6月
21
初始化项目后,我们需要对项目进行一些配置,以及安装一些插件
修改 node 的规范模式
先修改 node 的规范模式。默认是 commonjs,我们把它改成 es Module 模式。
修改package.json 文件中的 type 属性(没有就加一个。
{
…,
"type": "module"
}
在 commonjs 规范中,导入使用 require。es Module 中,则使用 import 。这是大家最直接基本的映象。当然还有很多的细节问题,可以另外查阅。
最基本的结构
新建 layouts 文件夹,创建 base.vue 文件,填入以下代码。
<template>
<div class="content">
<slot></slot>
</div>
</template>
继续阅读
6月
21
在正式开发之前,我们先了解下 nuxt 的一些基础理论知识。
文件构成
.
├── README.md
├── app.vue # nuxt 应用程序主组件(入口组件)
├── nuxt.config.ts # nuxt 配置文件(该文件配置可覆盖默认的配置-一方面可以覆盖,一方面扩展)
├── package.json # 项目包配置文件
├── pnpm-lock.yaml # pnpm 版本锁定控制文件
├── public
│ └── favicon.ico
├── server
│ └── tsconfig.json
└── tsconfig.json # ts 配置文件
上边这些,只是使用工具创建的默认文件。一个完整的项目,远远不止这些文件夹、文件、配置。 可见官方文档。
https://nuxt.com/docs/guide/directory-structure/nuxt
我们先了解几个比较用的到的。
继续阅读
6月
21
如果做官网、h5这些。 ssr 还是得要考虑的。好吧 vue3 + nuxt3 是一个选择。当然,还有辅助的一些工具和框架。比如 tailwindcss 这些。
vue 官网: https://cn.vuejs.org/guide/essentials/application.html
nuxt 官网: https://nuxt.com/docs/getting-started/installation
在使用 nuxt 之前,您应该已经会使用 vue3 了哈。
一般,都会选择最新,最流行的工具和框架。比如,使用 vite 代替 webpack,使用 pnpm 代替 yarn,npm 这些。如果是 mac 使用 item2 代替默认的终端。这个是跟风,也是学习的动力。有新鲜感和不一样的体验感。
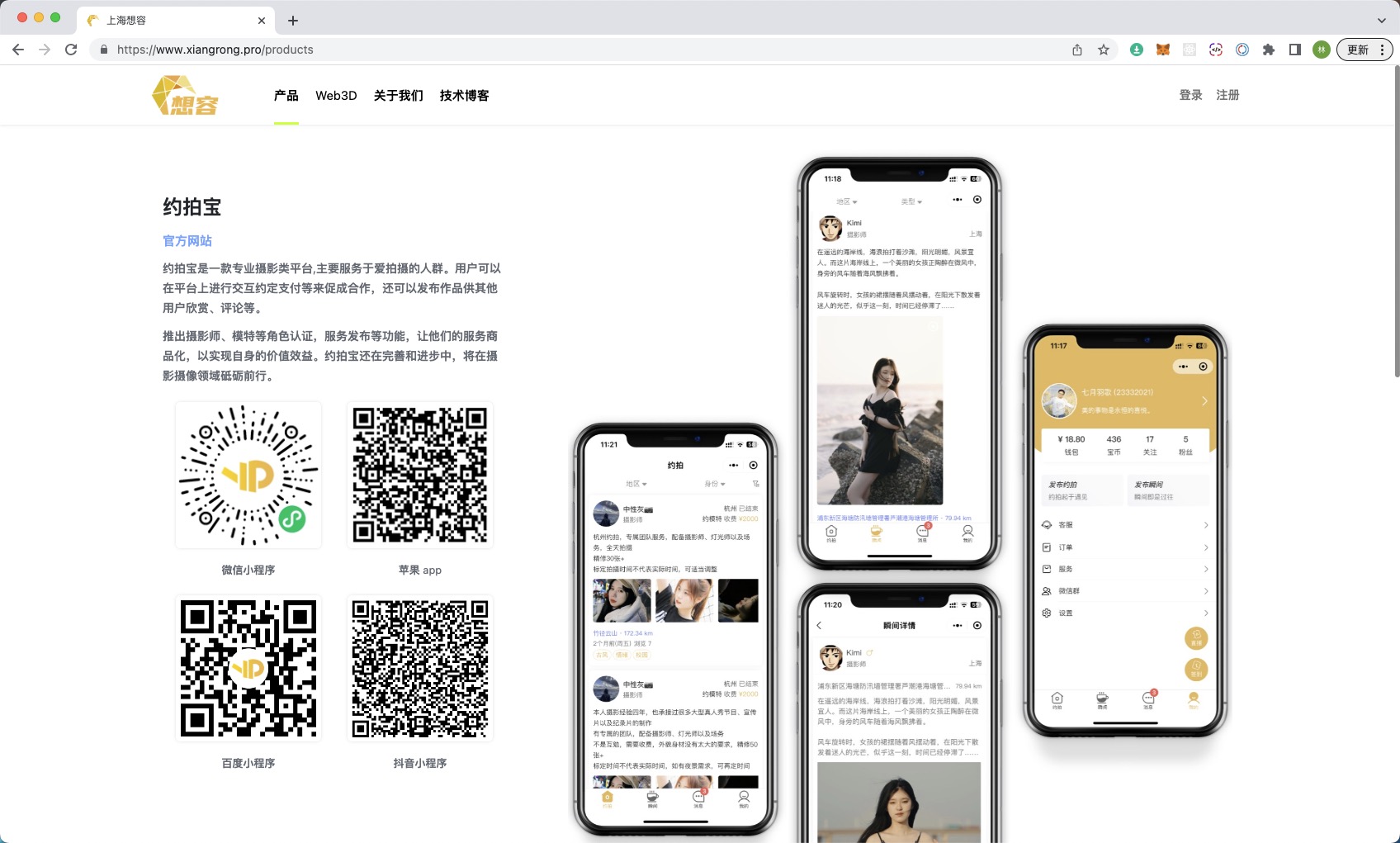
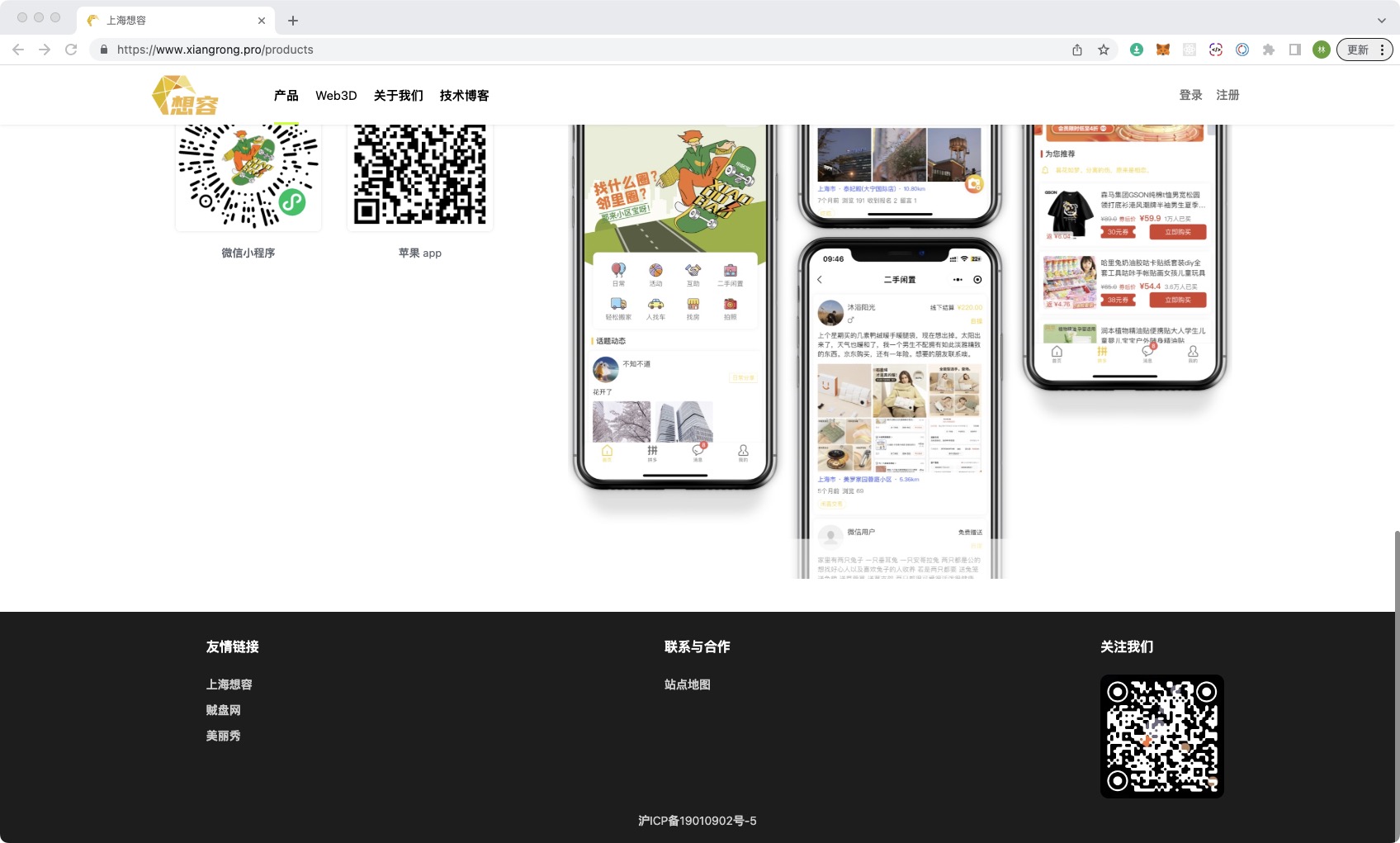
下边这个是我使用 laravel10( blade) + bootstrap5 实现的一个自适应官网。这次,就做一个类似的网站。主要有顶部导航栏、中间实体部分、以及底部信息栏构成。这个是一个实践,做一个完整的这样的页面加一个跳转也面就够了。基础做好了,就是添砖加瓦的事情。
继续阅读