7月
28
linux 下使用 ant design pro 安装依赖的时候,会出现 /bin/sh: 1: umi: not found 问题。需要更改编译模式。
cd /bin
ls -lh sh
# 结果 lrwxrwxrwx 1 root root 4 Jan 21 2020 sh -> dash
下边将 dash 改成 bash。
sudo dpkg-reconfigure dash
# 选择 no 保存即可。
# 然后再执行 ls -lh sh 发现结果是
lrwxrwxrwx 1 root root 4 Jul 28 11:09 sh -> bash
好了,就这样了。
7月
24
还是那句话,喜欢简洁,有强迫症,就是想弄。那么,从路由和注册登录开始。先去掉其他路由,仅仅保存注册登录和welcome。去掉其他页面,从零开始。
修改路由
编辑 /config/config.ts,修改路由配置如下:
routes: [
{
path: '/user',
layout: false,
routes: [
{
name: 'login',
path: '/user/login',
component: './user/auth',
},
{
name: 'register',
path: '/user/register',
component: './user/auth',
}
],
},
{
path: '/welcome',
name: 'welcome',
icon: 'smile',
component: './Welcome',
},
{
path: '/',
redirect: '/welcome',
},
{
component: './404',
},
],
注册和路由都进同一个 component, 然后根据路由进行不同的渲染。
7月
23
ant design pro v5 在 /src/components/ 下暴露一些顶栏以及底栏的功能。可以在这里进行其功能定义。之前就说过,ant design pro 很多地方不完美,需要自己去打造和改变。
作为一个疯狂的极简的完美追求者, 打开 /src/components/RightContent/ 下的 index.tsx,删掉只剩下这么点东东了。
return (
<Space className={className}>
<Avatar />
{REACT_APP_ENV && (
<span>
<Tag color={ENVTagColor[REACT_APP_ENV]}>{REACT_APP_ENV}</Tag>
</span>
)}
</Space>
);
然后就只剩下头像和昵称了。
删掉 /src/components/HeaderSearch 这个目录。如果需要什么,再自己扩展。删掉不需要的引用。
修改 Avatar,暴露出个人中心等 dropMenu。虽然暴露了,可没有对应的路由页面,点击是 404 。如果想关掉,去掉 menu 设置。如果想扩展 dropMenu 的功能,可以在 ./AvatarDropdown 里边修改逻辑。
<Avatar menu={true} />
额外
如何利用 React Hooks API 做全局状态管理?
https://umijs.org/plugins/plugin-initial-state#loading
7月
23
ant design pro 版本总是更新,总是没稳定下来。前段时间 v5 也出来了,和 v4 差别蛮大的。就样式来说,我更喜欢宽点的侧边栏,更喜欢将侧边栏伸缩按钮放在顶部。更喜欢暴露更多的 layout,去定义自己想要的。喜欢更简洁,更少的展示的元素。不是专业研究前端的,核心东西还是没深入。从零开始创建项目以及变更项目吧。
安装
yarn create umi
# 选择 ant design pro
# 选择 v5
# 等待下载
# 安装依赖包
yarn
# 启动,先看看效果(默认样式太丑陋,兼职无语)
yarn start
# git 操作
git init
git add .
git commit -m 'ant-design-pro-v5-initialize'
到此, ant design pro v5 已经安装完成。但页面太丑陋,和曾经的页面完全不是一个样。页面丑陋是由 div 和 css 决定的。下边修改下配置,使得样式稍微好看一点。
7月
16
yarn global add serve 后,想使用 serve 启动服务,发现报 serve: command not found 这个错误。怎么解决了。
操作一波
# 找到 yarn 的 bin 目录
yarn global bin
# 将该目录添加到环境变量中
# 重新打开终端窗口
总之,上边三步走完,serve 就可以了。
7月
15
什么是nginx
Nginx(发音同“engine X”)是异步框架的网页服务器,也可以用作反向代理、负载平衡器和HTTP缓存。该软件由伊戈尔·赛索耶夫创建并于2004年首次公开发布。2011年成立同名公司以提供支持。2019年3月11日,Nginx公司被F5 Networks以6.7亿美元收购。
nginx的应用场景
nginx安装
下载nginx_modules(ps:编译的时候会用到)
链接: https://pan.baidu.com/s/1MjVdVkF4EAjhPfLImRfWMA 密码: wwgb
7月
07
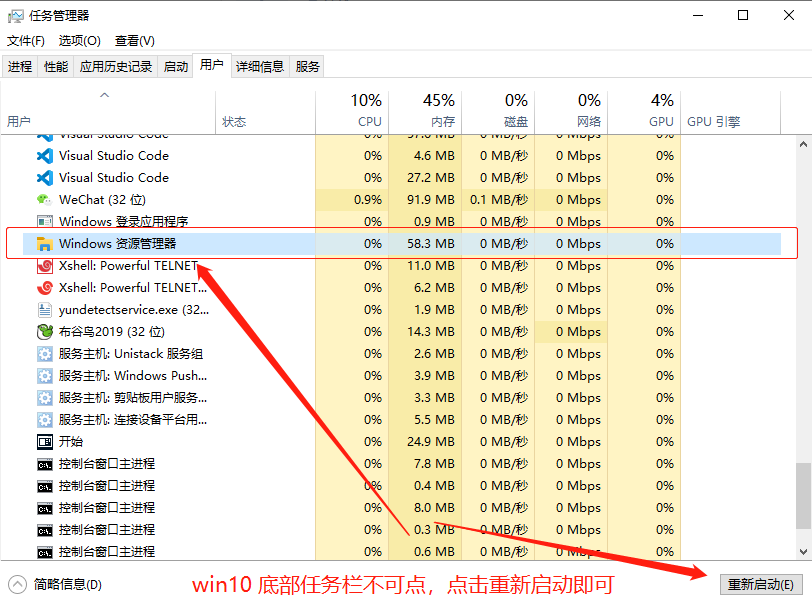
最近,电脑休眠激活后,底部任务栏点击不了,win 快捷键也用不了。这个着实让人郁闷。第一次,重新启动电脑,解决了这个问题。今天又发现了。总不能每次都重启电脑吧,搜了一下,有几种方法,但只有一种方法,我这个情况就解决掉了。
操作一波
- ctrl + alt + del 打开任务管理器。
-
选择用户,展开用户的进程,选中 Window资源管理器 , 点击窗口右下角的重新启动即可。
这样就解决问题了。记住上边第二步,一定要选到用户这个页签,在主页签找不到 windos资源管理器这个进程。
7月
01
一、建表规约
1.【强制】表达是与否概念的字段,必须使用 is_xxx 的方式命名,数据类型是 unsigned tinyint( 1 表示是,0 表示否),此规则同样适用于 odps 建表。
说明:任何字段如果为非负数,必须是 unsigned。
2.【强制】表名、字段名必须使用小写字母或数字;禁止出现数字开头,禁止两个下划线中间只出现数字。数据库字段名的修改代价很大,因为无法进行预发布,所以字段名称需要慎重考虑。
正例:getter_admin,task_config,level3_name
反例:GetterAdmin,taskConfig,level_3_name
3.【强制】表名不使用复数名词。
说明:表名应该仅仅表示表里面的实体内容,不应该表示实体数量,对应于 DO 类名也是单数形式,符合表达习惯。
4.【强制】禁用保留字,如 desc、range、match、delayed 等,请参考 MySQL 官方保留字。