col items-center md:items-start py-5">
<li class="text-white font-semibold text-base">友情链接</li>
<li class="text-gray-300 text-sm hover:text-white mt-3"><a href="#">贼盘网</a></li>
<li class="text-gray-300 text-sm hover:text-white mt-2"><a href="#">约拍宝</a></li>
<li class="text-gray-300 text-sm hover:text-white mt-2"><a href="#">非你网</a></li>
</ul>
<ul class="flex flex-1 flex-col items-center md:items-start py-5">
<li class="text-white font-semibold text-base">联系与合作</li>
<li class="text-gray-300 text-sm hover:text-white mt-3"><a href="#">电话:136xxxxxxxx</a></li>
</ul>
<ul class="flex flex-1 flex-col items-center md:items-start py-5">
<li class="text-white font-semibold text-base">关注我们</li>
<img class="w-40 h-40 rounded-lg mt-3" src="../../assets/image/base/fuwuhao.jpg" alt="公众号"/>
</ul>
</div>
<div class="text-gray-400 text-sm text-center my-4 hover:text-white mt-2">
<a href="#">沪ICP备19010902号</a>
</div>
</footer>
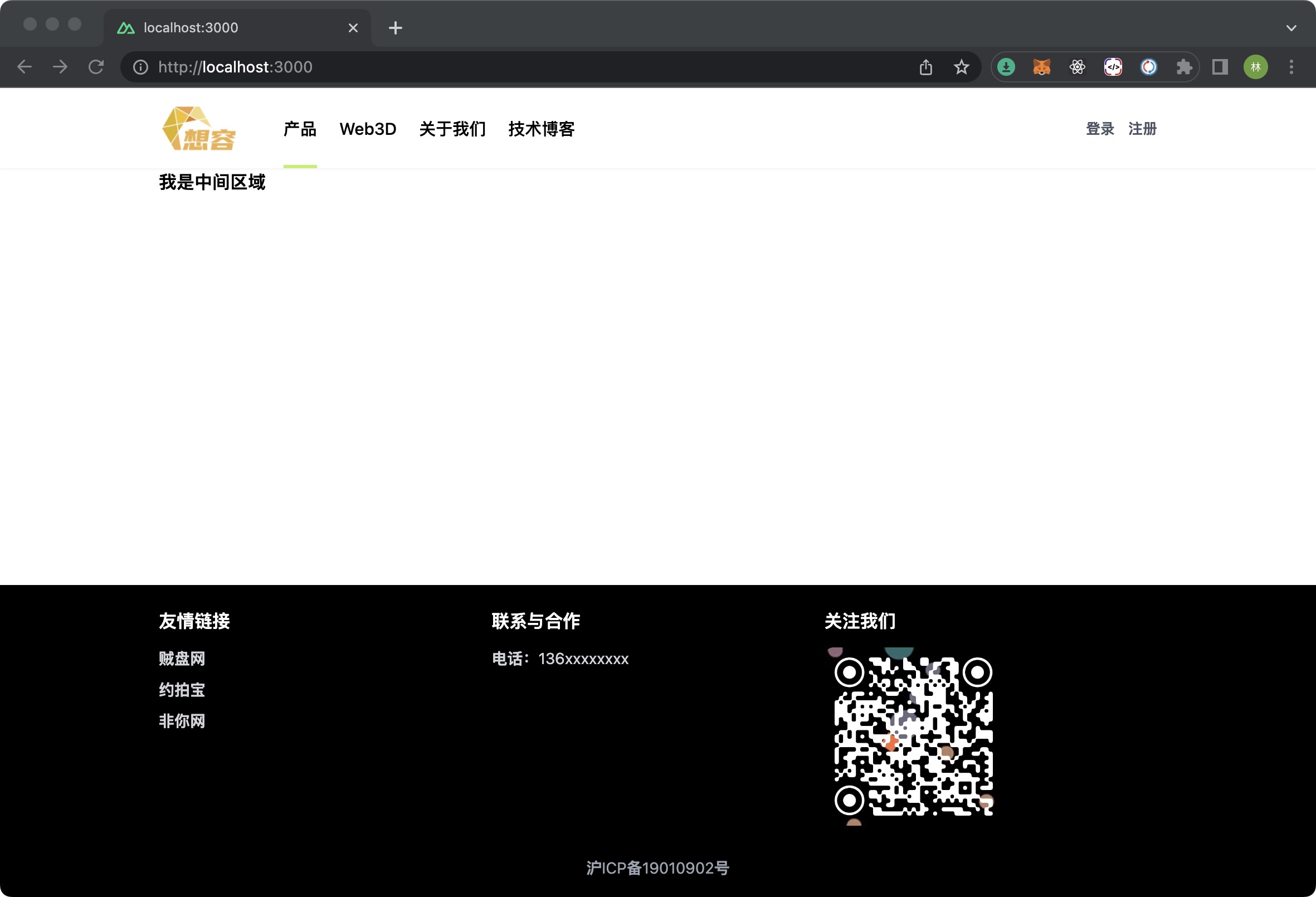
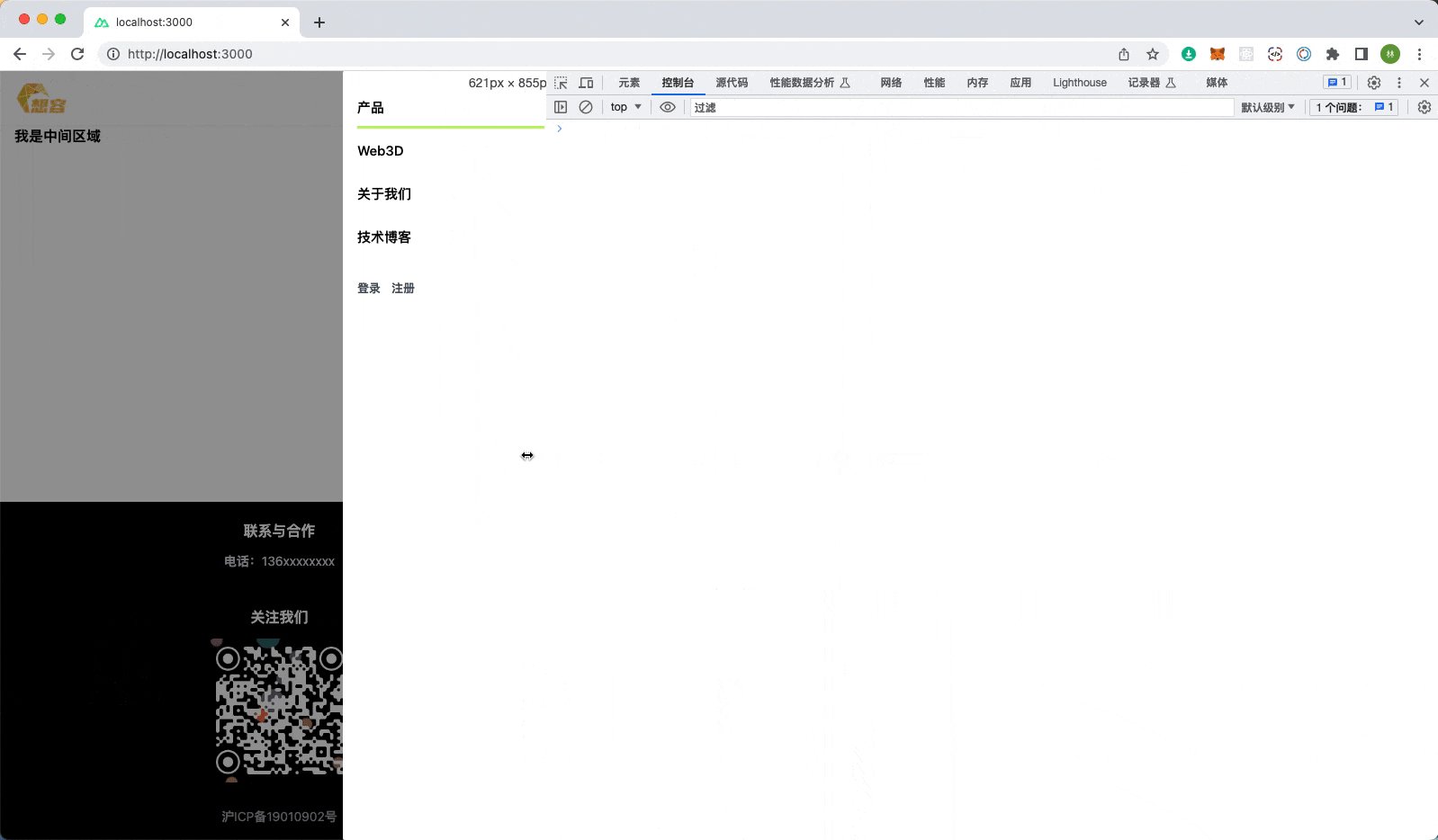
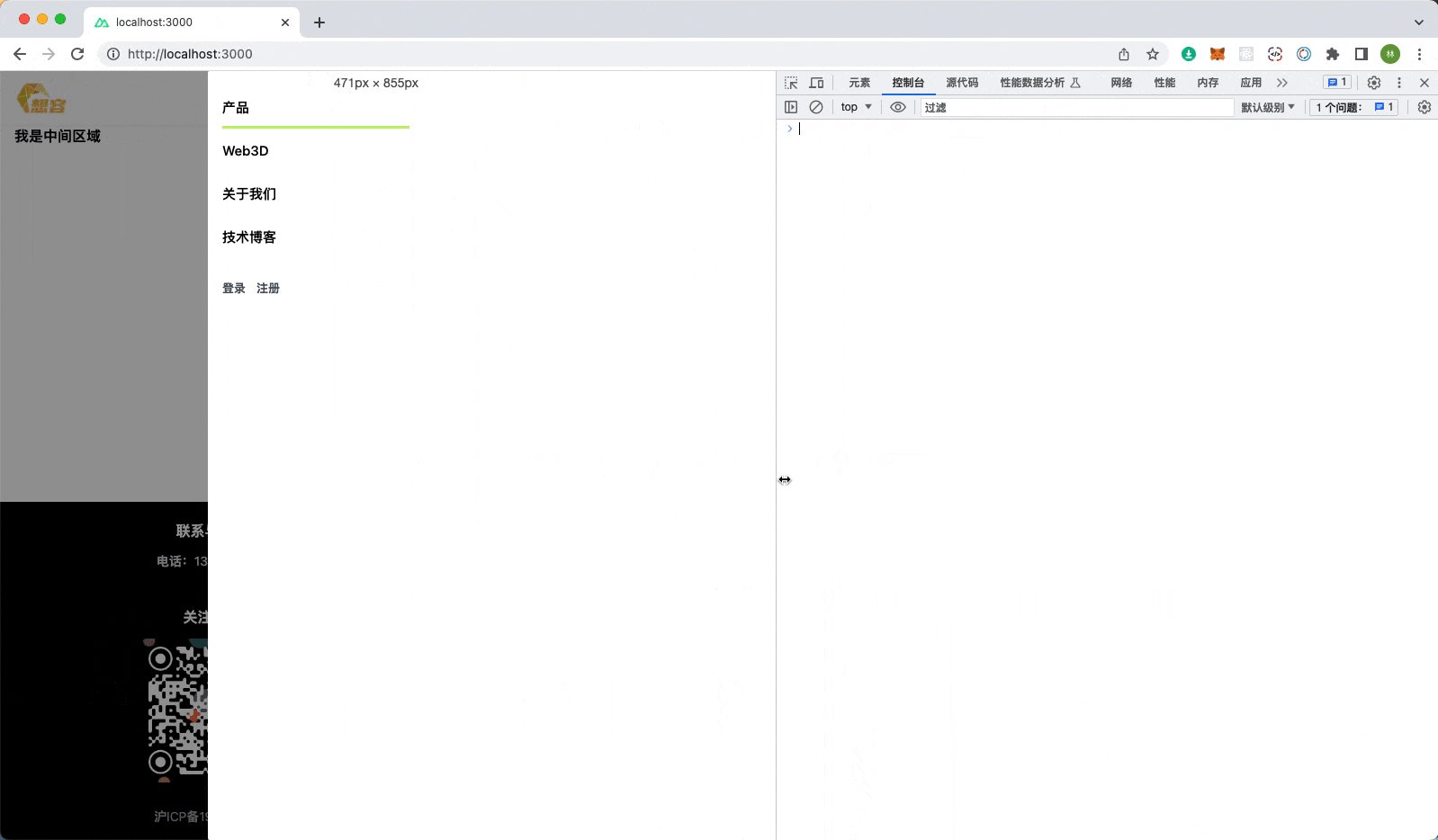
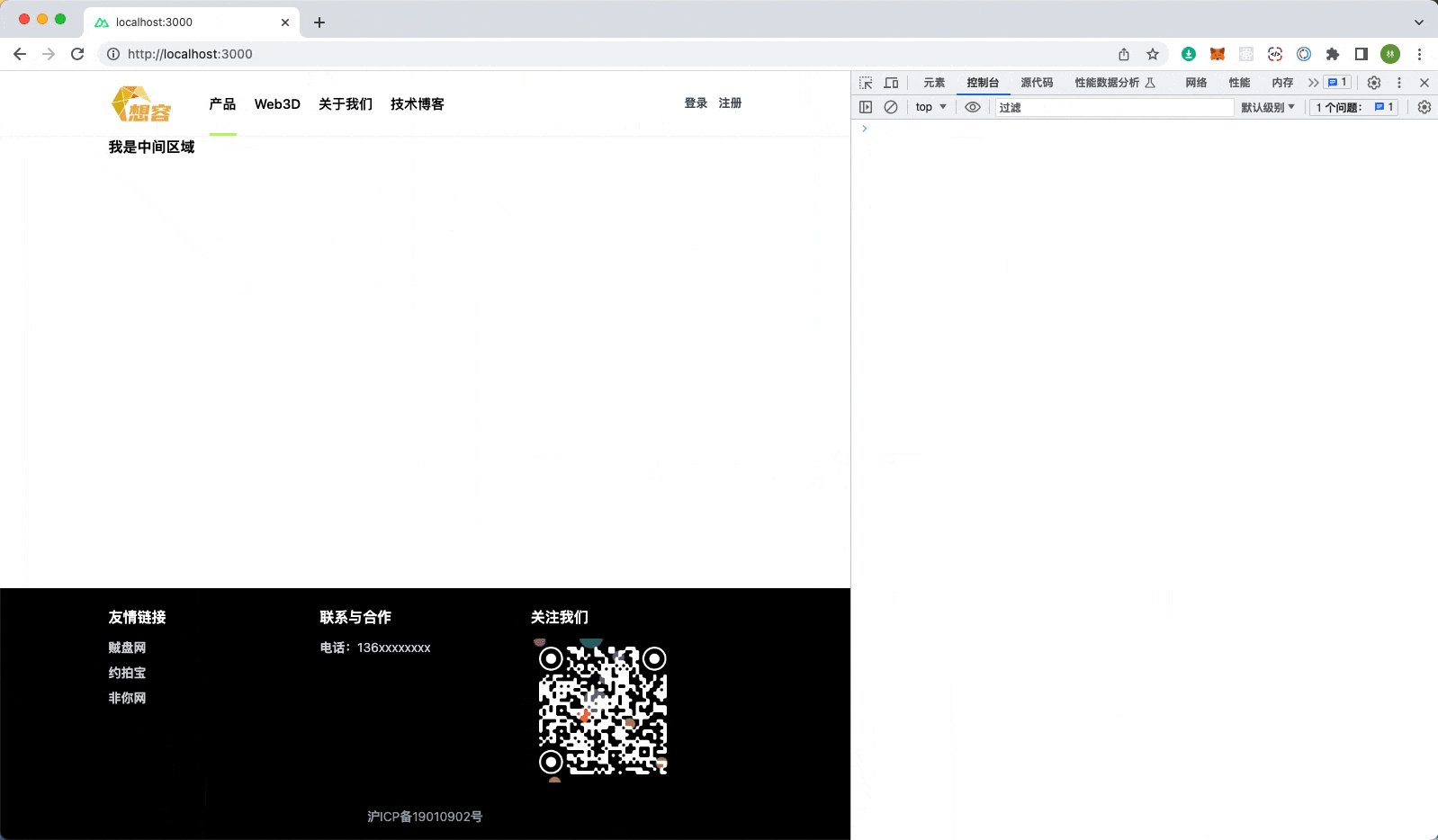
</template>这里默认是最小屏效果,md以上则另外处理。使用 hidden 默认隐藏,md:flex md 和已上的浏览器尺寸,则为 display:flex。 最终效果是这样子的。

既然,底部做了自适应处理(小视口宽度小于640px的时候),友情链接会隐藏掉。那么顶部也应该做自适应。
始终记得,tailwindcss, 默认就是小视口的布局。如果想自适应布局,想大的视口布局不一样。可以通过 md: 这样的前缀来实现。这个是往上原则,也就是只要设置了就是大于或等于该视口都会应用对应的类。当然你可以同时使用多个 md:这样的修饰。下边就修改下 header 部分逻辑,以实现视口大小布局不一样的效果。
<template>
<header class="w-full shadow-sm relative z-50">
<!-- 大点屏幕布局 -->
<div class="container md:flex hidden items-center h-[72px]">
<img class="w-[72px] h-[72px] mr-10" src="../../assets/image/base/logo.png" alt="首页" />
<a v-for="(item, index) in links" :key="index" class="flex items-center relative group cursor-pointer h-full mr-5" :href="item.value">
<div class="text-black text-[15px] font-medium">{{ item.label }}</div>
<div :class="lineClass(item)"></div>
</a>
<a class="text-gray-600 text-[13px] cursor-pointer ml-auto hover:text-black" href="#">登录</a>
<a class="text-gray-600 text-[13px] cursor-pointer hover:text-black ml-3" href="#">注册</a>
</div>
<!-- 小屏幕下的布局 -->
<div class="container md:hidden h-[60px] flex items-center">
<img class="w-[60px] h-[60px] mr-10" src="../../assets/image/base/logo.png" alt="首页" />
<span class="ml-auto w-8 h-8 text-gray-900">
<svg fill="none" stroke="currentColor" stroke-width="1.5" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" aria-hidden="true">
<path stroke-linecap="round" stroke-linejoin="round" d="M3.75 5.25h16.5m-16.5 4.5h16.5m-16.5 4.5h16.5m-16.5 4.5h16.5"></path>
</svg>
</span>
<div class="w-screen h-screen bg-black/40 absolute left-0 top-0">
<div class="w-60 h-screen bg-white flex flex-col p-4 absolute top-0 right-0 rounded-s-sm">
<a v-for="(item, index) in links" :key="index" class="flex items-center relative group cursor-pointer w-full h-12 mr-5" :href="item.value">
<div class="text-black text-[15px] font-medium">{{ item.label }}</div>
<div :class="lineClass(item)"></div>
</a>
<div class="mt-5">
<a class="text-gray-600 text-[13px] cursor-pointer hover:text-black" href="#">登录</a>
<a class="text-gray-600 text-[13px] cursor-pointer hover:text-black ml-3" href="#">注册</a>
</div>
</div>
</div>
</div>
</header>
</template>
<script setup lang="ts">
import { computed } from 'vue'
import { useRoute } from 'nuxt/app';
interface Item {
label: string,
value: string,
active: boolean
}
const links:Array<Item> = [
{label: '产品', value: '/', active: false},
{label: 'Web3D',value: '/web3D', active: false},
{label: '关于我们',value: '/about', active: false},
{label: '技术博客',value: 'https://blog.vini123.com', active: false},
];
const lineClass = computed(() => {
return (item:Item) => {
if (item.active) {
return 'absolute bottom-0 w-full h-[3px] bg-lime-300'
}
return 'absolute bottom-0 w-full h-[3px] scale-0 transition-all group-hover:scale-100 bg-lime-300'
}
})
const route = useRoute();
for(let item of links) {
if (item.value == route.path) {
item.active = true
}
}
</script>这里,大小视口是通过不同 div 包裹来实现的。如果想只用一个 div 包裹,实现有点难。不说难,就算实现了,可读性也会差。在小视口下,这里是直接展示了触发后的效果。小视口下菜单按钮应该是隐藏的,点击才触发伸出。这里就先不实现这个交互了。
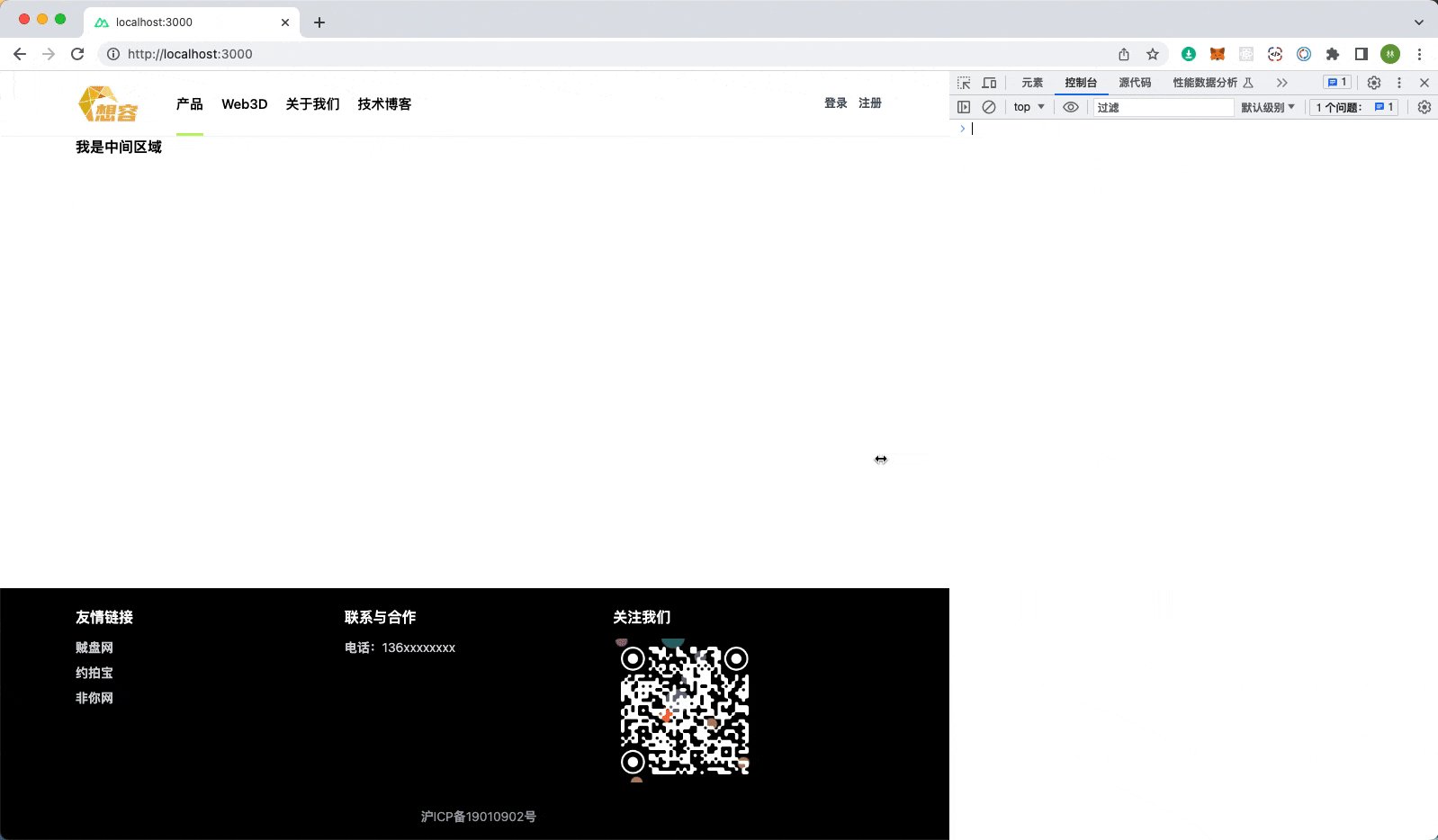
效果图如下。

到此, layouts 算是基本完成了。下一步,就是完善中间的部分。这里使用插槽的方式来进行。
版本控制
git add .
git commit -m '完善 layouts 布局'