首页就按照原网站的图弄弄。图片资源从以往的库中复制过来。
<template>
<NuxtLayout name="base">
<div class="container flex">
<div class="md:w-1/3 flex flex-col">
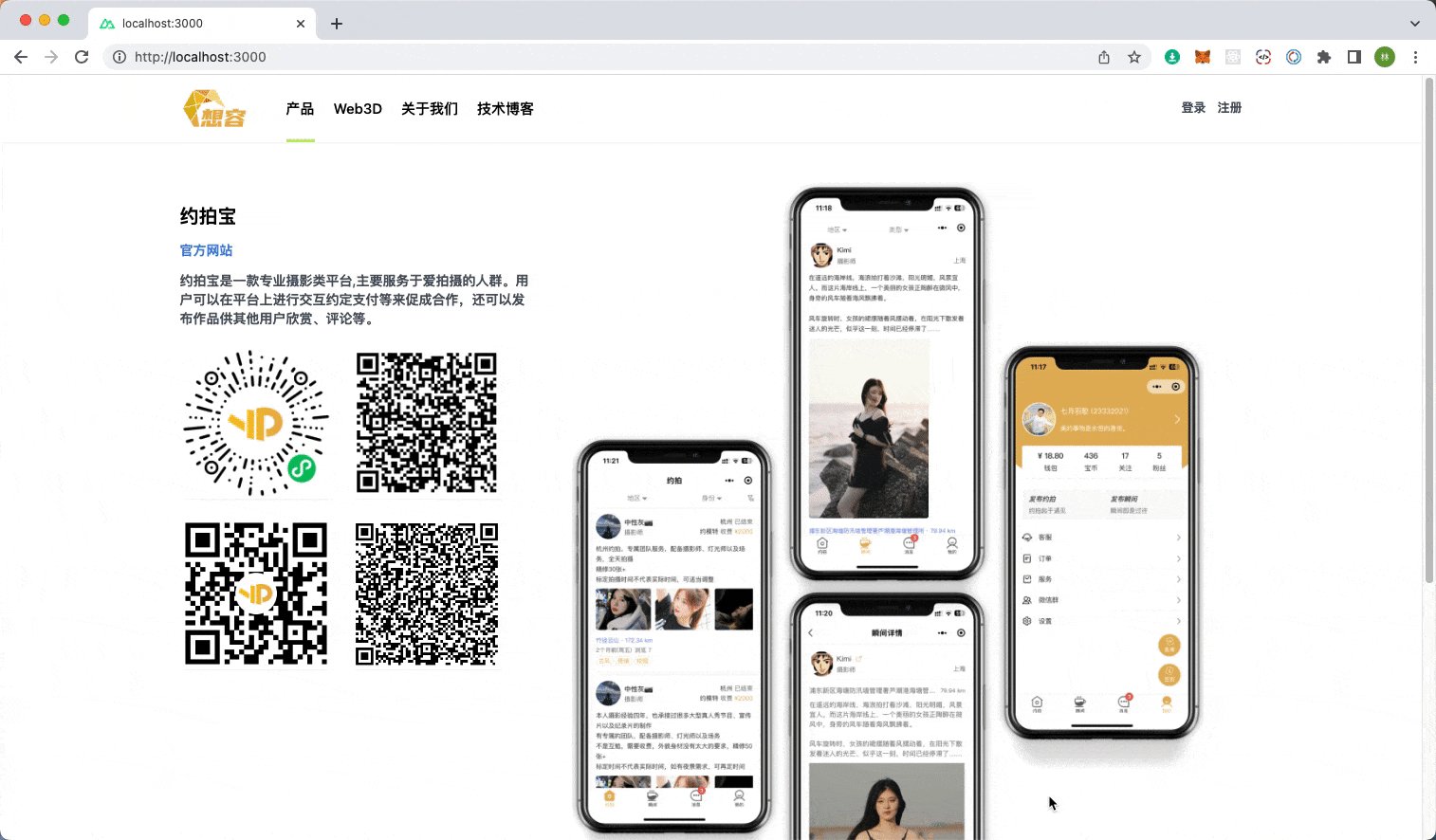
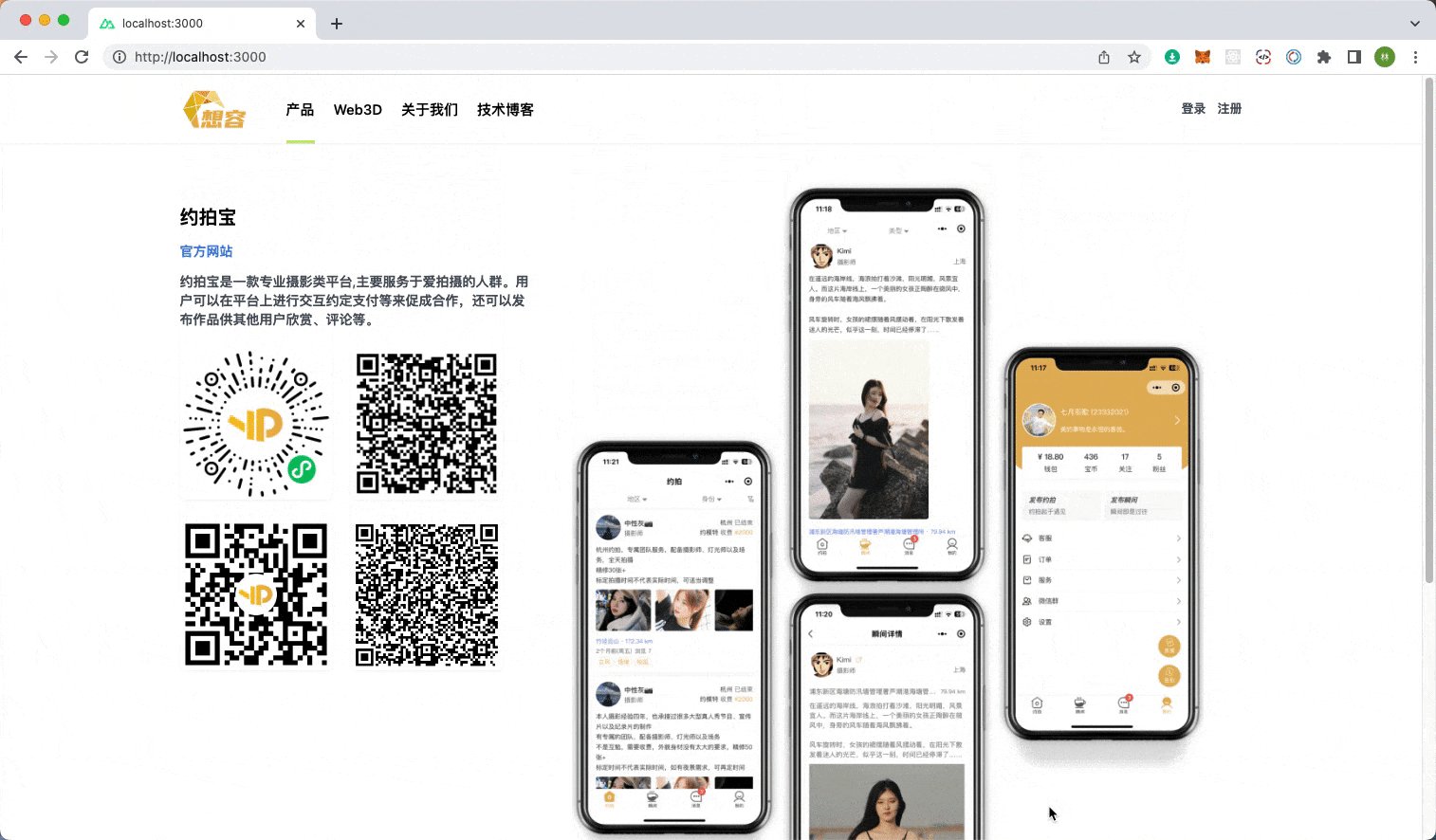
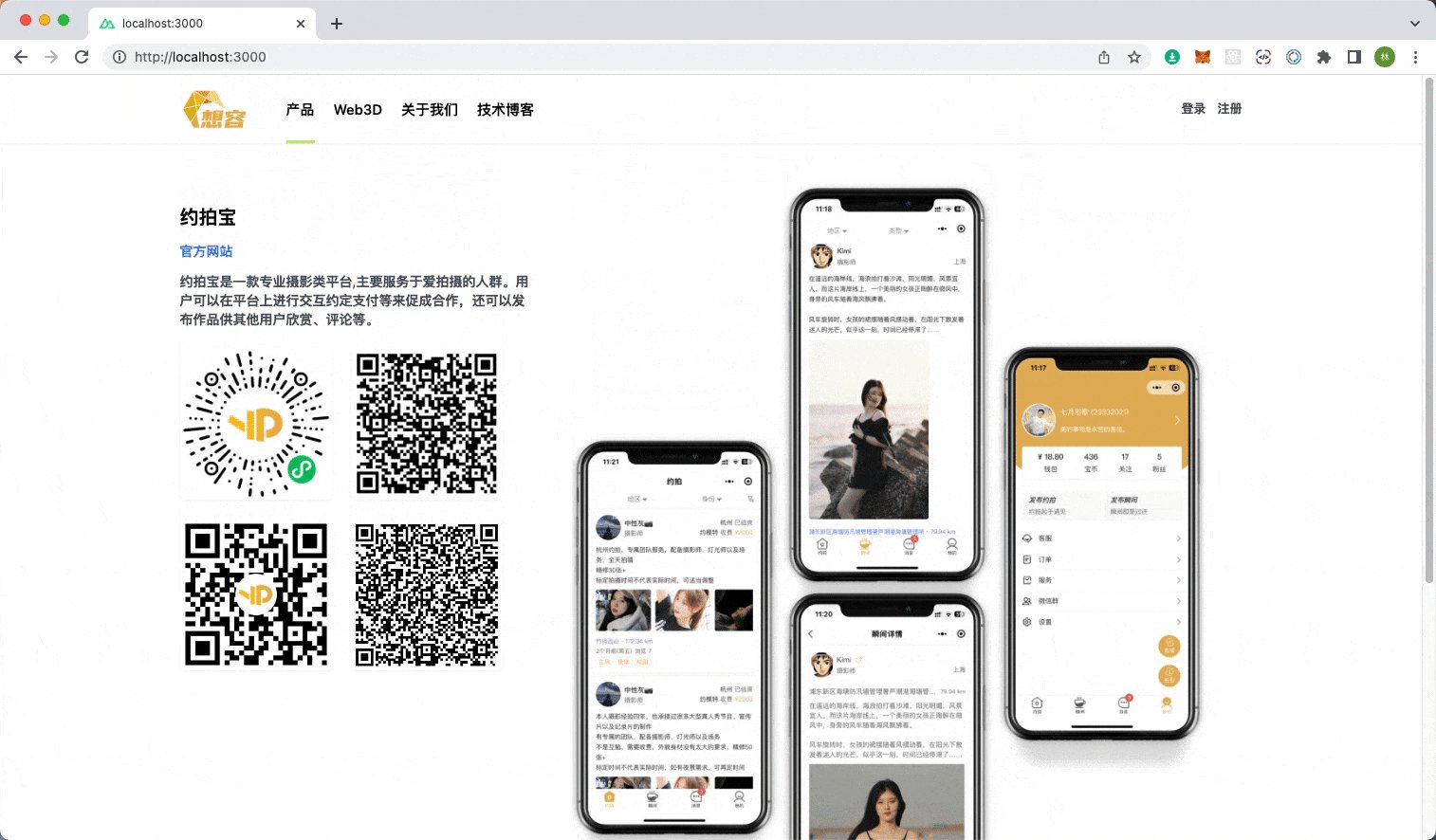
<span class="text-black text-xl font-semibold mt-16">约拍宝</span>
<a class="text-blue-500 text-sm mt-3" href="https://www.yuepaibao.com" target="_blank">官方网站</a>
<p class="text-gray-600 text-sm mt-3">约拍宝是一款专业摄影类平台,主要服务于爱拍摄的人群。用户可以在平台上进行交互约定支付等来促成合作,还可以发布作品供其他用户欣赏、评论等。</p>
<div class="mt-5">
<img class="w-40 h-40 shadow-sm rounded-md inline mr-5 mb-4" src="../assets/image/home/ypb_miniapp.jpg" alt="约拍宝小程序" />
<img class="w-40 h-40 shadow-sm rounded-md inline mb-4" src="../assets/image/home/ypb_iosapp.jpg" alt="约拍宝 ios app" />
</div>
<div class="mt-1">
<img class="w-40 h-40 shadow-sm rounded-md inline mr-5 mb-4" src="../assets/image/home/ypb_baidu.png" alt="百度小程序" />
<img class="w-40 h-40 shadow-sm rounded-md inline mb-4" src="../assets/image/home/ypb_douyin.png" alt="抖音小程序" />
</div>
</div>
<div class="md:w-2/3 p-10 flex">
<img class="w-full object-contain max-w-3xl" src="../assets/image/home/ypb.jpg" />
</div>
</div>
</NuxtLayout>
</template>效果是这样子的。

到此,布局(layouts)和使用布局的页面(首页)已经完成了。下边再来简单做一个页面。这样,就有两个路由对应的页面了。然后就是 1 到 2, 2 到 3 , 3 到万物的过程。
提交版本。
git add .
git commit -m '首页完善'新建另外一个页面,关于我们
新建一个页面 pages/about.vue,填入内容。
<template>
<NuxtLayout name="base">
<div class="relative">
<img class="w-full h-52 object-cover" src="../assets/image/us/bg.jpg" />
<div class="absolute left-0 top-0 w-full h-full flex justify-center items-center bg-black/60 text-3xl font-semibold">
<span class="text-white">美的事物是永恒的</span>
<span class="text-lime-300">喜悦</span>
</div>
</div>
<div class="container">
<div class="text-black text-3xl text-center mt-10">公司介绍</div>
<p class="text-gray-900 text-sm mt-8">
想容(上海)互联网技术有限公司是一家专注互联网产品服务的公司,致力于改变人们的工作和生活方式。我们认为“美的事物是永恒的喜悦”,将美的产品的体验和功能给到用户就是我们的目标。
</p>
<p class="text-gray-900 text-sm mt-5">
当前,公司拥有约拍宝和小区宝两个产品。微信小程序和苹果商店都已上架。
</p>
<p class="text-gray-900 text-sm mt-5">
约拍宝是一款专业摄影类平台,主要服务于爱拍摄的人群。用户可以在平台上进行交互约定支付等来促成合作,还可以发布作品供其他用户欣赏、评论等。推出摄影师、模特等角色认证,服务发布等功能,让他们的服务商品化,以实现自身的价值效益。约拍宝还在完善和进步中,将在摄影摄像领域砥砺前行。
</p>
<p class="text-gray-900 text-sm mt-5">
小区宝以小区生活为核心,提供生活分享、组织活动、闲置交易、找房、搬家、互助等服务。
</p>
<p class="text-gray-900 text-sm mt-5">
物业接入,智能化小区管理服务。比如接入停车服务,业主缴费服务,保修维护服务等。
</p>
<p class="text-gray-900 text-sm mt-5">
接入拼多多服务。将拼多多推广活动的商品展示出来,用户不仅可以买到,还有一定的返额。邀请好友会得到更多返额。每笔交易都会有。
</p>
</div>
</NuxtLayout>
</template>效果图如下。

git add .
git commit -m '增加关于我们'到此,两个页面有了。也就有两个路由了。
下一步,就是配置和打包,然后部署到服务端。
