只是想用 vue3 + ts + element-plus 技术栈做一个后台管理系统。ui 组件库蛮多的,还是觉得各个方面 element-plus 都不错,就选它。还有一些其他的插件比如 tailwindcss,echarts 等。不想那么咋,就先不用。echarts 后边肯定是会用上。
https://cn.vuejs.org/guide/introduction.html
https://element-plus.org/zh-CN/#/zh-CN
功能点
- 多语言(可有可无)
- 多主题(这个还是得搞上)
- loading
- api 请求
- 动画
- 动态路由(路由全部由接口产生)
开始吧
# 创建项目
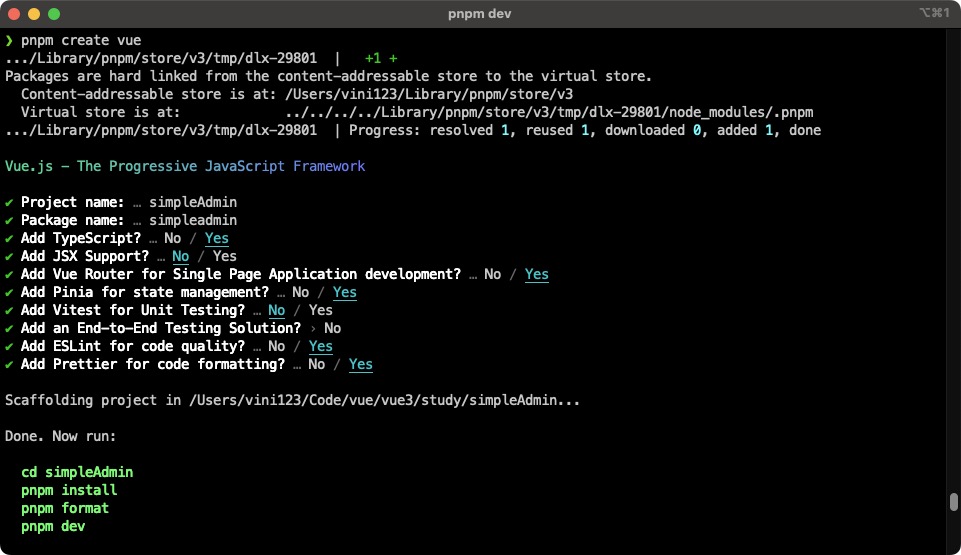
pnpm create vue
# 项目名称 simpleAdmin
# 选择使用 ts
# 选择 vue router
# 选择 pinia
# 选择 eslint
# 选择 prettier format code
# 其他我都不要
这里创建了一个叫 simpleAdmin 的项目。然后按照提示,依次执行。
cd simpleAdmin
pnpm install
pnpm format
pnpm dev项目跑起来。

提交版本控制
git init -b main
git add .
git commit -m 'initialize vue'大清理
是一个狠人,把默认的组件,css,svg,图片啥的统统都删掉。
rm -rf assets/*
rm -rf components/*
rm -rf views/AboutView.vuemain.ts 中删除 import './assets/main.css'
App.vue 改成这样
<template>
<RouterView />
</template>views/HomeView.vue 改成这样
<template>
<h2>Home</h2>
</template>router/index.ts 改成这样
import { createRouter, createWebHistory } from 'vue-router'
import HomeView from '../views/HomeView.vue'
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
{
path: '/',
name: 'home',
component: HomeView
}
]
})
export default router再运行看看。

就这样了。最基础基础的结构就好了。
版本控制
git add .
git commit -m '简化结构,去掉不需要的文件'下一步
安装并配置 element-plus,并进行一些基本的尝试(配置默认组件大小,主题,多语言等)
