1205 – Lock wait timeout exceeded; try restarting transaction, Time: 51.0570
mysql 事务里,没有使用 commit。导致该资源被长期占用,其他事务在抢占该资源时,因上一个事务的锁而导致抢占失败。
处理
方法一
- 查看事物表,找出被锁线程的id:SELECT * FROM information_schema.INNODB_TRX;
- 根据 id(trx_mysql_thread_id),kill掉被锁住的线程:kill 121212
方法二
- 执行MySQL命令:SHOW FULL PROCESSLIST; 找到被锁住的线程ID
- 根据id,kill掉被锁住的线程:kill 4
一套完善编码规范很重要。 php-cs-fixer 可一键把代码格式化为 PSR-2 标准。 php-cs-fixer 可单独使用,也可以结合编辑器使用。
github: https://github.com/FriendsOfPHP/PHP-CS-Fixer
操作一波
下载并设置权限
cd /usr/local/bin
wget https://cs.symfony.com/download/php-cs-fixer-v2.phar -O php-cs-fixer
chmod +x php-cs-fixer
使用
# 格式化当前目录下代码
php-cs-fixer fix .
请看
- 怎么设置样式
- 怎么设置宽高 padding
https://blog.csdn.net/mengks1987/article/details/109480289
http://events.jianshu.io/p/ad231ab22cee
https://www.jianshu.com/p/5d24fd29ab8b
想要的东东
- 设置按钮的 padding,margin 为 零
style: ButtonStyle(
tapTargetSize: MaterialTapTargetSize.shrinkWrap,
minimumSize: MaterialStateProperty.all(Size(0, 0)),
padding: MaterialStateProperty.all(EdgeInsets.zero),
)
- 设置形状
style: ButtonStyle(
shape: MaterialStateProperty.all(RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10)))
)
- 去掉阴影
style: ButtonStyle(
shadowColor: MaterialStateProperty.all(Colors.transparent),
)
- 去掉水波纹(去掉水波纹后,hove 等效果也没了)
style: ButtonStyle(
splashFactory: NoSplash.splashFactory
)
- 设置按钮内文字的样式
style: ButtonStyle(
textStyle: MaterialStateProperty.all(TextStyle(fontSize: 16.0, color: Colors.white)),
)
整体啰嗦一遍:
const ButtonStyle({
this.textStyle, //字体
this.backgroundColor, //背景色
this.foregroundColor, //前景色
this.overlayColor, // 高亮色,按钮处于focused, hovered, or pressed时的颜色
this.shadowColor, // 阴影颜色
this.elevation, // 阴影值
this.padding, // padding
this.minimumSize, //最小尺寸
this.side, //边框
this.shape, //形状
this.mouseCursor, //鼠标指针的光标进入或悬停在此按钮的[InkWell]上时。
this.visualDensity, // 按钮布局的紧凑程度
this.tapTargetSize, // 响应触摸的区域
this.animationDuration, //[shape]和[elevation]的动画更改的持续时间。
this.enableFeedback, // 检测到的手势是否应提供声音和/或触觉反馈。例如,在Android上,点击会产生咔哒声,启用反馈后,长按会产生短暂的振动。通常,组件默认值为true。
});
常规的配置就这样了:
style: ButtonStyle(
tapTargetSize: MaterialTapTargetSize.shrinkWrap,
minimumSize: MaterialStateProperty.all(Size(0, 0)),
padding: MaterialStateProperty.all(EdgeInsets.zero),
shadowColor: MaterialStateProperty.all(Colors.transparent),
backgroundColor: MaterialStateProperty.all(Color(0xFFECB34D)),
textStyle: MaterialStateProperty.all(TextStyle(fontSize: 16.0, color: Colors.white)),
// elevation: MaterialStateProperty.all(0),
// splashFactory: NoSplash.splashFactory
)
但是,通常,我们并不单独配,我们要配到主题里。这样,在逻辑的其他地方,只需要简单的使用 button 就可以了。先配置在主题里。
ThemeData lightTheme = ThemeData.light().copyWith(
elevatedButtonTheme: ElevatedButtonThemeData(
style: ButtonStyle(
tapTargetSize: MaterialTapTargetSize.shrinkWrap,
minimumSize: MaterialStateProperty.all(Size(0, 0)),
padding: MaterialStateProperty.all(EdgeInsets.zero),
shadowColor: MaterialStateProperty.all(Colors.transparent),
backgroundColor: MaterialStateProperty.all(Color(0xFFECB34D)),
textStyle: MaterialStateProperty.all(TextStyle(fontSize: 16.0, color: Colors.white)),
// elevation: MaterialStateProperty.all(0),
// splashFactory: NoSplash.splashFactory
))
);
使用的时候:
SizedBox(
width: 120,
height: 40,
child: ElevatedButton(
onPressed: () {
},
child: Text(
"我是按钮",
),
))
如果想覆盖或增加主题的设置:
比如,这里加了一个 borderradius 。
SizedBox(
width: 120,
height: 40,
child: ElevatedButton(
style: ButtonStyle()
.copyWith(shape: MaterialStateProperty.all(RoundedRectangleBorder(borderRadius: BorderRadius.circular(40)))),
onPressed: () {
},
child: Text(
"我是按钮",
),
))
最后加一条。想让按钮自适应父容器。可以这个弄。
Container(
width: 750,
child: SizedBox(
width: double.infinity,
height: 92,
child: ElevatedButton()
)
)
SizedBox 能具体定义按钮的宽高,而 double.infinity 又不能突破 Container 的宽高。通常 Container 不是具体的宽高才会用到这种自适应的方式。
照片访问等
ios:
<key>NSCameraUsageDescription</key>
<string>Example usage description</string>
<key>NSMicrophoneUsageDescription</key>
<string>Example usage description</string>
<key>NSPhotoLibraryUsageDescription</key>
<string>Example usage description</string>
android:
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.CAMERA" />
<uses-permission android:name="android.permission.RECORD_AUDIO" />
SnackBars
用Flutter创建一个简单的SnackBar,你必须获得Scaffold的context,或者你必须使用一个GlobalKey附加到你的Scaffold上。
final snackBar = SnackBar(
content: Text('Hi!'),
action: SnackBarAction(
label: 'I am a old and ugly snackbar :(',
onPressed: (){}
),
);
// 在小组件树中找到脚手架并使用它显示一个SnackBars。
Scaffold.of(context).showSnackBar(snackBar);
想要一个纯净的 windows 系统,千万不要使用动不动就 几十上百兆的 u 盘启动工具。那个会在你系统安装过程中,植入其他的广告 app,甚是不喜。那么,怎么安装纯净版的呢。
操作一波
- 一个大于等于 8 G 的 u 盘。
- 去 https://msdn.itellyou.cn/ 这里,下载 win10 的最新镜像。
- 下载 http://rufus.ie/zh/ 制作工具。该工具仅有 1 M 大小。
安装过程,请参考 https://www.zhihu.com/question/25400852/answer/187373836
https://zhuanlan.zhihu.com/p/139503589
到此,准备工作就已经好了。也就是说只要准备官方的 iso 镜像和 rufus 工具还有一个大于等于 8G 的 U盘就可以。
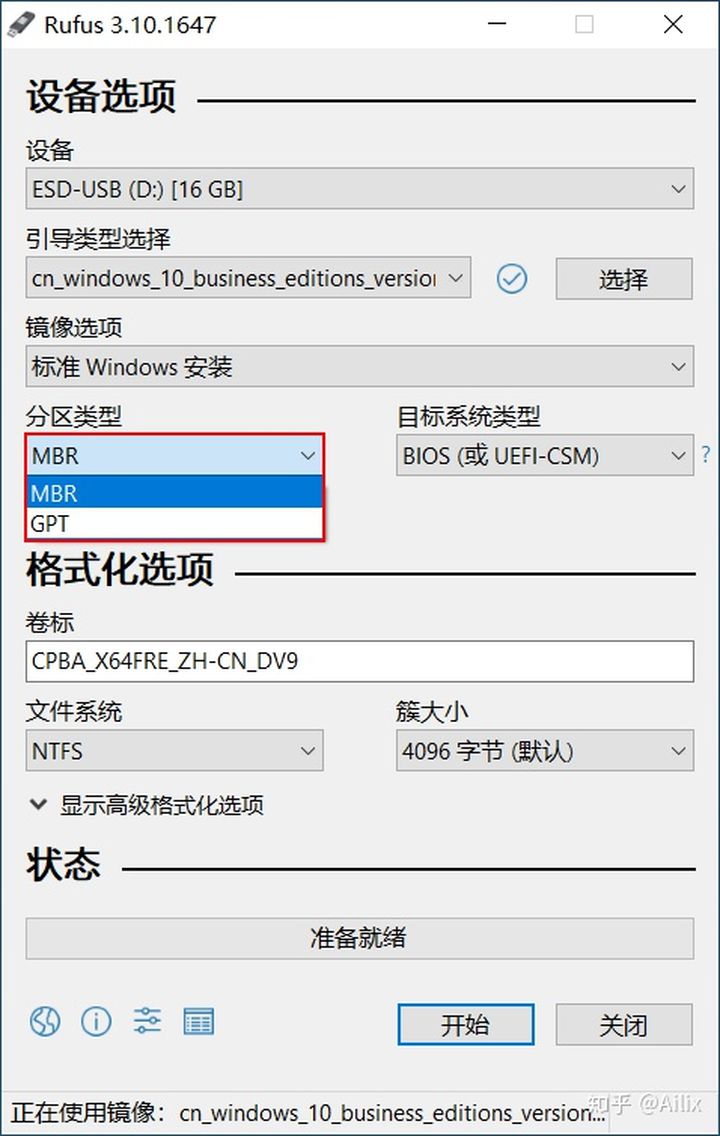
不过,还有一个问题。 rufus 支持的分区类型有限。传统的分区 MBR 或 GPT 也够了。通常是 MBR。 如果你安装过程中,发现你制作启动盘的时候选择的分区不对,就有下边几种方法可做。

- 如果分区不对,而你电脑有固态硬盘和机械硬盘,这个时候,你可以直接现场转换机械硬盘的分区方式,然后继续安装。
- 如果分区不对,而你的电脑只有一个机械硬盘或固态硬盘时。就要考虑你硬盘里的东西你是否还需要。如果不需要,也可以进行现场转换分区方式,然后继续安装。
- 如果分区不对。你可以回到过去,重新制作想对应的分区方式的启动盘。
注意 在制作启动盘时,格式化选项 下的文件系统选 NTFS 比较好。
如果想转换分区方式,可以使用下边命令,请先了解慎重使用。
# shift + f10 弹出终端
# 进入磁盘操作工具
diskpart
# 列出磁盘
list disk
# 选中磁盘,一定要选对哈,列出的磁盘都会有磁盘编号,大小等信息。
select disk 0
# 清除
clean
# 转换(根据需要转换成其中一种)
convert gpt
convert mbr
list partition
exit
最后再啰嗦一下。一般安装,都会先把之前的 C 盘格式化掉的。就是说在安装的时候,有个步骤让你选择安装类型,一定要选择自定义。然后下一步,一定要格式化你之前的 C 盘。通过总大小和可用空间就可以看出情况的。

其他方式
https://zhuanlan.zhihu.com/p/272495102
https://zhuanlan.zhihu.com/p/263535486
相关信息
https://zhuanlan.zhihu.com/p/56499124
https://www.zhihu.com/question/59395270/answer/164914165
默认情况下, flutter 的 macos,windows 等配置默认是没有开启的。也就是你 flutter create 的时候,不会生成其相关配置。好吧,那么来开启。
操作一波
# 看看 config 相关的设置
flutter config --help
# 开启操作
flutter config --enable-web
flutter config --enable-macos-desktop
flutter config --enable-windows-desktop
# 关闭操作
flutter config --no-enable-web
flutter config --no-enable-macos-desktop
flutter config --no-enable-windows-desktop
当然,如果之前已经创建了项目。可以进入项目目录中,使用 flutter create . 补充起来。
