zsh启动时需手动source ~/.zshrc的解决方法
vim ~/.zprofile
# 添加下边的命令,保存退出即可
source ~/.zshrc
zsh启动时需手动source ~/.zshrc的解决方法
vim ~/.zprofile
# 添加下边的命令,保存退出即可
source ~/.zshrc
LibreSSL SSL_connect: SSL_ERROR_SYSCALL in connection to raw.githubusercontent.com:443 处理
LibreSSL SSL_connect: SSL_ERROR_SYSCALL in connection to raw.githubusercontent.com:443 出这个错误。这么干:
git config --global --unset http.proxy
然后就好了。
很多时候,都是终端里看信息。多色的信息就很好看了。我是一个实在人,就从零开始搞一个。其实是别人搞好了,我拿来用。
终端高亮,我们用这个 https://github.com/mgutz/ansi
先建立一个 go 项目
mkdir artisan
cd artisan
go mod init artisan
再安装 ansi
go get github.com/mgutz/ansi
然后再封装一个调用方法包
mkdir -p pkg/console
touch pkg/console/console.go
console.go
// Package console 命令行辅助方法
package console
import (
"fmt"
"os"
"github.com/mgutz/ansi"
)
// Success 打印一条成功消息,绿色输出
func Success(msg string) {
colorOut(msg, "green")
}
// Error 打印一条报错消息,红色输出
func Error(msg string) {
colorOut(msg, "red")
}
// Warning 打印一条提示消息,黄色输出
func Warning(msg string) {
colorOut(msg, "yellow")
}
// Exit 打印一条报错消息,并退出 os.Exit(1)
func Exit(msg string) {
Error(msg)
os.Exit(1)
}
// ExitIf 语法糖,自带 err != nil 判断
func ExitIf(err error) {
if err != nil {
Exit(err.Error())
}
}
// colorOut 内部使用,设置高亮颜色
func colorOut(message, color string) {
fmt.Fprintln(os.Stdout, ansi.Color(message, color))
}
最后,新建一个 main.go 然后,调用
touch main.go
package main
import "artisan/pkg/console"
func main() {
console.Success("多少恨昨夜梦魂中,还似旧时游上苑。车如流水马如龙,花月正春风。")
}
go run main.go
这个时候就可以看到绿色的输出了。
yarn run build 的时候出现 nodejs digital envelope routines::unsupported 错误。用下边处理方法:
方法一:
export NODE_OPTIONS=--openssl-legacy-provider
# 然后 再 run 就 ok 了
方法二:修改package.json,在相关构建命令之前加入set NODE_OPTIONS=--openssl-legacy-provider
"build": "set NODE_OPTIONS=--openssl-legacy-provider & webpack --config ./webpack/webpack.build.js",
记录总结 byte、rune和字符串。先看看其他的。
byte -> uint8
rune -> int32
https://zhuanlan.zhihu.com/p/248173199
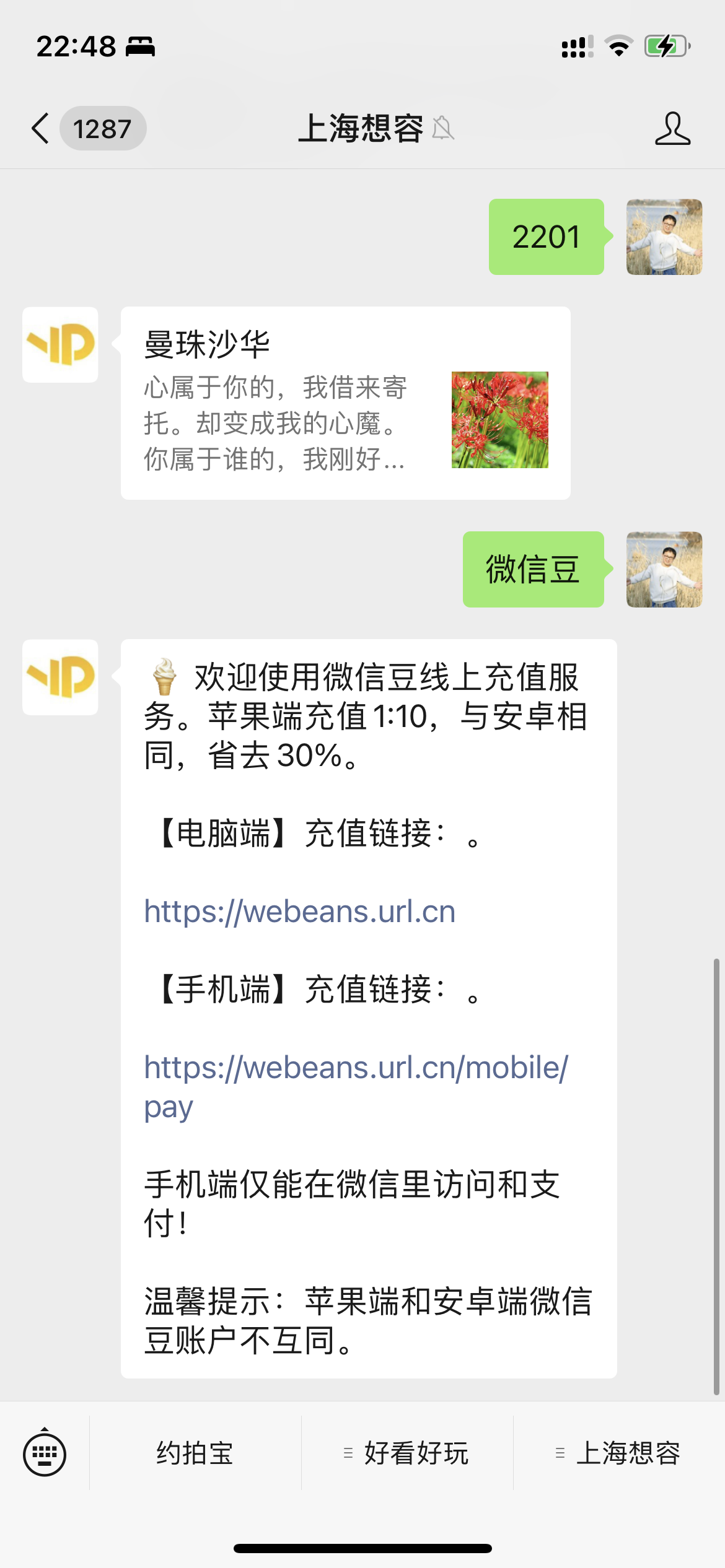
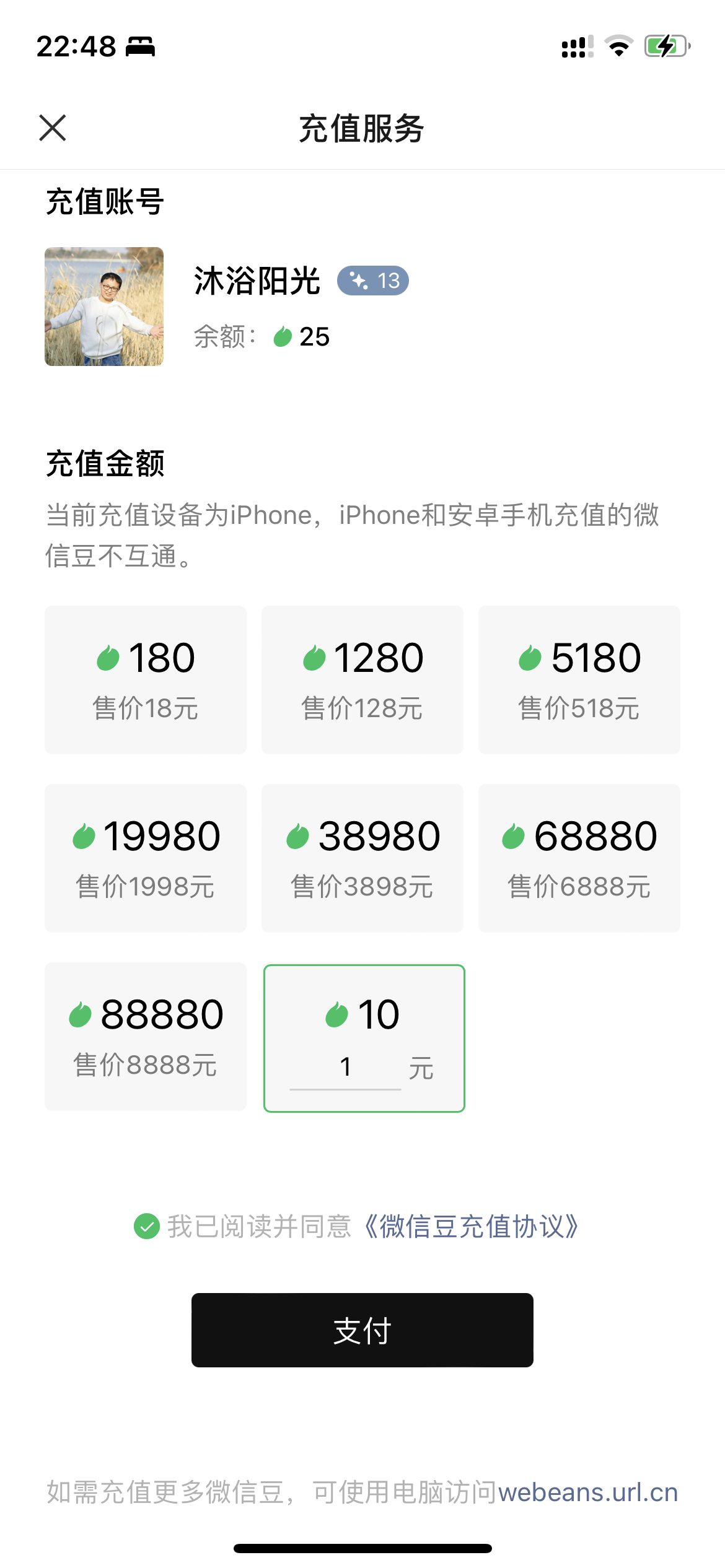
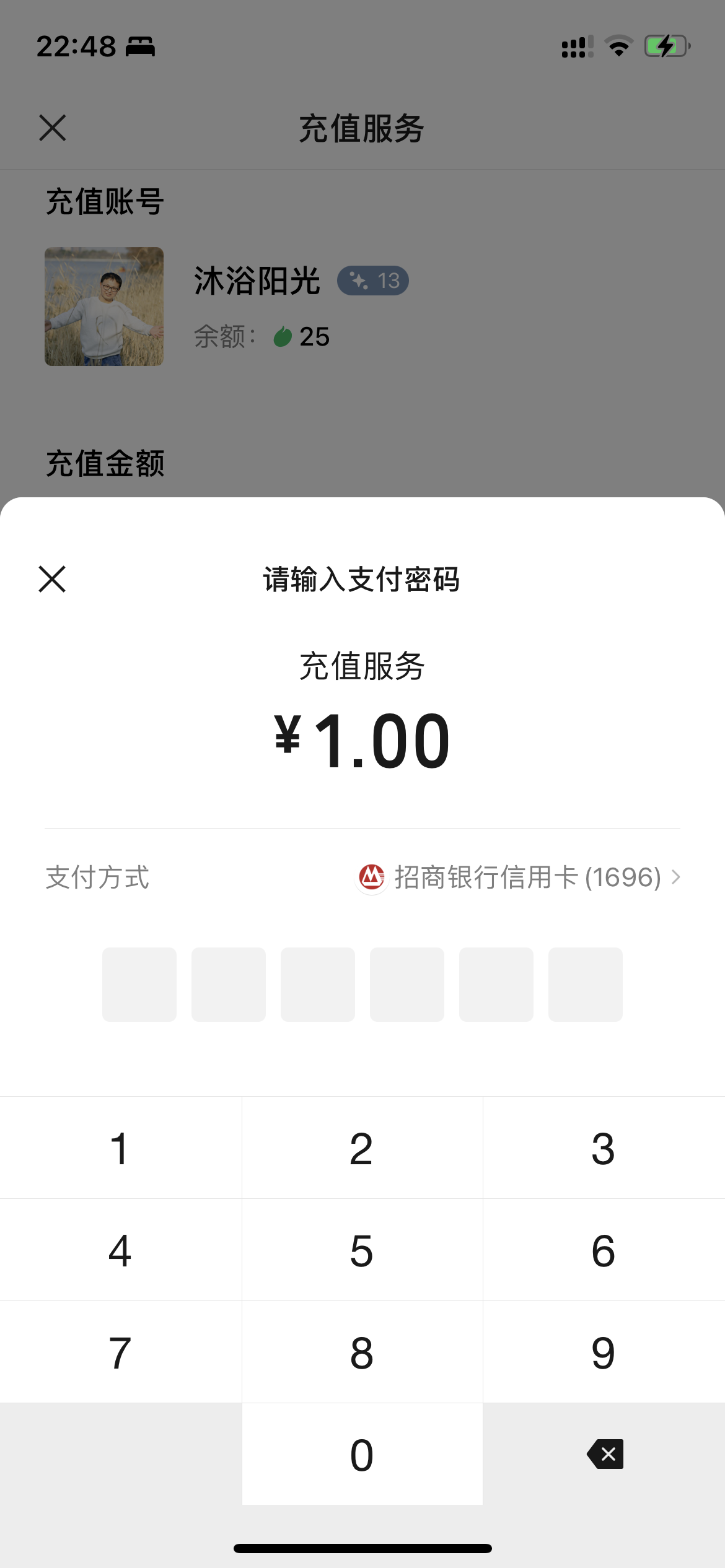
在微信直播,进行打赏的时候,需要微信豆。可是安卓机微信充值充值1元可以得10个微信豆。可苹果手机却只能得7个。也就是会少30%。为了规避这个问题,可以通过h5链接直接充值,这样可以达到充1元得10个微信豆这样的比例。那么怎么操作呢。在微信里搜索公众号:上海想容,关注并回复微信豆,就会得到充值链接。下边是操作流程,已截图出来了。







git version 2.36.0
<> 表示【需替换的项】[] 表示【非必填项】| 表示【或】git config --global user.name [<username>] 配置用户名
git config --global user.email [<email>] 配置邮箱
git config --global core.editor [<vim>] 配置编辑器
git clone <options> 克隆远程仓库
git init [project] 初始化本地项目
git add <file> 添加文件到暂存区
git commit -m <commit notes> 将暂存区的内容提交到HEAD
git commit -am <commit notes> 将add和commit合并操作
git commit --amend -m <commit notes> 将add和commit合并操作且合并到上次commit
git status 显示状态
git diff [HEAD] 显示差异
git log 显示日志
git show <commit> 显示某个commit的详细内容
git blame <file> 显示文件每行的commit信息
git restore <file> 撤回工作区的修改
git restore --staged <file> 将已提交到暂存区的修改撤回工作区
git reset [--mixed] <commit> 将当前版本撤回到某个commit,保留工作区的修改
git reset --soft <commit> 将当前版本撤回到某个commit, 保留工作区和暂存区的修改
git reset --hard <commit> 将当前版本撤回到某一个commit,不保留工作区的修改
git rm <file> 将文件从工作区和暂存区删除
git mv <file> 将文件从工作区和暂存区移动或改名
git clean -df 从工作区删除未跟踪的文件
git branch [--list] 显示所有分支
git branch -a 显示远程分支
git branch <branch> 创建分支
git branch -d|-D <branch> 删除分支
git branch -m <newbranch> 重命名当前分支
git switch <branch> 切换到已有分支
git switch -c <branch> 创建并切换分支
git merge <branch> 将某个分支合并到当前分支
git tag <tagname> 给当前分支打标签
git stash 将工作区的更改存储到脏工作目录中
git stash apply 将脏工作目录中的数据恢复到工作区(不会删除脏工作目录保存的数据)
git stash drop 将脏工作目录中的数据删除
git stash pop 将脏工作目录中的数据恢复工作区并删除脏数据
git remote [-v] 显示远程库
git remote show <origin> 显示某个远程库的信息
git remote add <origin> <url> 添加远程库链接
git remote rm <origin> 删除远程库链接
git remote rename <oldname> <newname> 重命名远程库
git pull [<origin><branch>] 拉取远程库到本地库
git push [-u <origin> <master>] 将本地库推送到远程库
git push origin --delete <branch>|git push origin :crazy-experiment 删除远程分支
git fetch 从远程库获取到本地库
git help <command> 显示某个命令的详细使用文档
git <command> -h 显示某个命令的使用说明
~~该命令职责不明确,不建议使用;~~
git checkout <file> 丢弃工作区的修改
git checkout -f 强制丢弃工作区和暂存区的修改
git checkout <branch> 切换分支
git checkout -b <branch> 创建并切换分支
设计 API 授权,或者调用第三方 API 时,经常会接触到:
Authorization : Bearer Tokenxxxxxx
有没有疑惑为何不直接写成这样就得了:
Authorization : Tokenxxxxxx
这是因为 W3C 的 HTTP 1.0 规范,Authorization 的格式是:
Authorization: <type> <authorization-parameters>
所以 Bearer 是授权的类型,常见的授权类型还有:
- Basic 用于 http-basic 认证;
- Bearer 常见于 OAuth 和 JWT 授权;
- Digest MD5 哈希的 http-basic 认证 (已弃用)
- AWS4-HMAC-SHA256 AWS 授权
- …