http://dev.appchina.com/dev/index
https://www.cnaac.org.cn/CertPortal/login
https://auth.alipay.com/login/index.htm
做主从复制最重要的一点就是双方的server-id不能相同;然而在主服务器上只需要三步:
1. 是改server-id
2. 启用二进制日志
3. 创建有复制权限的帐号
vim /etc/my.conf
# 修改下边两项, 保存退出
log-bin=/alidata/service/mariadb/binlogs/master-bin
server-id = 1
:wq
# 创建目录
mkdir /alidata/service/mariadb/binlogs
# 设置用户组(先查看用户组)
grep mysql /etc/group
groups mysql
chown -R mysql.mysql /alidata/service/mariadb/binlogs
重启 mysql ,设置权限
# 重启 mysql
service mysqld restart
# 进入 mysql,设置权限,生效
mysql -u root -p
GRANT REPLICATION SLAVE,REPLICATION CLIENT ON *.* TO 'wangfang'@'xxx.xxx.xxx.105' IDENTIFIED BY '!Wfxxxxxxxxxx';
FLUSH PRIVILEGES;
再来配置从服务器配置。
编辑配置文件
vim /etc/my.conf
# 打开二进制文件 (从服务器可以不用打开)
# 二进制日志目录
log-bin=/tencent/service/mariadb/binlogs/master-bin
# 更改一个和主服务器不通的 id
server-id = 2
# 中继日志
relay-log =/tencent/service/mariadb/relaylogs/relay-bin
:wq 保存退出
创建文件夹,并设置用户组
mkdir /tencent/service/mariadb/binlogs/
mkdir /tencent/service/mariadb/relaylogs/
chown -R mysql.mysql /tencent/service/mariadb/binlogs/
chown -R mysql.mysql /tencent/service/mariadb/relaylogs/
# 重启
service mysqld restart
登入 mysql 查看中继日志是否启动中
mysql -u xxxx -p
# 查看中继日志是否启动
SHOW GLOBAL VARIABLES LIKE '%relay%';
# 出现 relay_log 项对应的文件就表示启动了。
配置从服务器连接主服务器相关
# 先在主服务器上查询
show master status;
+-------------------+----------+--------------+------------------+
| File | Position | Binlog_Do_DB | Binlog_Ignore_DB |
+-------------------+----------+--------------+------------------+
| master-bin.000001 | 93207 | | |
+-------------------+----------+--------------+------------------+
这儿只需要看 File 和 Position,其它的两个分别是白名单和黑名单,意思为同步哪几个数据库和不同步哪几个数据库,可自行根据需求进行设置。记录了前两个字段后,在从库上执行以下语句。
# 从服务器上执行
CHANGE MASTER TO MASTER_HOST='xxxxxxx',MASTER_USER='xxxxxxx',MASTER_PASSWORD='xxxxxxx',MASTER_LOG_FILE='master-bin.000001',MASTER_LOG_POS=93207;
但是此时的从服务器还没有工作起来,要使从服务器工作起来还要手动启动复制线程,我们上面的步骤写得很明白。
# 从数据库
START SLAVE;
从服务器还得自己建立数据库吗。
主服务器重启了,从服务器从新配置
主服务器操作
# 查看 File Position
show master status;
stop slave
# 再执行 CHANGE
# 再 start
start slave
https://www.cnblogs.com/xiaocen/p/3702945.html
https://www.cnblogs.com/gspsuccess/p/9182545.html?utm_source=debugrun&utm_medium=referral
有时候,会去查看系统的磁盘空间。这个时候,一些命令就用的着了。
# df 以磁盘分区为单位查看文件系统,可以获取硬盘被占用了多少空间,目前还剩下多少空间等信息。
# `-h` 选项为根据大小适当显示
df -h
# 查看当前文件夹的总大小 `h` 以适当大小显示(比如 M,G 单位)
du -sh
# 查看对应深度的文件大小
du -h --max-depth=1
# 查看某个文件大小
du -h xxx.txt
排序功能就不说了,太多记不住。实用即可。
An unexpected error occurred: “EPROTO: protocol error, symlink ‘../../../parser/bin/babel-parser.js’
yarn install 时报错
An unexpected error occurred: "EPROTO: protocol error, symlink '../../../parser/bin/babel-parser.js'
# 先删除 node_modules
rm -rf node_modules/
yarn install --save --no-bin-links
sh: 1: cross-env: not found
请删除 package.json 中的 cross-env
我们的视图有很多公共部分,比如导航菜单、底部信息、用户信息等,通常我们会以单独的视图组件来处理这些元素区块,但是如何从后端传递这些组件需要的数据变量是个问题,因为这些组件在多个页面中共用,从后端角度来看,会涉及到多个路由/控制器方法,难道我们要每次都重复获取并传递这些数据吗?有没有一种方式可以支持一处定义,多处复用?
那还用问,肯定有的叁,是不是脑海中闪现出了BaseController,嗯,是的,在没有接触laravel之前,通常我们处理上述问题的方法都是继承一个基控制器,把公共变量放在基类中实现,这样就能达到复用的目的,就像下面这样:
<?php
namespace App\Http\Controllers;
use App\Models\Config;
class BaseController extends Controller
{
private $cfg;
public function __construct()
{
$this->__init();
}
protected function __init()
{
$this->cfg = (object)Config::getAll();
}
}
既然是再来一次定时任务,那我们就要有明确的目标以及观察点。来列列。
定时任务日志功能。(这样才能更好的找到问题的所在)
定时任务的执行用户。比如 root 用户,非 root 用户。这之间有什么影响和不一样。
额外, no login 用户的 shell 执行。
方法 1:
# 编辑,并添加定时任务
vim /etc/crontab
方法 2:
# 给当前用户添加定时任务。如果是 root 用户登录的,就是给 root 用户添加定时任务(就是执行用户是 root)
crontab -e
# 给 nginx 用户添加定时任务(编写命令即可)
crontab -e -u nginx
给 root 用户添加定时任务的缺点是 root 用户产生的文件,其他用户默认是没权限去操作的。比如写了日志,其他用户想继续打开该日志来编写,是没办法操作的。除非改权限设置等操作。
方法 3:
vim cron.txt
# 将定时任务命令写在 cron.txt 里边,然后再执行
crontab cron.txt -u nginx
方法 4:
以上的方法,只是命令在其他 sh 文件里。
查看关闭:
# 查看当前用户执行的定时任务
crontab -l
# 查看 nginx 用户执行的定时任务
crontab -l -u nginx
# 删除当前用户执行的定时任务
crontab -r
# 删除 nginx 用户执行的定时任务
crontab -r -u nginx
重启:
//启动服务
service crond start
//关闭服务
service crond stop
//重启服务
service crond restart
# 这里可以看到日志的
tail -f /var/log/cron
如果日志文件不存在(被删除了或啥的,请使用下面命令从新生起)
# 重启rsyslog服务:
service rsyslog restart
# 重启 cron
service cron restart
如果使用 nginx 这种 nologin 用户执行定时任务会报错的。如下:
(CRON) ERROR chdir failed (/home/nginx): No such file or directory
这个时候,只需要在 home 目录下,创建个 nginx 文件夹就 ok 了。
条条大道通罗马,使用 linux 定时任务的方法也有很多种。都是 crontab,方式各不一样。列出常用,好用的一些命令。
# crontab文件一般位于/etc/下,这里面存放系统运行的的调度程序
more /etc/crontab
# 每个用户都会生成一个自动生成一个自己的crontab文件,一般位于/var/spool/cron目录下
cd /var/spool/cron
ls
# 查看当前用户或某个用户的定时任务,nginx 为用户
crontab -l nginx
# 编辑当前用户的定时任务
crontab -e
# 编辑某个用户的定时任务
crontab -e -u nginx
# 删除当前用户的定时任务
crontab -r
其实,laravel 使用定时任务不坑。坑的是一些细节问题。比如权限问题。如:root用户创建了定时任务,然后定时任务里边有了写日志的功能。这个时候,日志的用户组都是 root,然后其他用户组(nginx) 就没权限再写入数据了。这个时候,写入就会出错。这个就是坑。如果定时任务的用户是 nginx 就不会出现这个问题了。下边来下流程。
方式一
crontab -e -u nginx
# 然后在里边编写命令即可
方式二
# 创建命令文本(cron.txt)。再执行命令
# * * * * * nginx /alidata/service/php/bin/php /alidata/www/kwva/test.kwva.cn/artisan schedule:run >> /dev/null 2>&1
crontab cron.txt -u nginx
https://learnku.com/articles/6775/about-laravel-log-permissions
https://www.runoob.com/linux/linux-comm-crontab.html
使用 git 可以使用 sourcetree 这些工具。方便查看以及提交等操作。可有时候还是没命令来的爽快。这里就记录下 git 常用的命令,免得每次都要去找。
三个工作区:
1. 工作目录
2. 暂存区域
3. git 仓库 (本地和远程)
四种文件状态:
# 添加所有
git add -A
git add .
# 添加某个
git add xxx.md
# 撤销添加某个文件(变成已修改状态)
git reset HEAD xxx.md
https://cloud.tencent.com/developer/news/159103
https://my.oschina.net/pmos/blog/817191
https://www.cnblogs.com/lfxiao/p/9378763.html
[https://blog.csdn.net/hyupeng1006/article/details/82979258]
(https://blog.csdn.net/hyupeng1006/article/details/82979258)
https://www.liaoxuefeng.com/wiki/896043488029600/897013573512192
客服功能很常见,也很好用。如果自己单独开发,考虑到的问题会比较多。还不如使用腾讯自己的客服。虽然我们自己的产品已经有了聊天功能,依旧想使用腾讯自己的客服。怎么使用呢。
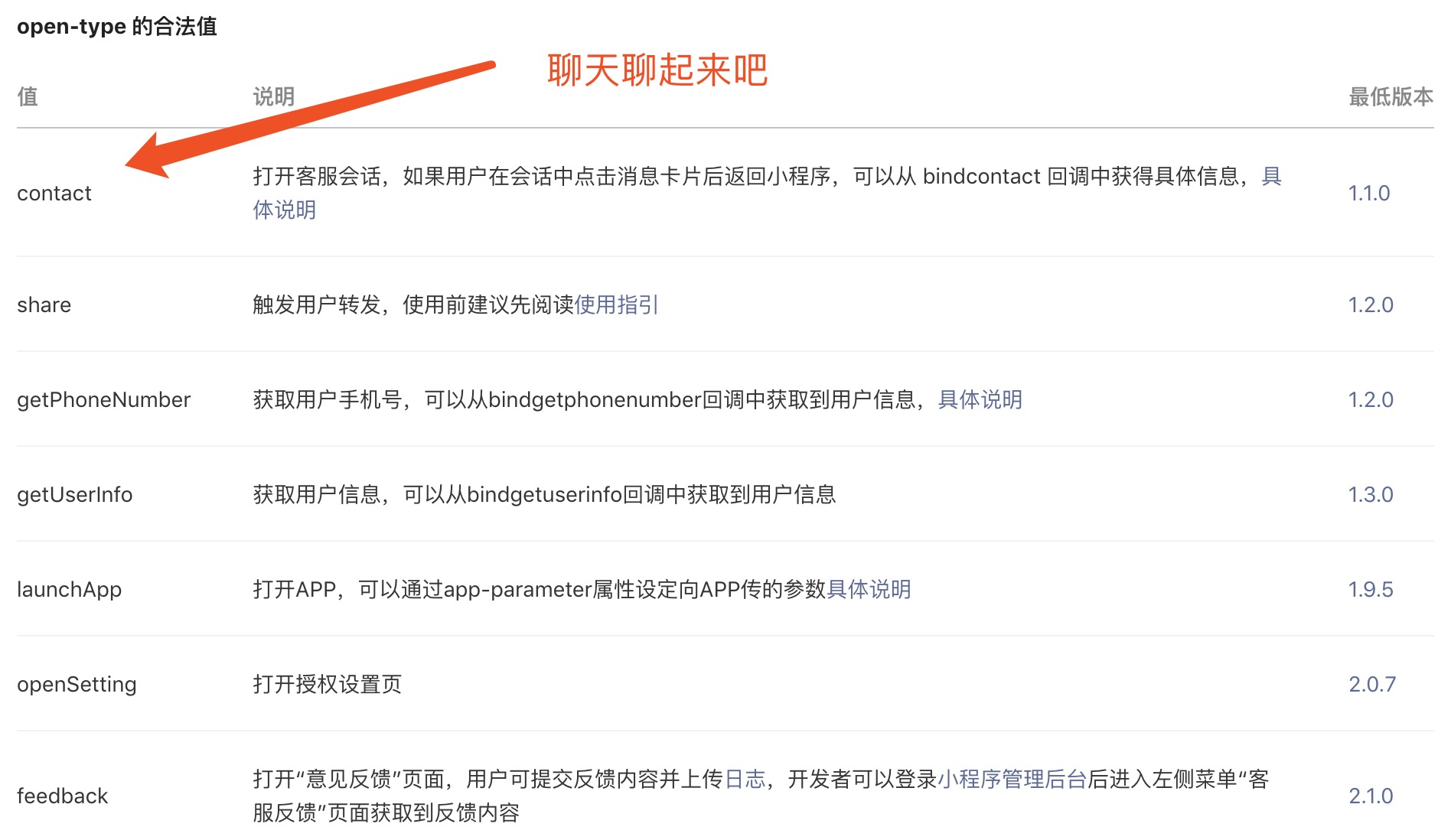
在小程序中,只要添加一个 button 组件,open-type 设置为 concact 就可以了。
<button open-type="contact">有事没事找客服</button>

添加步骤:
1. 登录 https://mp.weixin.qq.com
2. 找到左侧功能,找到客服。就可以操作了。
消息不仅自己可以收到,还可以设置自己的服务器接受存储消息。
更多内容请看:https://developers.weixin.qq.com/miniprogram/introduction/custom.html