12月
03
某些时候,在一些全局的场景中。我们可能会对某个特殊路由进行处理。这个时候,路由的变化就很有用了。来变变变。
// 监听,当路由发生变化的时候执行
watch:{
$route(to,from){
console.log(to.path);
}
}
watch: {
$route: {
handler: function(val, oldVal){
console.log(val);
},
// 深度观察监听
deep: true
}
},
12月
03
使用本地图片,本来是可以直接使用的。可,如果是动态的话,常规的方式是不行了。比如,根据某个数据,动态的渲染本地的图片直接来就不行。那终究是有方法的。
操作一波
假如我们的图片存放在 src/assets/image/icons/ 下,有很多张,都是以 png 图片。
常规的使用。
<div>
<img src="@/assets/image/icons/love.png" alt="love" />
</div>
这样就可以了。可如果是下边这样的情形呢。
12月
02
使用 vue,一般都会使用到 vuex(状态管理)和路由(vue router)还有 axios 的。可见 vuex 是多么重要。
vuex 干啥呢。 说到 vuex ,都会带上状态管理。对,就是状态管理。它用来存储响应组件里的状态。我们经常会用到 v-model, 数据变化了,对应的渲染也跟着变化了。可 v-model 是小的玩意,是在当前组件中使用的。vuex 是全局的,对应着整个完整的项目。
想象一下这样的场景。我人在登录页面。使用登录,登录成功,并返回到上一个路由。在返回到上一个路由中,没做任何的数据请求,但是在上一个路由的对应的 ui 界面上,已经显示出了用户的头像昵称这些信息。这是什么鬼,这就是状态管理所带来的影响。
跨组件,跨路由,及时响应。数据驱动渲染。
还有,vuex 中的数据是暂时的。所谓暂时,是指在当前的浏览器里(刷新浏览器就没了),在当前使用的小程序里(小程序手动处理掉进程再进来就没了)。但暂时是能跨越组件和路由噢。上边就已经说过。可及时是暂时的,也是有方法使其长久。
怎么使其长久呢。我们可以使用 cookie,可以使用 localStorage 来搞定。
好了,到此仅仅是文字上说明 vuex 能干啥。下边就落地吧。
11月
30
如果既想用 bootstrap 框架,又想用 vue 的语法。那 bootstrap-vue 就是个不错的选择。
官网:https://bootstrap-vue.org/
怎么做呢
vue create btvue.cn
# 如果提示 bash: vue: command not found,那就是 vue cli 没有装。装一下。
# https://cli.vuejs.org/zh/guide/installation.html
npm install -g @vue/cli
# 然后再 vue create btvue.cn
# 就这样创建了一个基础的 vue 项目
11月
26
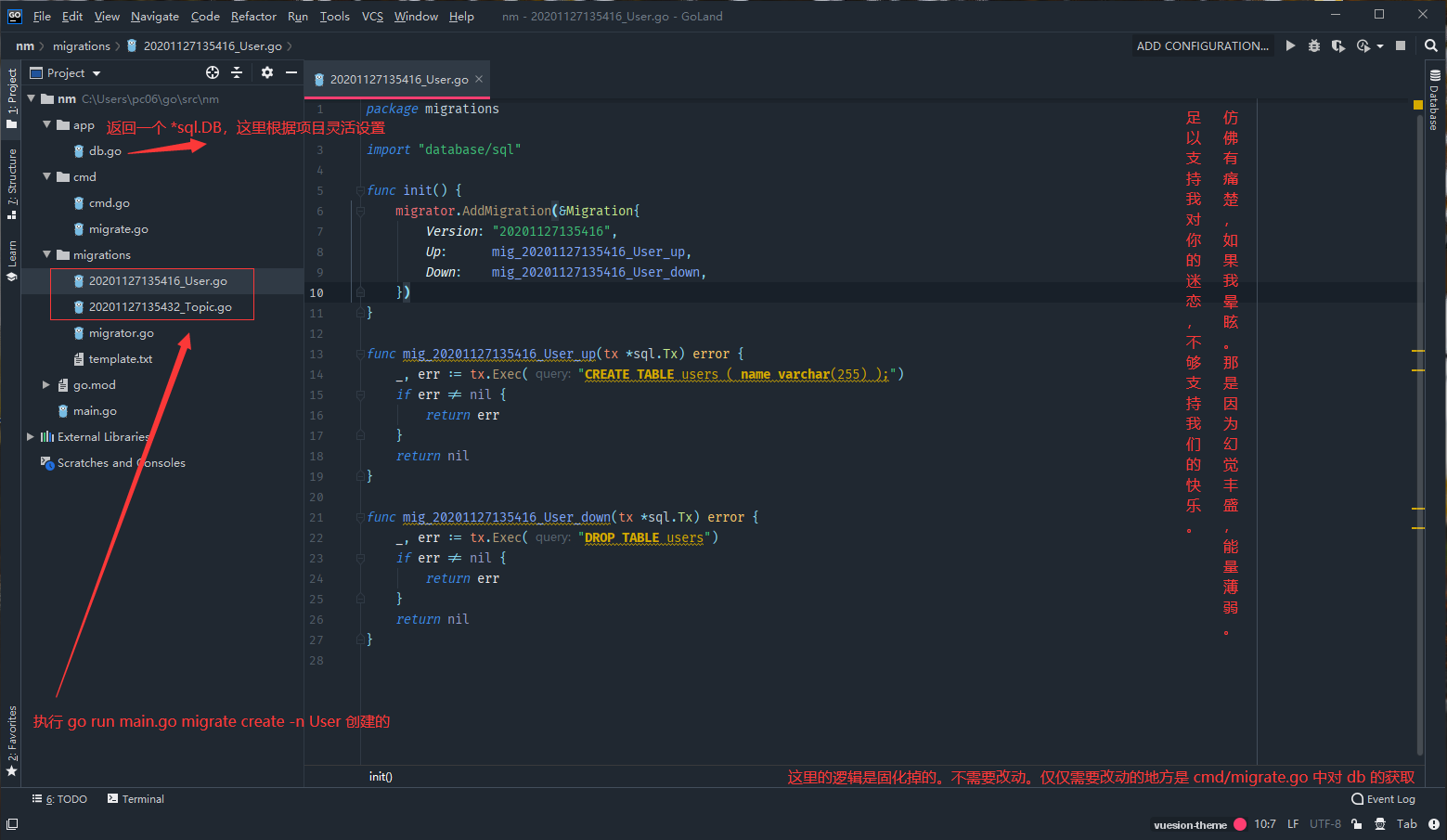
习惯了 Laravel 的迁移和 seeder,来使用 go 语言。如果没有这些,是不是很不爽。好的就需要模仿和借鉴,当然,有现成省心的更好。网上已经有一些这样的轮子了,这里找一个比较接近 Laravel 的迁移的实现。
github: https://github.com/praveen001/go-db-migration
origin:https://techinscribed.com/create-db-migrations-tool-in-go-from-scratch/
learnku: https://learnku.com/go/t/51228
操作一波
先上个图,证明这个是可以玩起来的,并且和 laravel 中的操作很相似。
第一步: 先建立一个 migrations/migrator.go 文件,这个文件用来执行初始化,创建迁移,执行迁移的直接逻辑。
11月
26
之前说过 request 和 response。但是,没具体设计结构。作为接口开发,定义和 response 结构,对前端或 c 端而言,是很重要的。
操作一波
先定义错误 code 和 message
# app/response/errors.go
package response
type Error struct {
code int
message string
}
var (
OK = Error{0, "ok"}
SYSTEM_ERROR = Error{100000, "系统错误"}
PARAMS_ERROR = Error{100001, "参数错误"}
ACCOUNT_PASSWORD_ERROR = Error{100020, "账号密码错误"}
)
因为常量不支持结构体对象,只能用 var 了。在使用的地方直接用 response.SYSTEM_ERROR 这样就可以返回一个 Error 对象了。
11月
25
对于一个请求,通常总是会有反馈的。请求是 request,反馈是 response。 这个是基础。
request
官网: https://docs.iris-go.com/iris/requests/url-query
headers
bind: https://docs.iris-go.com/iris/requests/headers
app.Get("/", handler)
func handler(ctx iris.Context) {
requestID := ctx.GetHeader("X-Request-Id")
authentication := ctx.GetHeader("Authentication")
}
11月
24
了解了 iris 相关的路由,中间件,mvc 后,尝试手动从零开始构造一个完整的项目架构。当然,还有很多问题还没开始研究,比如数据库,ORM, Response 等。那也不妨碍前边的部分。
操作一波
先构造空项目
# 项目放在 favor 文件夹下
mkdir favor
cd favor
go mod init
git init
git add .
git commit -m 'go initialize'
这样就这样,初始化了一个 go 项目。到此,一个真正的 go 文件都没有。后边开始创建。