10月
23
响应格式的统一,对前端来说,是一种更好的体验。这里借鉴别人的地方,仅仅对 response 做统一格式响应。
规范的响应结构
RESTful 服务最佳实践
code—— 包含一个整数类型的 HTTP 响应状态码。
status—— 包含文本:”success”,”fail” 或”error”。HTTP 状态响应码在 500-599 之间为”fail”,在 400-499 之间为”error”,其它均为”success”(例如:响应状态码为 1XX、2XX 和 3XX)。
message—— 当状态值为”fail” 和”error” 时有效,用于显示错误信息。参照国际化(il8n)标准,它可以包含信息号或者编码,可以只包含其中一个,或者同时包含并用分隔符隔开。
data—— 包含响应的 body。当状态值为”fail” 或”error” 时,data 仅包含错误原因或异常名称。
10月
23
写在前面
统一响应结构,的确很有用。一种是官方默认的响应返回,比如自定义的 Request 的 validate。一种是自定义结构的。想要好的体验,就得两种统一处理起来。
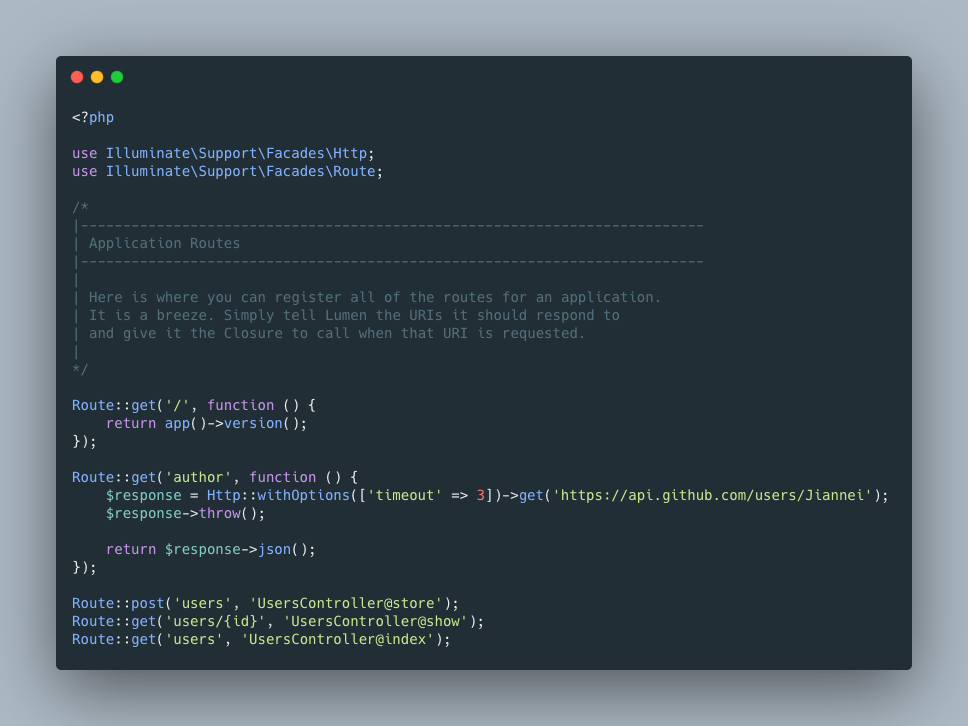
工作中使用 Laravel 开发 API 项目已经有些年头了,发现每次启动新的 Api 项目的时都会在 Laravel 基础上进行一些预处理,包括针对 API 项目的结构设计,统一响应结构的封装,异常的捕获处理以及授权模块的配置等。总是在做一些重复的工作,那索性将这些常用的基础封装做成一个「启动模板」好了。
项目地址:戳这儿
10月
16
服务器时间久了,有可能忘记曾经编译安装的 nginx 和 php 的配置。但是想知道,怎么办呢。
操作一波
nginx
nginx -V
# 输出
nginx version: nginx/1.16.1
built by gcc 8.3.1 20190507 (Red Hat 8.3.1-4) (GCC)
built with OpenSSL 1.1.1f 31 Mar 2020
TLS SNI support enabled
configure arguments: --user=nginx --group=nginx --prefix=/alidata/service/nginx --pid-path=/alidata/service/nginx/run/nginx.pid --with-http_stub_status_module --with-threads --with-file-aio --with-pcre-jit --with-http_ssl_module --with-http_v2_module --with-http_gzip_static_module --with-http_sub_module --with-http_flv_module --with-http_mp4_module --with-http_gunzip_module --with-http_realip_module --with-http_addition_module --with-stream --with-stream_ssl_module --with-stream_ssl_preread_module --with-stream_realip_module --with-http_slice_module --with-pcre --with-openssl=/usr/local/src/base/1-openssl/openssl-1.1.1f --with-openssl-opt=enable-tls1_3 --add-module=/opt/ngx_brotli/ --add-module=/usr/local/src/nginx/headers-more-nginx-module-0.33
9月
28
laravel 中 laravel-permission 对角色权限管理很好用。这里,就用这个玩意吧。突然想到一个额外的问题。项目中使用的是 Laravel Sanctum 来做认证。这样,仅仅是它自己可以使用了。如果想将 node.js 等和这个配合起来认证,就不好搞了。如果是用 jwt 来做,就不会出现这个问题。jwt 的实现都是一样的,各个语言都可以通用。岔开了,这里还是 laravel-permission 吧。
操作一波
文档:
https://spatie.be/docs/laravel-permission/v3/introduction
https://github.com/spatie/laravel-permission#installation
composer require spatie/laravel-permission
# 生成配置文件和迁移文件
php artisan vendor:publish --provider="Spatie\Permission\PermissionServiceProvider"
# 如果之前做过缓存,需要这样处理下
php artisan config:clear
# 生成数据库表
php artisan migrate
9月
27
操作一波
php artisan ui vue
yarn --no-bin-links
js/components/ 下会生一个 ExampleComponent.vue 文件。
js/app.js 中也引入了这个。
Vue.component('example-component', require('./components/ExampleComponent.vue').default);
然后再 blade 模板中使用
9月
25
先看一个漂亮的 点击看漂亮的
UI
操作一波
编辑 resources/sass/_variables.scss,增加下边的定义
// 定义主题颜色
$primary: #9c27b0 !default;
$success: #4caf50 !default;
$info: #00bcd4 !default;
$warning: #ff9800 !default;
$danger: #f44336 !default;
// 修改点击按钮的时候,按钮周围的边框,好难看,强迫症要干掉。这样会把input的边框也干掉了,不好。
$input-btn-focus-width: 0 !default;
$input-btn-focus-box-shadow: none !default;
然后,执行编译打包。
yarn run dev
打包好后,刷新登录页面,是不是发现 input框,按钮都变了呀。
下一步
主题颜色也变了,那么下一步去搞搞在 blade 中使用 vue 组件的问题。虽然大多时候不需要 vue,要不就用纯 vue 了。可偶尔某些组件用 vue 还是蛮好的。
9月
25
在某些场景下,socket 是必须要使用的。vue element admin 中,自己所做的后台中,就想使用这玩意。那么,就 websocket。
websocket 的客户端创建使用是很简单,有些问题却必须要面对。
- 怎么做断线重连。(socket.io 自身就实现了,可这里不用它)
- 怎么解决在整个项目中的数据来回。
- 在什么时候创建 websocket 连接。
断线重连是自己手动去建立一个心跳的方式来实现。socket.io 中叫 ping pong。这里就自定义的搞一搞。数据来回,使用全局事件的方式来处理。无论哪种语言,事件这种方式从来都不会缺失。在什么时候创建连接呢,因为这里针对的是登录后的一些功能,所以最好在登录成功后只调用创建一次。我们可以在 permission.js 中引入并创建。
9月
23
在常规情况下,去定义组件的时候,只需要用到父子组件通讯即可。这样比较好实现。有时候,也会用到任意组件间的通讯,这个时候自定义组件的方式就有用了。不弄那么多,只弄一个。
先看常见父子通讯
# 使用组件的地方
<sky @changeColor="changeColor" />
methods: {
changeColor(value) {
}
}
# 组件内部,仅此而已。子组件中的数据,就可以被父组件收到了
this.$emit('changeColor', 'blue')
9月
22
在诸多 Vue.js 应用中, Lodash, Moment, Axios, Async等都是一些非常有用的 JavaScript 库. 但随着项目越来越复杂, 可能会采取组件化和模块化的方式来组织代码, 还可能要使应用支持不同环境下的服务端渲染. 除非你找到了一个简单而又健壮的方式来引入这些库供不同的组件和模块使用, 不然, 这些第三方库的管理会给你带来一些麻烦.
本文将介绍一些在 Vue.js 中使用第三方库的方式.
全局变量
在项目中添加第三方库的最简单方式是讲其作为一个全局变量, 挂载到 window 对象上:
entry.js
window._ = require('lodash');
MyComponent.vue
export default {
created() {
console.log(_.isEmpty() ? 'Lodash everywhere!' : 'Uh oh..');
}
}