默认主机名乱七八糟,不好看也找不到意义。修改主机名就很有必要。怎么做呢。
操作一波
# 将 preserve_hostname 值改为 true ,保存并退出
vim /etc/cloud/cloud.cfg
# 设置主机名,这里我设置为 xiangrong (云想衣裳花想容,春风拂槛露华浓)
hostnamectl set-hostname xiangrong
退出连接,重新登录就发现修改好了。
默认主机名乱七八糟,不好看也找不到意义。修改主机名就很有必要。怎么做呢。
# 将 preserve_hostname 值改为 true ,保存并退出
vim /etc/cloud/cloud.cfg
# 设置主机名,这里我设置为 xiangrong (云想衣裳花想容,春风拂槛露华浓)
hostnamectl set-hostname xiangrong
退出连接,重新登录就发现修改好了。

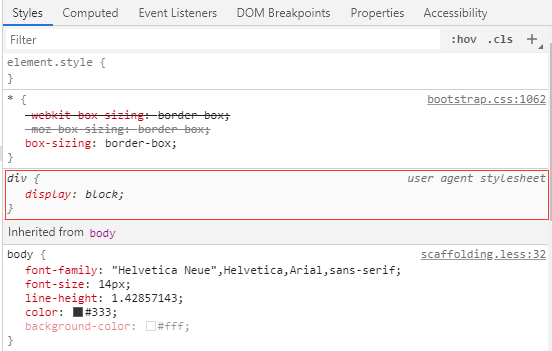
如上图,在调试的时候,你会看到 user agent stylesheet 定义的样式,而且是不能改的。
user agent stylesheet是浏览器自动加上的格式,user agent stylesheet将被你在自己的css中设置的任何内容覆盖。它们只是最底层:在没有页面或用户提供的任何css的情况下,浏览器仍然必须以某种方式呈现内容,而css只是描述了这一点。
因此,如果你认为css存在问题,那么你的HTML或css或两者(您没有写任何内容)确实存在问题。
由于 user agent stylesheet 的优先级很低,自己写样式覆盖即可。在你的css中添加被user agent stylesheet所覆盖了的样式,例如,我这可以重新定义div的样式:
div{
display: inline-block;
}
oss 上传 api 中,一个是上传 file ,有个是上传 content 。如何处理各种文件以及数据格式呢。常见的一种操作是上传图片。这里就弄弄看。
如果上传的图片是 base64 ,先要转换。我们这里定义一个函数。
function base64ToImage($file)
{
if (preg_match('/^(data:\s*image\/(\w+);base64,)/', $file, $result)) {
$image = base64_decode(str_replace($result[1], '', $file));
return $image;
}
return null;
}
我们还知道怎么拼接完成的 url。
# 这样就可以获取公网 url,当然你也可以获取内网 url
$url = App\Services\Oss::getPublicObjectURL($ossKey);
在这里,我们是先将文件传到服务器,再从服务器将文件传到 oss 上。这时,就用内网上传即可。流量要钱的,这样蛮好的。为什么不直接传 oss 上呢。直接传服务端逻辑不方便操作,直接传权限控制不好处理。反正就这种操作吧。
上边的还没说完,转换后,需要内网上传。
$file = base64ToImage($request->file);
$ossKey = ''upload/images/meets/1.jpg;
if($file) {
$uploaded = Oss::privateUploadContent($ossKey, $file);
}
想要删也可以的
Oss::privateDeleteObject($ossKey);
https://packagist.org/packages/johnlui/aliyun-oss
https://github.com/johnlui/AliyunOSS
适应 laravel7 版本的请看
https://github.com/johnlui/AliyunOSS-Laravel7
composer require johnlui/aliyun-oss
新建配置文件 config/alioss.php,填充下边的 code 。
<?php
return [
'AccessKeyId' => env('ALIOSS_KEYID', null), // key
'AccessKeySecret' => env('ALIOSS_KEYSECRET', null), // secret
'BucketName' => env('ALIOSS_BUCKETNAME', null) // bucket
];
并且在 .env.example 中加入下边的配置(养成好的习惯)。
# OSS 配置
ALIOSS_KEYID=
ALIOSS_KEYSECRET=
ALIOSS_BUCKETNAME=
阿里的 rds 外网怎么连呢。需要一台能连接外网的 ecs 就可以。
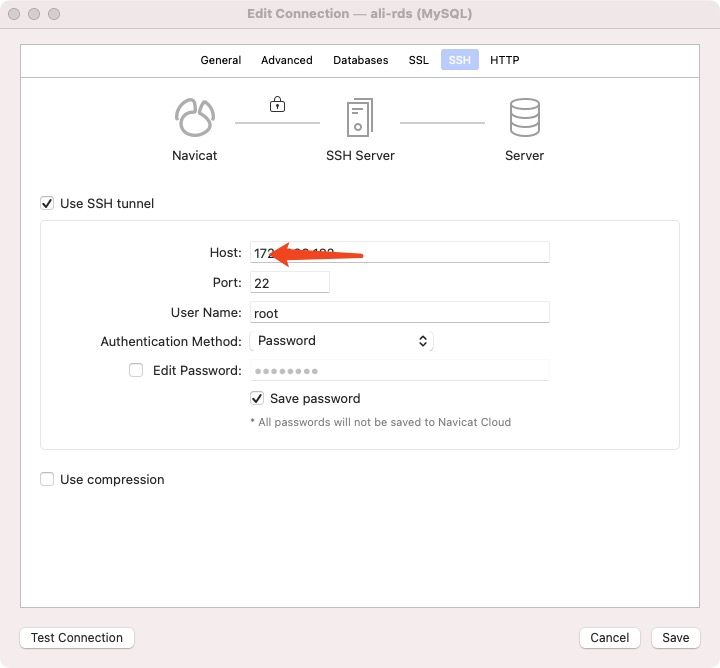
打开 navicat,新建一个连接。切换到 ssh 页签,输入 ssh 服务器的地址,账号和密码。如下图所示:

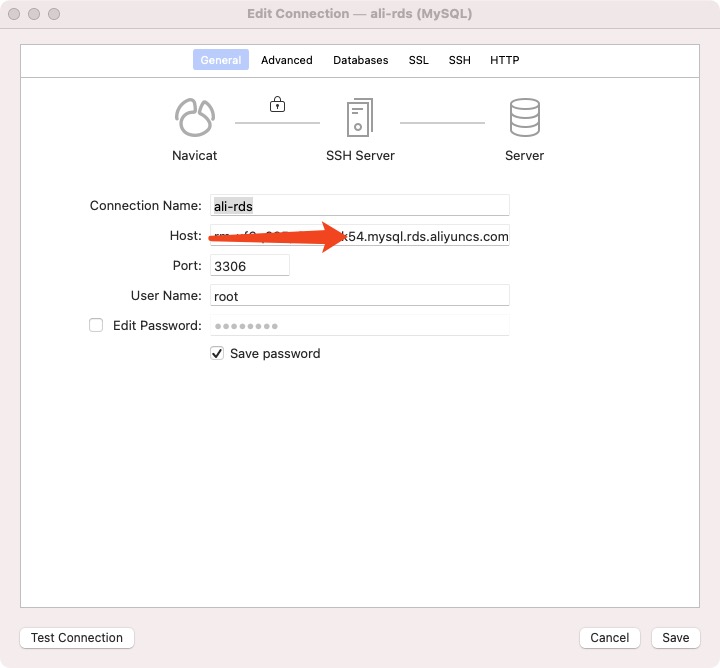
然后切换到 General(常规) 页签,填入 rds 的地址、用户名、密码,点击 test connection 即可。如下图所示:

好吧,就这样了。
基于定位获取周边的数据的场景还是蛮多的。这不就用到了,就记录下怎么整吧。
因为用到的是 laravel 框架, ORM 这些会使用到。会用到 scope。假如这里有一个模型 Meet,对用的表名是 meets, 表里有这些字段:title、content、region_code、latitude、longitude、address、created_at、updated_at
模型如下:
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
class Idc extends Model
{
use HasFactory;
protected $fillable = ['title', 'content', 'region_code', 'latitude', 'longitude', 'address'];
}
我们准备一个 distanc 的 scope
use Illuminate\Support\Facades\DB;
……
public function scopeDistance($query, $lat, $long, $distance)
{
return $query->having('distance', '<', $distance)
->select(
DB::raw("*,
(3959 * ACOS(COS(RADIANS($lat))
* COS(RADIANS(latitude))
* COS(RADIANS($long) - RADIANS(longitude))
+ SIN(RADIANS($lat))
* SIN(RADIANS(latitude)))) AS distance")
)->orderBy('distance', 'asc');
}
3959 计算出来的是英里,换成 6378.138 计算出来的是公里。也就是地球的半径。
然后使用
$latitude = 31.0811;
$longitude = 121.26035;
$meets = Meet::distance($latitude,$longitude, 5)->get(['id','title', 'content', 'latitude', 'longitude', 'address']);
这样就计算出距离该坐标 5 km 内的数据了。
先安装
yarn add element-china-area-data
然后在 code 中
<el-cascader size="large" :options="options" v-model="selectedOptions" @change="handleChange">
import { regionData , CodeToText } from "element-china-area-data";
handleChange() {
var loc = "";
for (let i = 0; i < this.selectedOptions.length; i++) {
loc += CodeToText[this.selectedOptions[i]];
}
alert(loc);
}
params 的字符串和 array 的转换
$array = ['gender' => 1, 'target' => 2, 'region' => 310100];
$paramsStr = $str = http_build_query($array);
var_dump($paramsStr);
parse_str($paramsStr, $paramsArr);
var_dump($paramsArr);
在线测试:https://www.json.cn/runcode/run_php/
输出结果
string(31) "gender=1&target=2®ion=310100"
array(3) {
["gender"]=>
string(1) "1"
["target"]=>
string(1) "2"
["region"]=>
string(6) "310100"
}
在这里找到最新的版本 https://www.python.org/ftp/python/,当前 3.9.6 版本。
cd /usr/local/src
wget https://www.python.org/ftp/python/3.9.6/Python-3.9.6.tgz
tar -xzvf Python-3.9.6.tgz
cd Python-3.9.6
mkdir /usr/local/python39
./configure --enable-optimizations --prefix=/usr/local/python39
make && make install
建立软链
ln -s /usr/local/python39/bin/python3.9 /usr/bin/python
ln -s /usr/local/python39/bin/pip3.9 /usr/bin/pip
一个项目,一般不仅有 mysql 数据库,还会有 redis、mongodb 等数据库。那 下边记录下 laravel 中配置和使用 mongodb。
安装 mongdb 和 mongdb 扩展
# 最快最简单的安装方式
pecl install mongodb
# 在 php.ini 中配置 mongodb
# 先找到 php.ini 的位置
php -i | grep php.ini
# 开始配置
vim php.ini
# 加入 extension=mongodb.so
# 重启
/etc/init.d/php-fpm restart
# 看看扩展
php -m |grep mongodb
https://github.com/jenssegers/laravel-mongodb
composer require jenssegers/mongodb
在 config/database.php 的 connections 中配置
'mongodb' => [
'driver' => 'mongodb',
'host' => env('MONGO_DB_HOST', '127.0.0.1'),
'port' => env('MONGO_DB_PORT', 27017),
'database' => env('MONGO_DB_DATABASE', 'homestead'),
'username' => env('MONGO_DB_USERNAME', 'homestead'),
'password' => env('MONGO_DB_PASSWORD', 'secret'),
'options' => [
'database' => env('MONGO_DB_AUTHENTICATION_DATABASE', 'admin'), // required with Mongo 3+
],
]
# 或
'mongodb' => [
'driver' => 'mongodb',
'dsn' => env('MONGO_DB_DSN'),
'database' => env('MONGO_DB_DATABASE', 'homestead'),
],
在 .env 中进行 MONGO_DB_DSN 和 MONGO_DB_DATABASE 配置。
这里,我既使用 mysql, 也使用 mongodb。并且都使用 ORM。 mysql 是默认驱动方式。
php artisan make:model Moment
### 编辑 App\Models\Moment ,如下
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Jenssegers\Mongodb\Eloquent\Model;
class Moment extends Model
{
use HasFactory;
// 驱动
protected $connection = 'mongodb';
// 表
protected $collection = 'detail.idc';
}
用 tinker 试试:
php artisan tinker;
use App\Models\Moment;
Moment::first();