centos 使用 yum 安装的时候,很多程序不是最新的。这个时候,就得下载源码包进行安装。 libzip 就是这样的。下边进行操作。
# 先卸载旧的
yum -y remove libzip-devel
# 找到最新版本的,并下载
# https://libzip.org/ 官网
wget https://libzip.org/download/libzip-1.5.1.tar.gz
tar -zxvf libzip-1.5.1.tar.gz
cd libzip-1.5.1
mkdir build
cd build
cmake ..
make && make install
如果安装过程中,出现 cmake 版本过低 ,请参考:
centos 安装最新版本的 camke
当然,安装旧版本的 libzip可能不这样。请参考下边的链接:
https://www.cnblogs.com/itbsl/p/10208926.html
找到最新版本的 cmake
进 cmake 官网,找到最新版本的下载地址。当前最新版本是 3.14.0
下载安装
在做安装之前,可以先卸载之前旧版本
yum -y remove cmake
按照以下操作:
wget https://cmake.org/files/v3.6/cmake-3.14.0.tar.gz
tar -xzvf cmake-3.14.0.tar.gz
cd cmake-3.14.0
./bootstrap
gmake
gmake install
2023年1月30日,另外编辑。cmake 后边的版本不需要 ./bootstrap 和 install。直接将解压的文件夹复制过去就可以。下边以分割线来描述这一整个过程。
CMake 官方下载页面:https://cmake.org/download/ 选择对应的版本,最好是最新的稳定下载。
cd /usr/local/src/
wget https://github.com/Kitware/CMake/releases/download/v3.25.2/cmake-3.25.2-linux-x86_64.tar.gz
tar -xzvf cmake-3.25.2-linux-x86_64.tar.gz
mv cmake-3.25.2-linux-x86_64 /usr/local/cmake
然后将 cmake的可执行文件目录添加到系统环境变量中。
# 添加
echo 'export PATH="/usr/local/cmake/bin:$PATH"' >> ~/.bashrc
# 生效
source ~/.bashrc
这样就完成了。如果后边想升级。还是这样来一遍就可以。
https://osfere.com/linux/how-to-install-latest-cmake-on-centos#comment-68
如果在 bootstrap 的时候,出现下边这样的错误:
Could NOT find OpenSSL, try to set the path to OpenSSL root folder in the system variable OPENSSL_ROOT_DIR (missing: OPENSSL_CRYPTO_LIBRARY OPENSSL_INCLUDE_DIR)
而你 openssl 明明已经装了,并且也有软链,为什么还是不行呢。上边也提到了报错的行数,找到函数位置是 find_package(OPENSSL),还是没找到这玩意。于是尝试将package以及lib添加到环境变量中试试看,并使环境变量生效看看,竟然好了。
vim /etc/profile
# 添加
export OPENSSL_ROOT_DIR=/usr/local/openssl
export OPENSSL_LIBRARIES=/usr/local/openssl/lib/
# 生效
source /etc/profile
然后继续后边的操作了
参考:https://hant-kb.kutu66.com/openssl/post_12667981
查看编译后的cmake版本
/usr/local/bin/cmake --version
新建软连接
ln -s /usr/local/bin/cmake /usr/bin/
终端查看版本
cmake --version
以前,还需要写中间件来处理邮箱是否验证过了。5.7 开始,Laravel 自带了邮箱验证的相关字段和功能。
以此基础,从零开始吧。
生成注册登录
php artisan make:auth
修改执行以下操作
修改 User 模型,使其实现 MustVerifyEmail 接口
class User extends Authenticatable implements MustVerifyEmail
启用与邮箱验证相关的路由(验证邮箱页面、重发验证邮件页面等),修改 routes/web.php
Auth::routes(['verify' => true]);
Laravel 自带了一个名为 verified 的中间件,如果一个未验证邮箱的用户尝试访问一个配置了 verified 中间件的路由,Laravel 就会提示该用户邮箱未激活。修改路由,加了一个中间件,测试看看。
Route::get('/', 'PageController@home')->name('home')->middleware('verified');
访问首页,发现会跳转到验证邮箱的页面了。证明邮箱验证生效。
看看 users 表,我们发现和以前比,多了一个 email_verified_at 字段。
激活邮箱
我们可以临时使用 MailHog 来模拟邮箱激活。
MailHog 是 Homestead 自带的一个组件,可以很方便地调试发送邮件。直接使用端口号 8025 就可以访问到。那么,怎么让其接受到邮件呢。修改 .env 文件。将 host 和 port 修改成下边的即可。
MAIL_HOST=127.0.0.1
MAIL_PORT=1025
修改完毕,刷新 mailhog 页面。点击首页链接,会跳转到验证页面。发送验证,查看邮箱,点击激活。再访问首页是不是就可以访问了。再看看数据库,会发现 email_verified_at 字段以及有值(日期时间)了。
安装 laravel mix
Laravel Mix 一款前端任务自动化管理工具,使用了工作流的模式对制定好的任务依次执行。Mix 提供了简洁流畅的 API,让你能够为你的 Laravel 应用定义 Webpack 编译任务。Mix 支持许多常见的 CSS 与 JavaScript 预处理器,通过简单的调用,你可以轻松地管理前端资源。
使用 Mix 很简单,首先你需要使用以下命令安装 npm 依赖即可。我们将使用 Yarn 来安装依赖,在这之前,因为国内的网络原因,我们还需为 Yarn 配置安装加速:
as3 开发的一个应用程序 shoebox ,他的基本功能是把一张合成的大图,拆成碎图。和 texturepacker 的工作内容正好相反。
有了它,再也不愁往上找的开发demo 用的图片是合图却没有小图片的坐标信息了,直接用shoebox 一拆即可。配合 texturepacker 再合并回合图,图片的坐标信息就都出来了。
Glyph Designer Mac破解版是知您网搜集到的Mac os系统上一款非常实用的位图字体生成工具,主要用于ios移动游戏中快速生成位图字体,提高开发人员的开发效率。glyph designer 破解版支持Cocos 2D, Sparrow, Starling, Unity多达15个开发框架,专门用于开发游戏位图字体的神器。适用于广大的游戏开发以及UI设计师对字体的编辑、填充以及预览,快速生成您所需要的位图字体,是一款非常高效开发辅助工具,知您网小编现为您带来glyph designer Mac破解版下载,需要的知友不要错过哦!
MVP 是 Minimum Viable Prodcut (最小化可行性产品)的简称
这里要说的是删除 mac 启动台里删除不掉的图标的方法。既然要说,肯定是常规方法删除不掉的,比如按住 option 删除,比如进入访达删除这些。
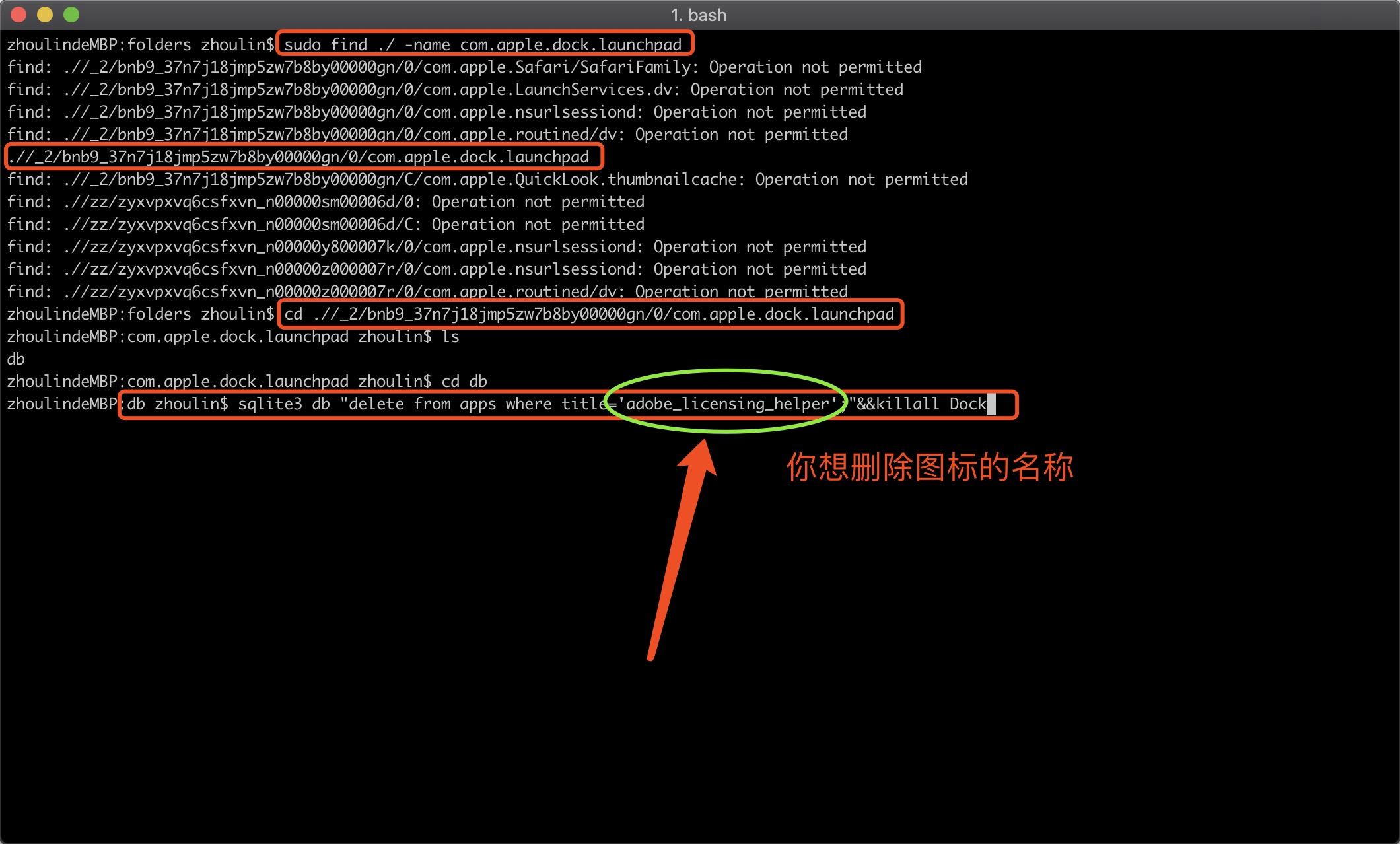
步骤如下:
# command + 空格键,输入终端,打开终端。或你有 item2 更好。
cd /private/var/folders/
sudo find ./ -name com.apple.dock.launchpad # 找到该文件夹,然后进入。我自己的是下边这样的。
cd .//_2/bnb9_37n7j18jmp5zw7b8by00000gn/0/com.apple.dock.launchpad
cd db
# 然后执行下边的命令,回车删除
sqlite3 db "delete from apps where title='adobe_licensing_helper';"&&killall Dock
通过以上几个步骤就可以完成删除操作了。如下图所示:

再来看看对比图
这个是真删除了,不是我移到外边去了。


快捷键
常用快捷键,记住几个就好很多了。在 mac 中, cmd 对应 command,alt 对应 option。
cmd + p 快速打开文件或查找打开文件
control + ' (同~) 打开关闭控制台
shift+cmd+k 删除一行
shift+alt+down 向下复制一行
shift+alt+up 向上复制一行
cmd + d 显示选中的内容
alt + up 向上移动一行
alt + down 向下移动一行
cmd + b 侧边栏的隐藏与显示
插件的快捷键
cmd + alt + n 创建文件
mac 下,使用命令启动当前项目
打开 vscode,打开控制面板(⇧⌘P),输入 shell command,在提示里看到 Shell Command: Install 'code' command in PATH,运行它就可以了。
然后就可以了。
code . # 打开当前文件夹项目
code readme.md # 打开当前文件
安装插件
Auto Rename Tag
自动重命名配对的HTML / XML标签
Auto Close Tag
自动添加 HTML/XML 的闭合标签
Color-Highlight
在编辑器中高亮显示颜色。
Color Picker
代码的颜色选择器。
Guides
代码的标签对齐线。
Bracket Pair Colorizer
让括号拥有独立的颜色,易于区分。可以配合任意主题使用。
vetur
vue项目语法高亮、智能感知、Emmet等。
Laravel Blade Snippets
Laravel blade 代码片段和语法高亮支持 Visual Studio。
PHP Intellisense Crane
Crane 是 Visual Studio Code 的生产力增强扩展,提供了 PHP 代码的自动完成。它具有零依赖性,并可以极大程度地工作于任何规模的项目里。它仍在开发中,可能存在 Bug 或缺失某些功能。。
Laravel goto view
从controller进入view。
php intelephense
php 语法提示工具。
advanced-new-file
快捷创建文件、文件夹。
Bootstrap 4 & Font awesome snippets
bootstrap4和font awesome 快速引用和代码生成。。
