二阶行列式的计算

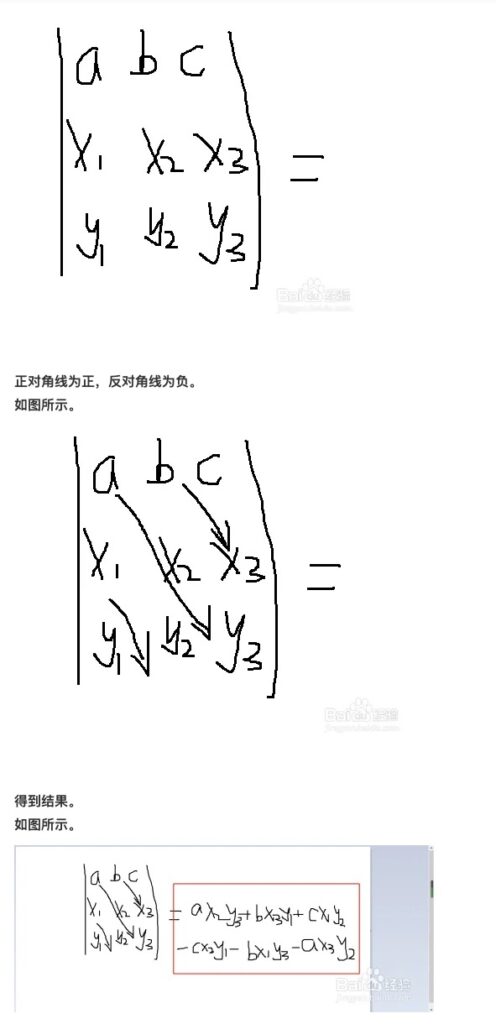
三阶行列式的计算

https://jingyan.baidu.com/article/e75057f2bdbbb1aac91a89e9.html
2022年 10月25日后发布的小程序,无论通过 wx.getUserProfile 还是 wx.getUserInfo 获取到的的用户的信息中(之前也仅能获取头像和昵称。性别地区啥的都会没有),只会有昵称为微信用户,头像为灰色头像的有用信息。说实话,对于开发者,这种搞法太过恶心。
但实践中发现有部分小程序,在用户刚打开小程序时就要求收集用户的微信昵称头像,或者在支付前等不合理路径上要求授权。如果用户拒绝授权,则无法使用小程序或相关功能。在已经获取用户的 openId 与 unionId 信息情况下,用户的微信昵称与头像并不是用户使用小程序的必要条件。为减少此类不合理的强迫授权情况,作出如下调整。
你把你审核的锅摔给开发者,你可以审核的时候不让这种小程序上架不就可以了。记得2019年的时候,就有这样的说明。必须登录注册才能使用的用户不给上架的说明。现在搞什么飞机。
https://developers.weixin.qq.com/community/develop/doc/00022c683e8a80b29bed2142b56c01
https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/userProfile.html
为了增加用户体验或服务端需要,自动识别行驶证、驾驶证、身份证、银行卡、营业执照就很重要。像阿里云、百度都提供相关的接口,可是那个价格都是按次来算的。为了省钱,我就不用他们了。因为微信提供了相关的接口。需要按天次来免费使用。也就是一天内,使用次数在范围内就可以。如果用户不够多(使用的不够多),这个还是蛮划算的。话说,如果需求超过了这个,那证明你的业务蛮好的,也不差这点钱,该买的买。
还有这个调用分服务端调用和云函数调用。如果从服务端调用,不仅小程序这些场景可用,就是其他场景都可以用。因为服务端调用只认 token。
https://developers.weixin.qq.com/miniprogram/dev/OpenApiDoc/img-ocr/ocr/vehicleLicenseOCR.html
或自己写逻辑自己来进行实现 OCR 识别和信息提取。
https://github.com/shouzhong/Scanner
https://github.com/otiai10/gosseract
https://zhuanlan.zhihu.com/p/384659580
https://developer.huawei.com/consumer/cn/hiai/engine/IDcard-ocr
sort() 方法对数组的项目进行排序。
排序顺序可以是按字母或数字,也可以是升序(向上)或降序(向下)。
默认情况下,sort() 方法将按字母和升序将值作为字符串进行排序。
如:
let fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.sort();
# 输出 ['Apple', 'Banana', 'Mango', 'Orange']
fruits.reverse();
# 输出 ['Orange', 'Mango', 'Banana', 'Apple']
不过基于数字的排序,是按字符串来排序的。比如 33 排序比 123 要后。 如果非要基于数字大小来排。可以通过传入函数的方式来解决。
比如:
let arr = [1, 123, 22,5, 32];
arr.sort((a,b)=>(a-b));
# 输出 1, 5, 22, 32, 123
# 这样就可以基于数字来排序了
如果是基于数组里的 object ,也可以通过这种方式来排序。
对 object 按键值排序,一般在做加密验证的时候会用到。
有了数组的排序,object 也一样可以。
let param = {
name: 'vini123',
gender: 1,
time: 1669796346
}
let sorted = {};
Object.keys(param).sort().forEach(key => {
sorted[key] = param[key];
});
uniapp 打包 app 时,默认安全区域的颜色是白色。如果页面和安全区域接触的区域不是白色,就会出现色差,这个时候体验就真心不好啊。不过,可以设置去搞掉。
我也是在做聊天功能时才碰触到颜色的问题。
https://uniapp.dcloud.net.cn/collocation/manifest-app.html#full-manifest
在文档中,找到 safearea 配置,复制过去在 manifest.json 找到 app-plus 添加进去去配置。
"safearea": {
"bottom": {
"offset": "none"
}
},
可以这样设置。
https://blog.csdn.net/CSDN877425287/article/details/107484287
时间,日期相关的处理, carbon 的确是个好东西。感觉离不开呀。
Carbon 是对 PHP DateTime 模块的二次扩展;提供时间格式化,时间计算的功能;
官方主页:http://carbon.nesbot.com/;
github: https://github.com/briannesbitt/Carbon
https://www.jianshu.com/p/7e45bc4d0006
https://www.php.cn/phpkj/laravel/484191.html
https://learnku.com/articles/62292
在微信环境,通过分享方式(非用户搜索,非小程序盒子), 能打开目标小程序,进入目标页面的方式。除了扫小程序码还有小程序链接方式。生成小程序性链接的能力有各种控制,链接的作用和生命也各有控制。做一个体验好,效果好的分享,得细心和用心。还得处处找一切能突破微信自己的阻碍。
主要是小程序分享到朋友圈从来就没一个好的体验。可以通过海报的方式,但用户得长按海报。不是所有人都知道要长按,也不是所有人都愿意长按。其他途径,比如小程序链接。虽然用户可以点击进入,但每次都弹个窗让用户确认。从体验感来说是不好,从用户意愿度(广告)来讲,算是一次告知。可是,既然用户愿意点了,意愿度还是有的,何必弹个窗来恶心人呢。每个人都有每个人的考虑,人在屋檐下,不得不低头。
https://developers.weixin.qq.com/miniprogram/dev/OpenApiDoc/qrcode-link/url-scheme/queryScheme.html
https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/url-scheme.html
看了下边的各种说明,只想说在微信内,打开小程序的途径 scheme 码和 urllink 都不好。这种码 A 打开了,其他人就打不开了。怎么发朋友圈宣传。短链接看起来是最好的,可短链接不是谁都有权限生成的,只有特殊服务类目才可以。就像获取用户当前位置一样,需要特殊服务目录(这个还得去申请接口权限)才有资格用。说来说去,微信内朋友圈宣传只能短链接或海报了。只能去争取申请能获取该接口的服务了。
微信外打开小程序 scheme 码 ios 是直接可以,android 需要借助 h5。 urllink 必须都得先跳转到 h5。只是跳转到 h5,然后再跳转到小程序。不必在 h5 那边再点击再跳转。就是 scheme 码和 urllink 只能一个人打开就有点恶心。
其实还有一种方式,是可以的。就是使用微信开放标签。需要借助服务号(个人可以借助云开发的静态网站),需要额外调用 js。请看下边的链接。
https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/Wechat_Open_Tag.html#%E5%BC%80%E6%94%BE%E6%A0%87%E7%AD%BE%E8%AF%B4%E6%98%8E%E6%96%87%E6%A1%A3
https://developers.weixin.qq.com/miniprogram/dev/wxcloud/guide/staticstorage/introduction.html
该接口用于获取小程序 scheme 码,适用于短信、邮件、外部网页、微信内等拉起小程序的业务场景。通过该接口,可以选择生成到期失效和永久有效的小程序码,有数量限制,目前仅针对国内非个人主体的小程序开放
# 重点说明
自 2022 年 4 月 11 日起,URL Scheme有效期最长 30 天,不再支持永久有效的URL Scheme、不再区分短期有效URL Scheme与长期有效URL Scheme。若在微信外打开,用户可以在浏览器页面点击进入小程序。每个独立的URL Scheme被用户访问后,仅此用户可以再次访问并打开对应小程序,其他用户无法再次通过相同URL Scheme打开该小程序。 在本次规则调整生效前已经生成的URL Scheme,如果有效期超过30天或长期会被降级为30天有效,只能被1个用户访问,开始时间从调整日期开始计算。
每天生成 URL Scheme 和 URL Link 总数量上限为50万
iOS系统支持识别 URL Scheme,可在短信等应用场景中直接通过 Scheme 跳转小程序。
Android系统不支持直接识别 URL Scheme,用户无法通过 Scheme 正常打开小程序,开发者需要使用 H5 页面中转,再跳转到 Scheme 实现打开小程序
获取小程序 URL Link,适用于短信、邮件、网页、微信内等拉起小程序的业务场景。通过该接口,可以选择生成到期失效和永久有效的小程序链接,有数量限制,目前仅针对国内非个人主体的小程序开放
# 重点说明
自 2022 年 4 月 11 日起,URL Link有效期最长 30 天,不再支持永久有效的URL Link、不再区分短期有效URL Link与长期有效URL Link。若在微信外打开,用户可以在浏览器页面点击进入小程序。每个独立的URL Link被用户访问后,仅此用户可以再次访问并打开对应小程序,其他用户无法再次通过相同URL Link打开该小程序。 在本次规则调整生效前已经生成的URL Link,如果有效期超过30天或长期会被降级为30天有效,只能被1个用户访问,开始时间从调整日期开始计算。
每天生成 URL Scheme 和 URL Link 总数量上限为50万
只能生成已发布的小程序的 URL Link。
在微信内或者安卓手机打开 URL Link 时,默认会先跳转官方 H5 中间页,如果需要定制 H5 内容,可以使用云开发静态网站。
获取小程序 Short Link,适用于微信内拉起小程序的业务场景。目前只开放给电商类目(具体包含以下一级类目:电商平台、商家自营、跨境电商)。通过该接口,可以选择生成到期失效和永久有效的小程序短链
通过服务端接口可以获取打开小程序任意页面的 Short Link。适用于微信内拉起小程序的业务场景。
目前只开放给电商类目小程序,具体包含以下一级类目:电商平台、商家自营、跨境电商。
说了好多啰嗦的话。微信内推广,宣传,短链接肯定是最好用的。可得去申请服务类目。官方说只对电商开放。不过,看到其他非电商类目的也可以(比如招聘)。
除了 vue,react 生态,svelte 也是一片天地。弄吧,弄啊,弄。