处理 Root composer.json requires php ^7.3 but your php version (8.1.0) does not satisfy that requirement.
# 使用
composer install --ignore-platform-reqs
Root composer.json requires php ^7.3 but your php version (8.1.0) does not satisfy that requirement.
处理 Root composer.json requires php ^7.3 but your php version (8.1.0) does not satisfy that requirement.
# 使用
composer install --ignore-platform-reqs
在使用 <style scoped>,我们可以保护其他元素不受该样式的影响。如果我们附加动态元素,我们应该使用 parent-class /deep/ current-class。 但是我如何通过SCSS使用它呢:
<style scoped lang="scss">
::v-deep .frame {
}
</style>
# 新增一个 index 参数(方便浏览器刷新)
const value = 3
this.$router.push({
path: this.$route.path,
query: { ...this.$route.query, index: value }
})
| 域名 | 站名 | 到期时间 | 证书时间 |
|---|---|---|---|
| https://yuepaibao.com | 约拍宝 | - | 2023-03-13 |
| https://zeipan.com | 贼盘网 | - | - |
| https://sym.zeipan.com | 溯源码 | - | 2023-03-13 |
| https://xishui.shop | 浠水网 | - | 2023-03-13 |
| https://txh.xishui.shop | 浠水同乡会 | - | 2023-03-13 |
# 执行下边命令,生产各个 view
php artisan vendor:publish --tag=laravel-errors
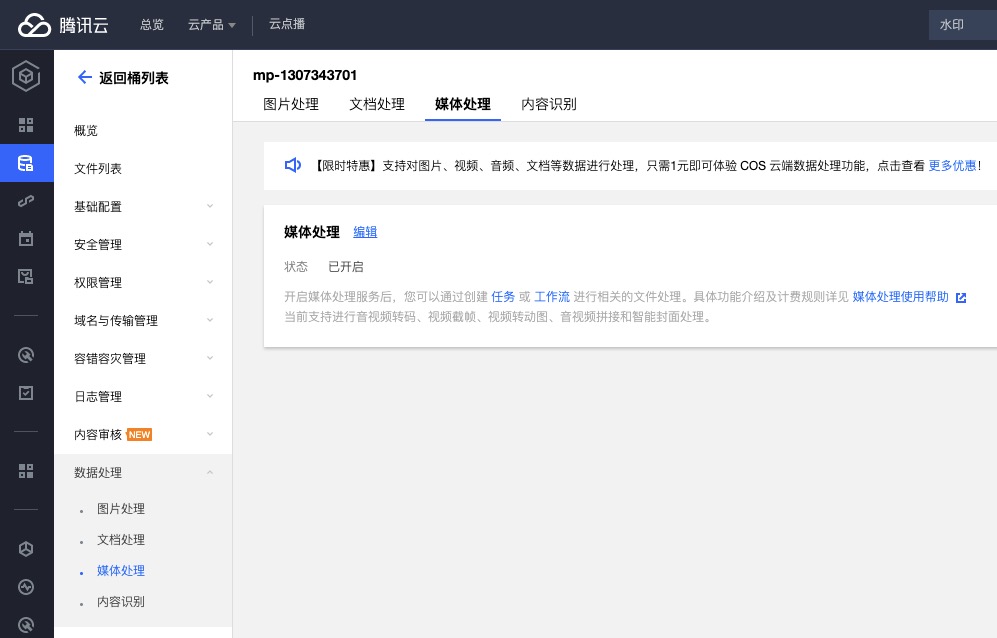
# 开启媒体处理
桶列表->桶->数据处理->媒体处理

任务->图片处理->建立任务(保存)
这里使用的是图片和文字水印,通过上传使用桶里边的图片文件来实现水印效果。图片可以设置透明度等,文字也是。文字还可以设置大小,颜色这些。
可是感觉上边的方式不那么好用。腾讯对媒体图片水印这块提供了三种场景处理。在上传的时候,在上传后,在下载的时候。何不在下载的时候进行水印处理呢。这样原照片还存在。看下边文档
https://cloud.tencent.com/document/product/436/44887
官方给出的例子:
如果去掉后边的 watermark 康康:
http://examples-1251000004.cos.ap-shanghai.myqcloud.com/sample.jpeg
记得一点,水印图片一定要使用 http 不能使用 https
安装 node.js
下载 LTS 的即可。配置环境变量
常用命令:
node -v
npm -v
# 设置镜像
sudo npm install -g cnpm --registry="https://registry.npm.taobao.org"
# 安装 yarn
sudo npm install -g yarn
# 设置镜像
yarn config set registry https://registry.npm.taobao.org --global
# 安装 vue cli
yarn global add @vue/cli
# 会让你选择 vue 的版本
vue create test
创建的 vue 项目的时候,目录里是没有 vue.config.js 文件的,我们需要手动加入。
在根目录下创建以下三个文件。
– src/settings.js
– .env.development
– .env.production
– vue.config.js
然后,填充内容。请参考:https://blog.vini123.com/525
yarn add vue-router
yarn add vuex
yarn add axios
yarn add js-cookie
https://blog.csdn.net/weixin_43974265/article/details/114181405