后台的接口授权问题已经解决。现在做移动端的接口。移动端接口路由写在 routes/api.php 中。测试用 postman 就可以。不用去做 ui 界面。
定义一个登录接口和获取用户信息接口
移动端一般都是使用微信授权登录或手机号登录,这样比较贴近场景和方便。为了测试,这里使用邮箱和密码登录。
routes/api.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\Api\UserController;
// 登录
Route::post('login', [UserController::class, 'login'])->name('api.login');
Route::group([
'middleware' => ['auth:sanctum'],
], function () {
Route::get('userinfo', [UserController::class, 'getUserInfo'])->name('api.getUserInfo');
});
当前,UserController.php 文件还没有,我们创建一个。
php artisan make:controller Api/UserController
里边加入相应的逻辑。
<?php
namespace App\Http\Controllers\Api;
use App\Http\Controllers\Controller;
use Illuminate\Support\Facades\Auth;
use Illuminate\Http\Request;
use App\Http\Requests\Admin\LoginRequest;
use App\Models\User;
class UserController extends Controller
{
public function login(LoginRequest $request)
{
$data = $request->only(['email', 'password']);
if (!Auth::validate($data)) {
return response()->json(['message' => '账号密码错误'], 403);
}
$user = User::where('email', $data['email'])->first();
$user['token'] = $user->createToken('auth')->plainTextToken;
return response()->json($user);
}
public function getUserInfo(Request $request)
{
$user = $request->user();
return response()->json($user);
}
}
这里依然使用了 LoginRequest 来进行字段的验证。
下边,打开 postman 来进行验证验证。

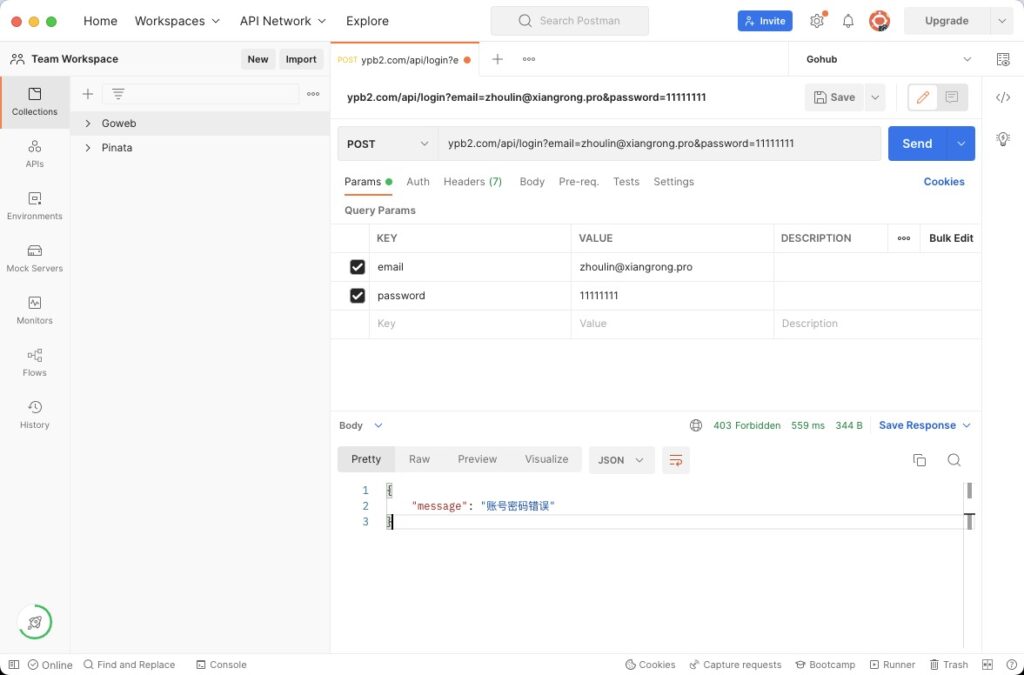
故意写错密码。返回了错误提示,http 状态码是指定的 403。故意不写 401,401 有它独有的作用。然后修改为正确密码再测试。

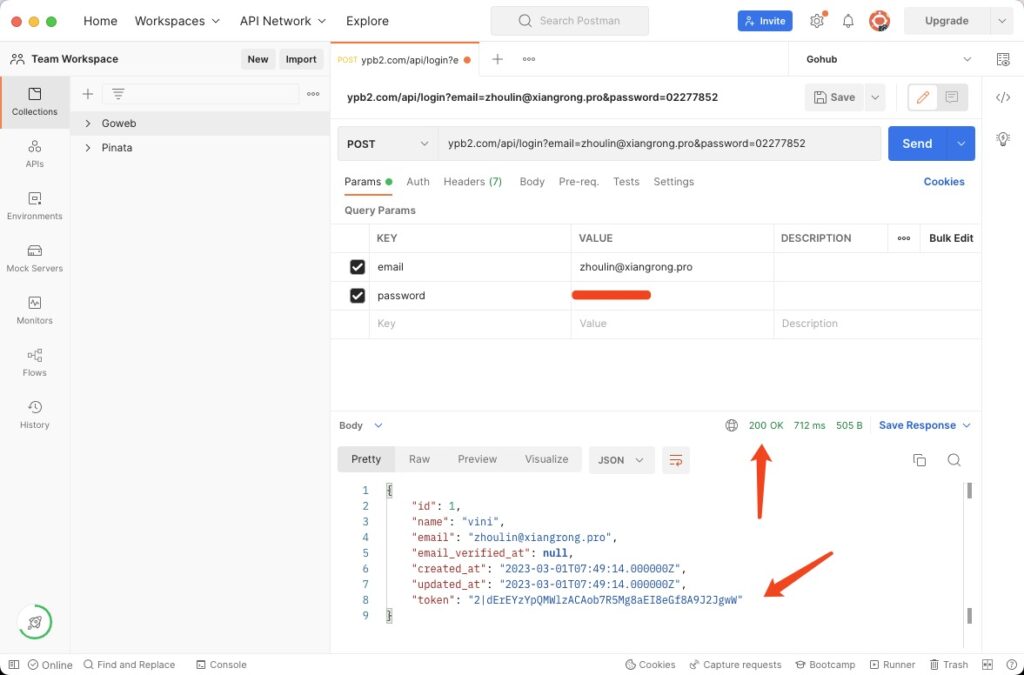
这次,返回了正常的数据,也返回了 token。下一步,就通过 token 来获取用户的信息。

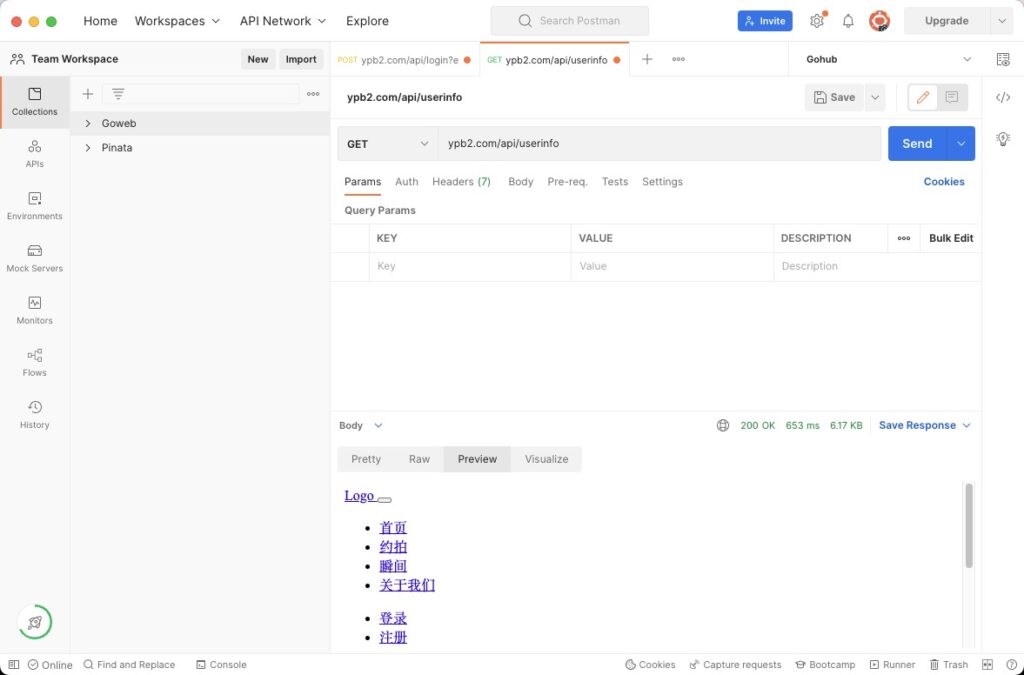
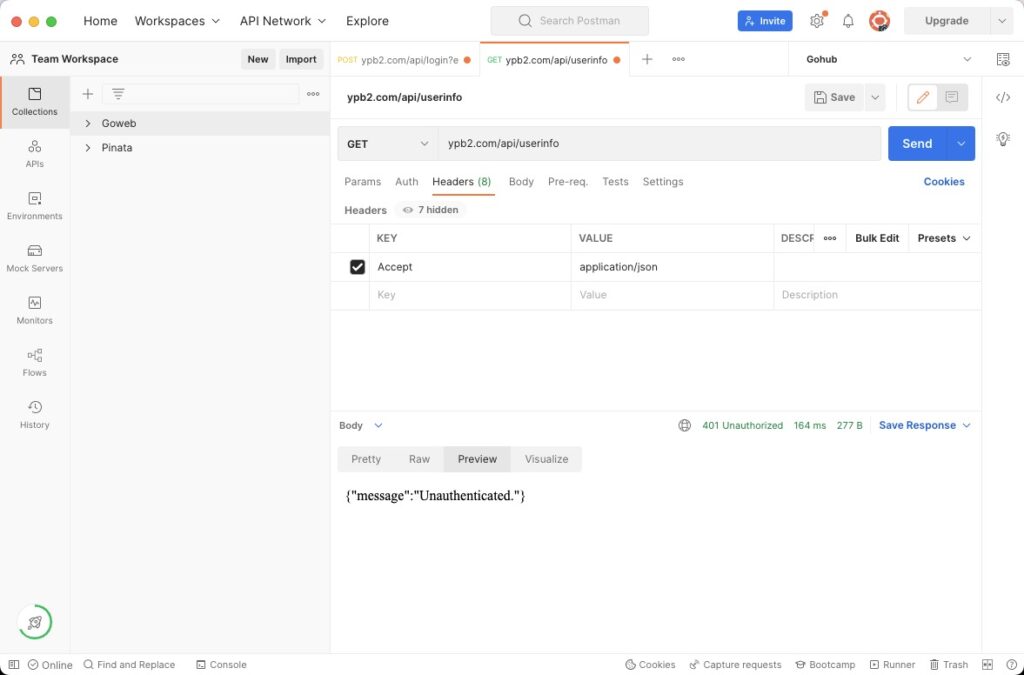
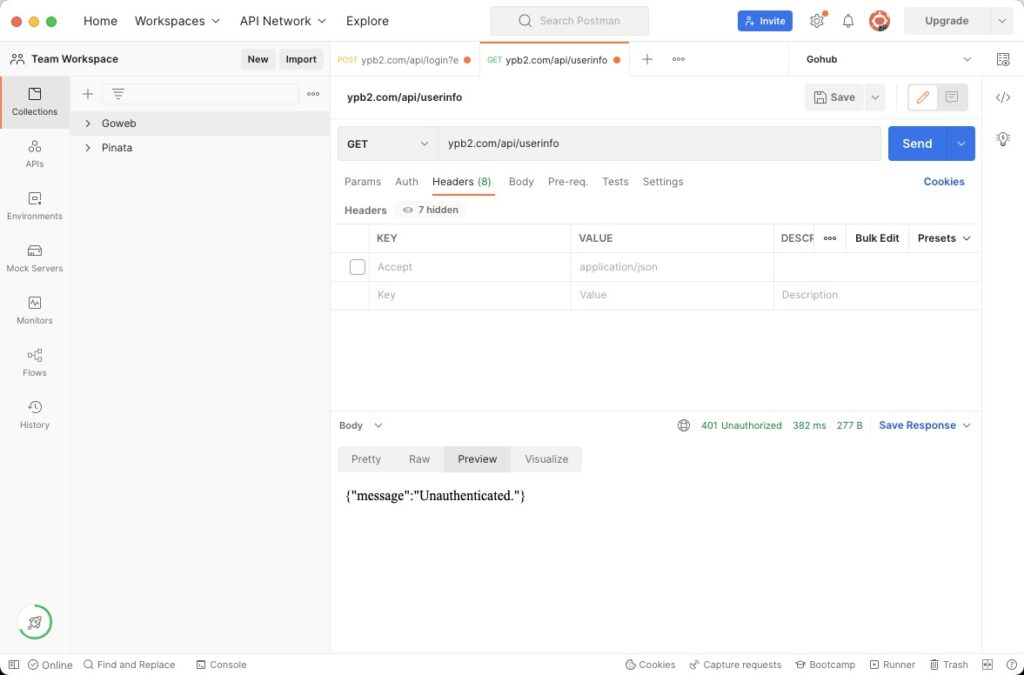
这个是在 header 中没有加入 token,返回的结果。这里存在两个问题,第一不能返回正确的结果,第二这里返回的是 html。我们接口通常需要返回的是 json 。给个 html 算啥。这个有两个解决方法,第一就是在发起请求的时候,在 header 中指定 accept 为 application/json 就好。这样框架会知道接口想要什么样的数据。测试如下。

还有一种方式,服务端在数据请求之前主动在header加上 accept。因为很 明确这里是做接口的,那我就干脆直接加上。这个场景,我们新建一个前置中间件就可以完成。
php artisan make:middleware AcceptHeader
# 主动加入 accept
<?php
namespace App\Http\Middleware;
use Closure;
use Illuminate\Http\Request;
class AcceptHeader
{
public function handle(Request $request, Closure $next)
{
$request->headers->set('Accept', 'application/json');
return $next($request);
}
}
然后,在 $middlewareGroups 的 api 的第一个位置,配置上这个中间件就可以。
App/Http/Kernel.php
'api' => [
\App\Http\Middleware\AcceptHeader::class,
\Laravel\Sanctum\Http\Middleware\EnsureFrontendRequestsAreStateful::class,
\Illuminate\Routing\Middleware\ThrottleRequests::class.':api',
\Illuminate\Routing\Middleware\SubstituteBindings::class,
],
再来试试,这样就可以了。

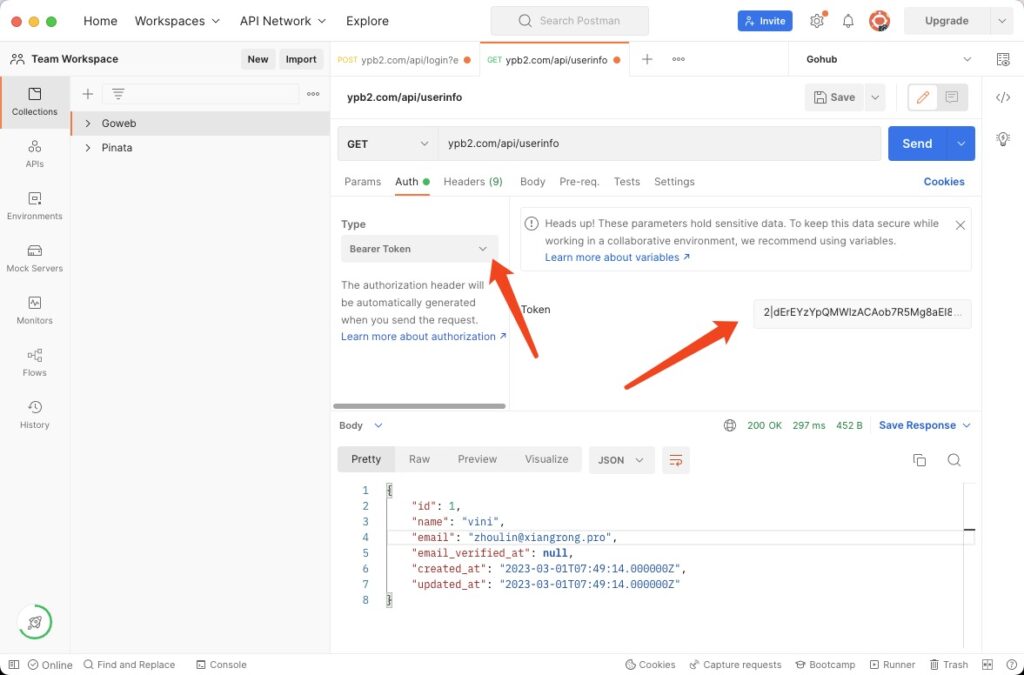
最后,我们加上正确的 token。就能正常的获取的用户信息了。

到此。一个简单多端授权使用的功能初步完成了。但对于一个完整的项目,这还远远不够。需要去舔砖加瓦,写更多符合场景需要的业务。
