6月
16
swiper 组件,通常会用来做轮播图使用。而它的动作表现形式,不仅仅可以做轮播图。比如多个长列表的横向切换。可是,swiper 自身不支持动态高度的。也就是它的高度是默认的,开始指定好的。当然,你也可以使用 js 去动态效果。一般,用 css 能搞定的,就不要去麻烦 js。还有,如果涉及到长列表,就要处理滚动问题以及动态加载问题。该怎么做呢。
尝试
- 组件自身有
onReachBottom 函数。当页面滑动底部会触发。如果不是最外层页面而是内部的滚动是不会触发的。比如可以将 swiper-item 的 overflow 样式值改为 auto, 也是可以滚动的。只是这样一来触发不了 onReachBottom 函数,就没办法去动态加载了。这个时候,我们可以通过加载完数据后,ui 更新后,计算当前 swiper-item 的高度,然后给 swipe 动态设置高度实现。
# swiper 的 current
const tabIndex = ref(0);
# swiper 的高度
const swiperHeight = ref(300);
const calcSwiperHeight = function() {
nextTick(() => {
uni.createSelectorQuery().select(`#list${tabIndex.value}`).fields({size:true}, function(res){
swiperHeight.value = res.height;
}).exec();
})
}
这种方式可以去试试,我没完全体验测试完毕。
- 使用
scroll-view 组件和 swiper 组件来嵌套使用。这样,就不需要动态的去计算 swiper 组件的高度了,而且 scroll-view 有 scrolltolower 函数,解决了动态加载的问题。记得将 scroll-view 放在 swiper-item 内。
这里将 swiper 和 scroll-view 的高度固定。比如 height: calc(100vh - 200rpx);。具体多少,自己把控。
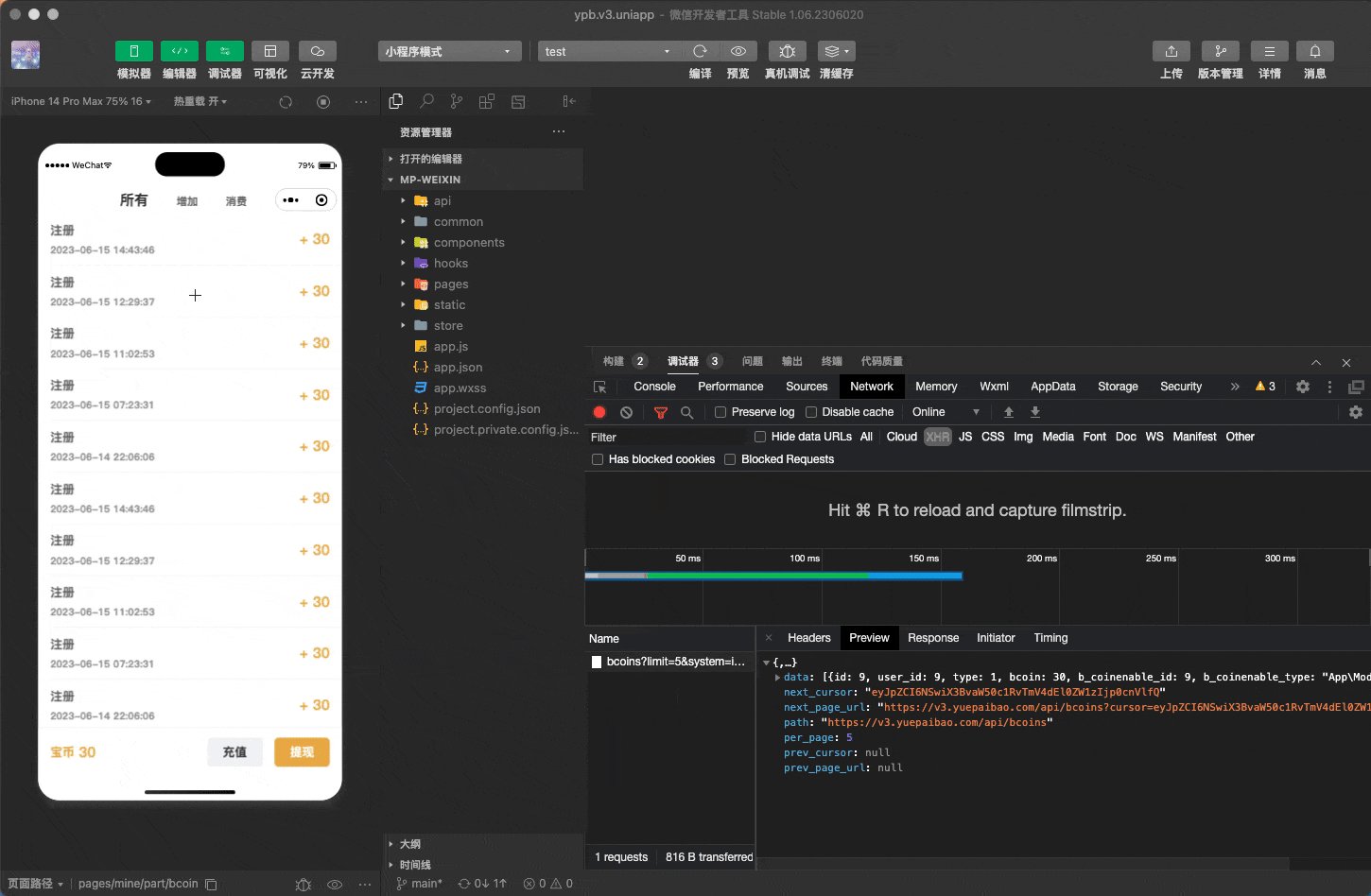
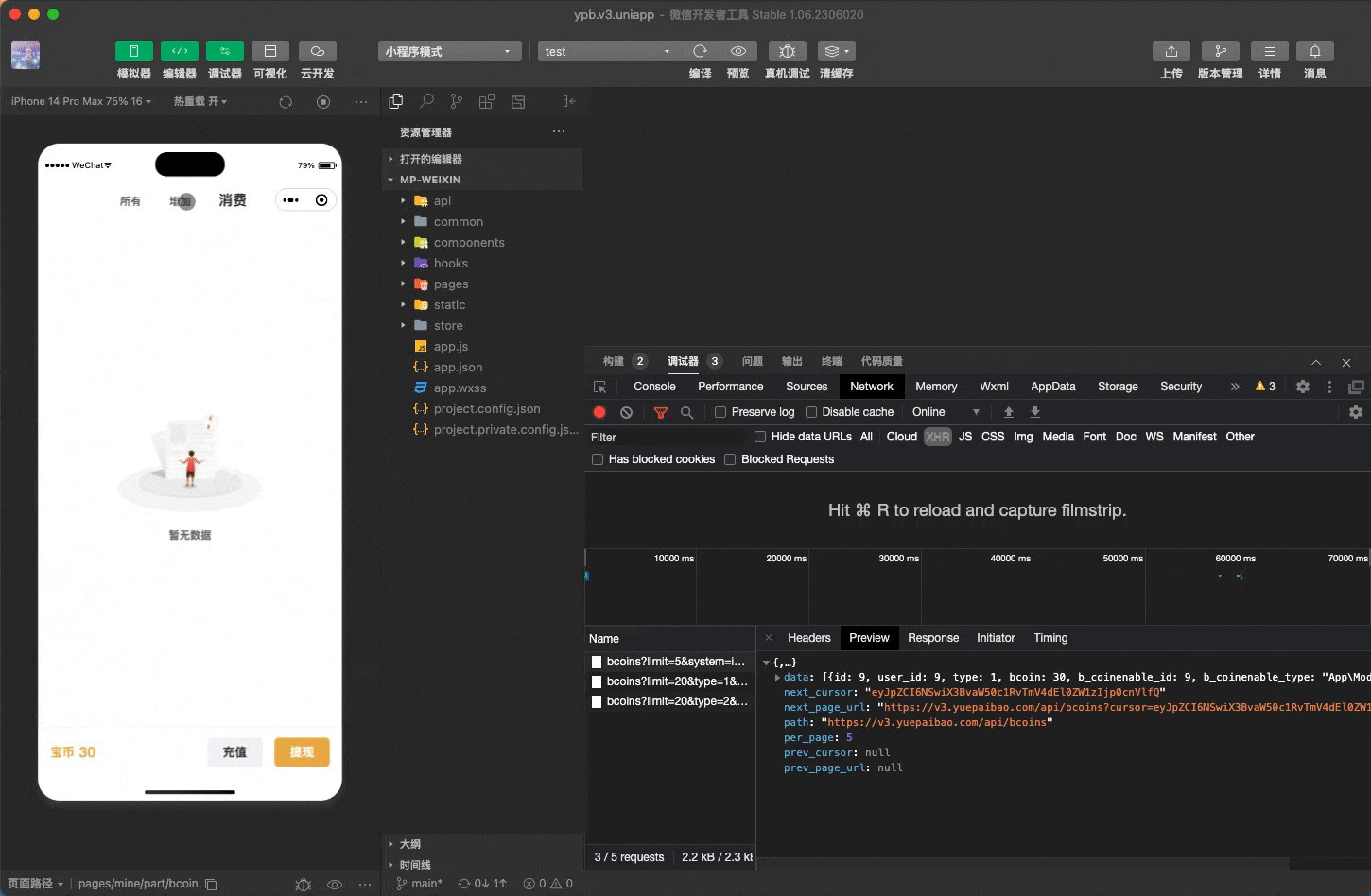
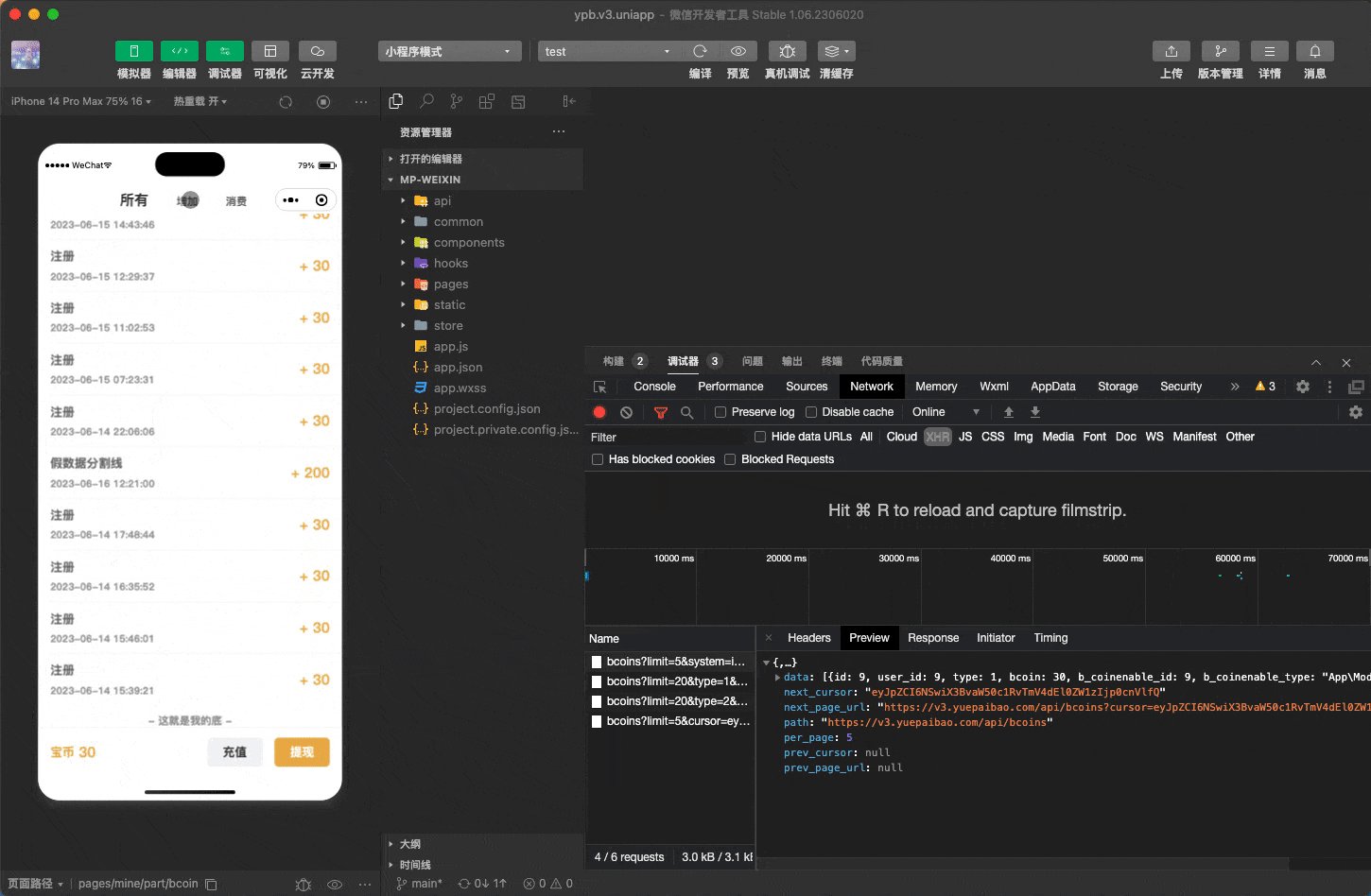
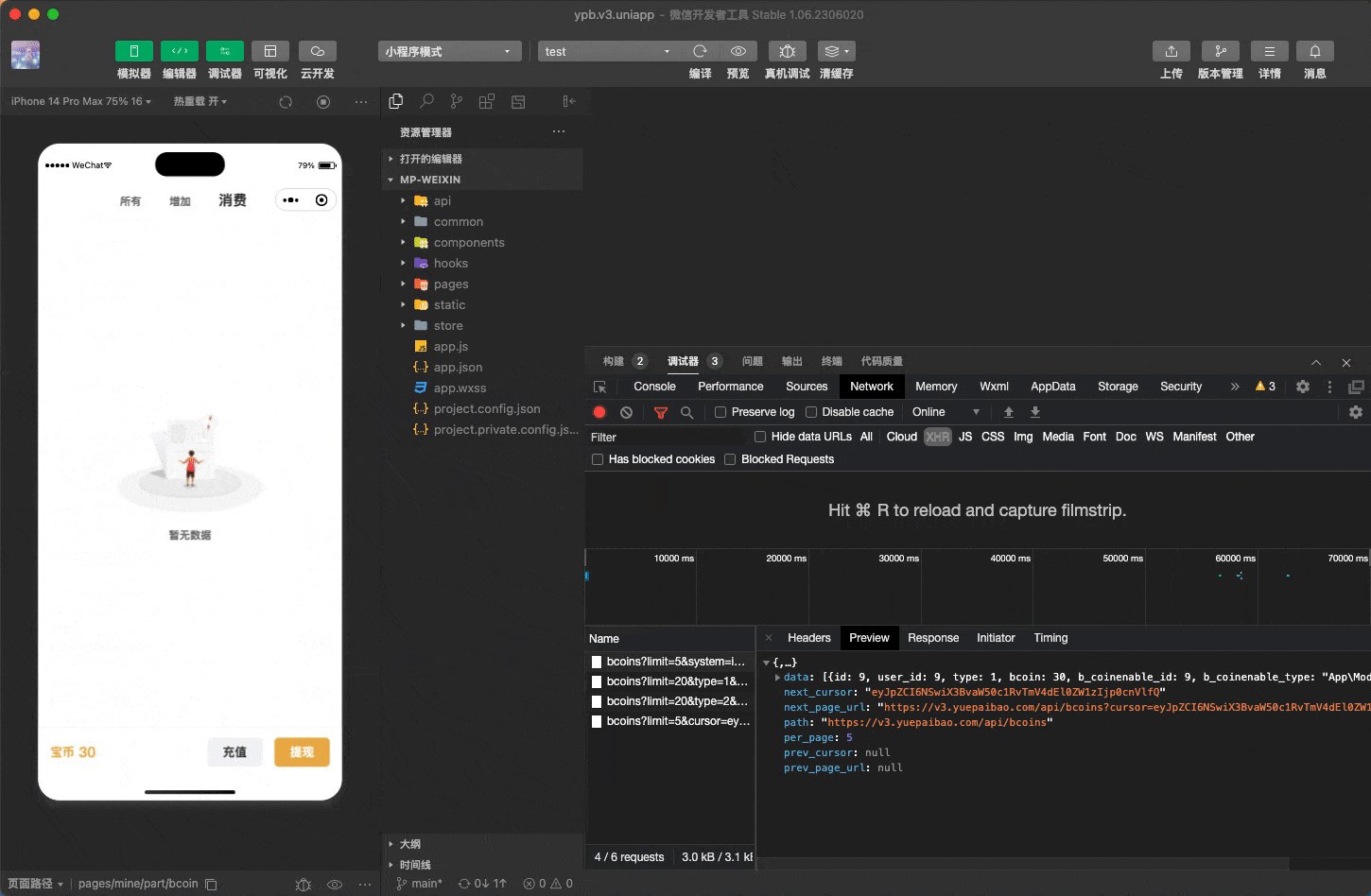
效果动图如下。上边是封装的 tabMenu 组件配合 swiper 一起,双向使用。当然你也可以不要 tabMenu。第一页,我特意设置单次请求数目(也就是 limit)为 5,并且重复拼凑了一些数据。因为总共只有 6 条数据,不足以拉到底部刷新。第二页,我将单次请求数目设置为 20 。第三页是没数据。看请求次数,切换了很多次,只请求了 4 次。这样实现,对页面请求次数也有好处。
布局还可以进一步优化。自定义导航栏,设置 navigationStyle 为 customer, 用 tabMenu 去补充这个位置。这样视觉上可能会更好一点,有用空间也会更大。不过呀,抖音小程序自定义导航栏的要求不好实现。百度小程序和微信小程序都没问题。
自定义导航栏后的效果。