# 在 mysql 中,先查询出 sql_mode
show variables like 'sql_mode';
# 编辑修改
sudo vim /etc/mysql/mysql.conf.d/mysqld.cnf
# 没有就追加,有就修改
# 先备份一个全的
# sql_mode=ONLY_FULL_GROUP_BY,STRICT_TRANS_TABLES,NO_ZERO_IN_DATE,NO_ZERO_DATE,ERROR_FOR_DIVISION_BY_ZERO,NO_ENGINE_SUBSTITUTION
sql_mode =这里你填需要的
# 重启
sudo service mysql restarthttps://learnku.com/docs/laravel/10.x/octane/14909#swoole
https://segmentfault.com/a/1190000040673969
https://chriswhite.is/coding/swoole-vs-roadrunner-for-laravel-octane/
composer require laravel/octane
# 选择 swoole
php artisan octane:install
# 安装 swoole
pecl install swoole
# 查找 php.ini 文件位置
php -i grep | php.ini
# vim 编辑,并配置
extension=swoole.so
# 重启 php
sudo /etc/init.d/php-fpm restart
# 查看扩展
php -i |grep swoolelaravel orm 的多态有的时候是真的好用。比如,我们在设计一个消息表的时候,这个多态就很有用。消息对于整个项目,是一个基础的统称。比如,有人注册账号了,给他一个欢迎的消息。 有人充值了一个会员,给他一个充值消息。有人参加了一个活动,给他一个参加的消息。就这样一个场景。在消息表里边,我们仅仅需要构建这些字段
user_id、content、messageable_id、messageable_type、status、updated_at、created_at就可以了。是不是很干净,是不是很舒适。后端的东西往往是给前端服务的。我们要会联想到前端的一个场景。有一个消息列表,我们点击消息,应该可以查看到消息的详情。比如会员消息详情、充值详情(当然有的时候是不需要详情,比如欢迎语。)这个时候,多态一对一在这个场景就很符合。这个多态和面向对象里的多态(继承、接口)不一样,但有相似的意境。
开始
多态的重要信息是 xxxable_id、和 xxxable_type。一个对应的是目标对象的 id,一个对应的是目标对象的类名(比如 App\Models\Topic)。
在 xxx 模型中。我们要定义一个 xxxable 方法。这里以 Message 模型为例。
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Relations\MorphTo;
class Message extends Model
{
use HasFactory;
protected $fillable = ['user_id', 'content', 'messageable_id', 'messageable_type'];
public function user()
{
return $this->belongsTo(User::class);
}
/**
* 获取父级的对象
*/
public function messageable(): MorphTo
{
return $this->morphTo();
}
}在父级对象中,你也可以定义相对应的关系。当然也可以不定义。在这个场景中,我们重要的是消息列表以及消息对应的对象。所以仅仅在消息中定义 morph 就好。
使用
比如: Message::query()->take(10)->with('messageable')->get();
一个完整的过程。我们有这三个模型:Message(消息)、Topic(话题)、Member(会员)。
$user = $request->user();
$data = [xxx];
$topic = Topic::create($data);
# 获取类名
$topicClass = get_class($topic);
# 创建消息
Message::create([
'user_id' => $user->id,
'content' => '您的话题已创建,请等待审核',
'messageable_id' => $topic->id,
'messageable_type' => $topicClass
]);
---------------------------------------
$member = Member::create($data);
Message::create([
'user_id' => $user->id,
'content' => '您已成为会员,请愉快的玩耍吧',
'messageable_id' => $member->id,
'messageable_type' => get_class($member)
]);再啰嗦一点点
上边说了,前端是要点击消息,做对应的跳转的。既然后端是动态绑定(多态算是动态的一种绑定吧),那么前端就是一个强制的硬性的绑定了,可以理解为是枚举。可以用 if 来搞定。因为消息的种类就那么多,不像数据库,有成千上万百万千万的数据。
if (消息类型一) {
跳转到一
} else if (消息类型二) {
跳转到二
}因为有了 messageable_id,我们就可以通过接口来请求各自所想要的信息了。
对于消息列表。如果没有特殊的要求 messageable 我们也是不需要在这里就请求上的。因为请求了,就需要数据库去查询。查询了又不用,那不是浪费。这里看具体情况哈。
中文文档
https://learnku.com/docs/laravel/10.x/eloquent-relationshipsmd/14889#5981a6
虽然有 docker , 但还是喜欢用 homestead 开发环境。这个时候,一些旧的项目可能会用到比较低版本的 php,这个时候切换 php 版本就是一个常用的操作。
使用 php 版本
homestead 环境中,项目使用 php 的哪个版本,可以在 Homestead.yaml 文件中进行配置。比如:
sites:
- map: work.xiangrong.com
to: /home/vagrant/code/zhoulin/work.xiangrong.com/public
php: "7.4"这里指定好 php 版本就好。
但是,当 homestead 环境中当前使用的 php 版本是 php 8 或 php 5.6 这些。使用 composer 或项目本身就有可能报错。这个时候,我们就需要将 homestead 环境的 php 版本切换的和项目所配置的一样。
补充
如果切换成对应的 php 版本还会出 badgateway 这样的错误,可以试着重启 php 看看。
# 这里以 php 7.4 为例
sudo /etc/init.d/php7.4-fpm restart操作
# 查看当前环境中的 php 版本
php -v
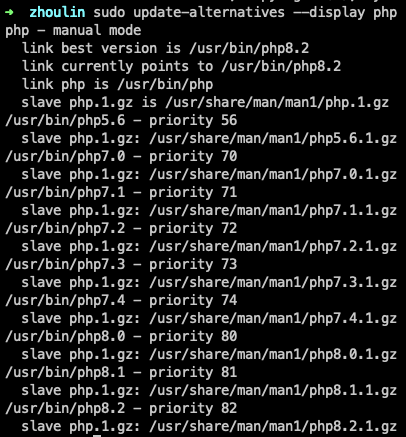
# 查看所有 php 版本和当前版本
sudo update-alternatives --display php
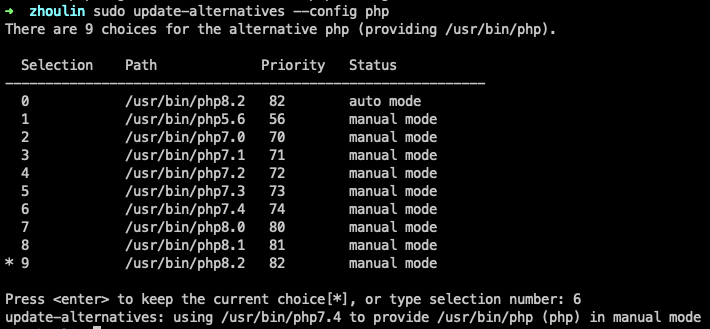
# 执行后,会列出当前 php 所有版本和编号,输入编号,切换到执行的版本
sudo update-alternatives --config php
其实
其实,想切换到某个 php 版本。直接输入就可以了,也不用向上边那样敲那么长的命令。 比如,想切换到 php7.4 版本。直接输入 php74 回车即可。同理,想切换到 php8.2 版本,直接输入 php82 回车即可。这些命令,可以在 Homestead 目录下的 aliases 文件中找到。
function php73() {
sudo update-alternatives --set php /usr/bin/php7.3
sudo update-alternatives --set php-config /usr/bin/php-config7.3
sudo update-alternatives --set phpize /usr/bin/phpize7.3
}
function php74() {
sudo update-alternatives --set php /usr/bin/php7.4
sudo update-alternatives --set php-config /usr/bin/php-config7.4
sudo update-alternatives --set phpize /usr/bin/phpize7.4
}
function php80() {
sudo update-alternatives --set php /usr/bin/php8.0
sudo update-alternatives --set php-config /usr/bin/php-config8.0
sudo update-alternatives --set phpize /usr/bin/phpize8.0
}
function php81() {
sudo update-alternatives --set php /usr/bin/php8.1
sudo update-alternatives --set php-config /usr/bin/php-config8.1
sudo update-alternatives --set phpize /usr/bin/phpize8.1
}
function php82() {
sudo update-alternatives --set php /usr/bin/php8.2
sudo update-alternatives --set php-config /usr/bin/php-config8.2
sudo update-alternatives --set phpize /usr/bin/phpize8.2
}今天五月一日。
使用 vite 来作为构建前端的工具,是有一些缺陷的。
However, it lacks some features that Laravel Mix supports, such as the ability to copy arbitrary assets into the build that are not referenced directly in your JavaScript application.https://laravel.com/docs/10.x/vite
相关
https://github.com/laravel/vite-plugin/blob/main/UPGRADE.md#migrating-from-vite-to-laravel-mix
多语言相关
注册,登录这些页面,以及 request 错误的提示,都是英文的。想要中文的,就得有对应的语言配置。
https://laravel-lang.com/installation/
composer require laravel-lang/common --dev
php artisan lang:add zh_CN
php artisan lang:update然后,在 config/app.php 中,将 lang 设置成 'zh_CN' 即可。
Inertia 是为希望构建整体应用程序的人而构建的。他们通常更喜欢控制器和视图之间的紧密结合,但又希望使用现代客户端框架来构建其应用程序。
上边这个描述,的确是很贴切。比如 laravel 框架,自身使用的是 blade 模板来渲染页面。所有处理都是服务端完成。也可以在其中部分使用 vue、react这些。
Laravel 提供了两全其美的解决方案。Inertia 可以桥接您的 Laravel 应用程序和现代 Vue 或 React 前端,使您可以使用 Vue 或 React 构建完整的现代前端,同时利用 Laravel 路由和控制器进行路由、数据注入和身份验证 - 所有这些都在单个代码存储库中完成。使用这种方法,您可以同时享受 Laravel 和 Vue / React 的全部功能,而不会破坏任何一种工具的能力。
https://laravel.com/docs/10.x/frontend
而 Inertia.js ,则是可以作为一个胶水的目的,就是服务端还是那个服务端,使用 vue,react,svelte 还是一样使用。但这些都是服务端来完成的。传统的 vue, react,svelte 这些(非 ssr 实现的),都是在前端处理,比如状态,页面 dom等都是在前端实现的。
官网: https://inertiajs.com/who-is-it-for
几年前构建的 demo: http://demo.inertiajs.com/login
中文文档(这个文档太旧了,当前最新版本是 1.0 版本):https://learnku.com/docs/inertia/0.11
相关
文本形式的一问一答,公众号这种场景还是不错。今天就尝试用 laravel10 接入一个 chatgpt 的功能。并使用到公众号上。
使用 chatgpt,我们需要使用下边这个包。
https://packagist.org/packages/geekr/openai-laravel
开始
composer create-project laravel/laravel gzh.com --prefer-dist
# 查看当前 laravel 版本 (Laravel Framework 10.3.3)
php artisan --version
# 添加到版本控制
git init -b main
git add .
git commit -m 'laravel initialize'
# 安装 geekr/openai-laravel
composer require geekr/openai-laravel如果报 Could not find a version of package geekr/openai-laravel matching your minimum-stability (stable). Require it with an explicit version constraint allowing its desired stability. 这个错误。 可以这么操作。这个包对框架版本限定的死死的,通过这个方式来安装。
rm -rf composer.lock
# 在 composer.json 中增加配置
"require": {
…
"geekr/openai-laravel": "dev-master"
},
composer install
# 添加到版本控制
git add .
git commit -m '安装 geekr/openai-laravel'如果上边步骤都 ok 了,继续。
# 生成配置文件
php artisan vendor:publish --provider="GeekrOpenAI\Laravel\ServiceProvider"上边命令,会在 config 目录下,生成一个 openai.php 的配置文件。
然后要配置 OPENAI_API_KEY 。这个 key, 我们在 https://platform.openai.com/account/api-keys 这里申请。
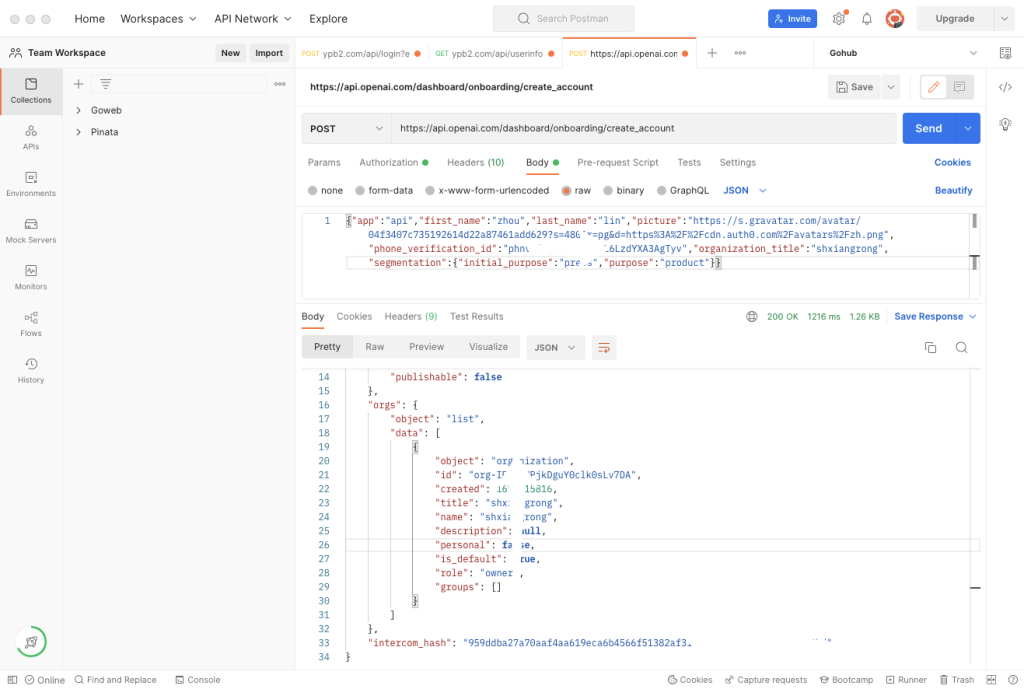
到写这里,已经过去了 2 个多小时。饭也没吃,好难啊。不仅要绿色上网,还要有一些特定国家的手机号码接收短信。接受短信后,询问你用这个来干啥,然后就一直 502,死活过不去。后来用 postman,将 token 以及 body 复制过去请求还是不行。再后来快要放弃的时候,尝试着将 postman body 里边的中文改成字母,竟奇迹般的创建成功了。再然后进入首页,进入 keys 列表。点击创建,马上就可以生成 key 了。

话说为了接受短信,还花了 7 块人民币。
关于接受短信
https://www.hztdst.com/9514.html
https://sms-activate.org/getNumber
上边这种方式是花钱的,花钱的果然好使,好用。后来找啊找,好像也有免费这种服务的。
https://sms24.info/en/messages/OpenAI
既然拿到了 key。那就继续。我们在 .env.example 中创建 key 和 url 的配置。这样做是因为 .env.example 参与版本控制,.env 是不参与的。
# chatgpt 配置
OPENAI_API_KEY=
OPENAI_BASE_URI=open.aiproxy.xyz/v1然后,我们在 .env 中配置好上边的配置。填入 key 和 url。
先用 tinker 进行调试。有问有答就好。
# 打开 tinker
php artisan tinker
# 敲入下边的命令
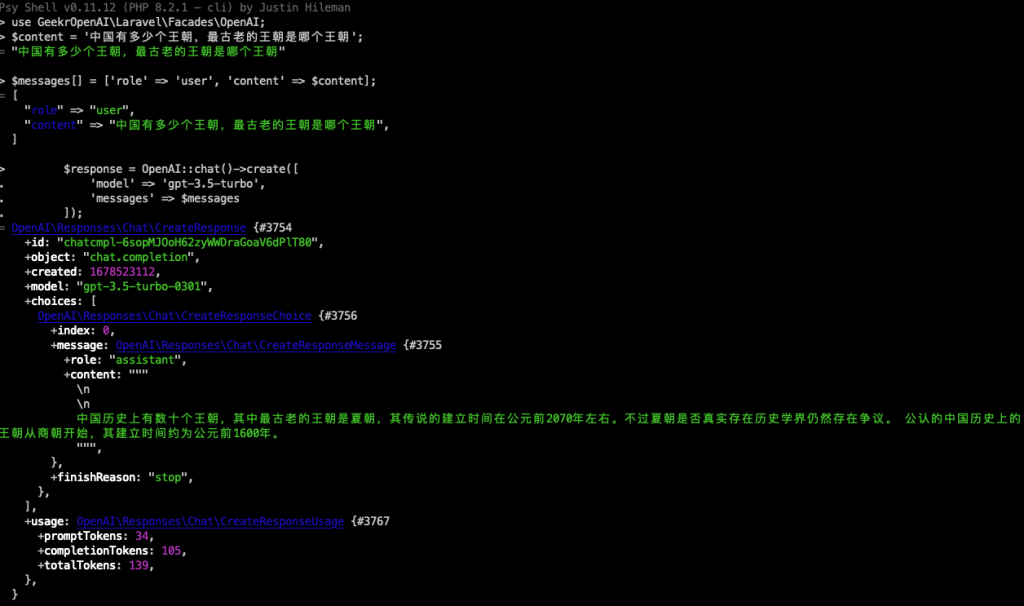
use GeekrOpenAI\Laravel\Facades\OpenAI;
$content = '中国有多少个王朝,最古老的王朝是哪个王朝';
$messages[] = ['role' => 'user', 'content' => $content];
$response = OpenAI::chat()->create([
'model' => 'gpt-3.5-turbo',
'messages' => $messages
]);坐等结果。看到是有结果返回的。如下图所示。

这仅仅是一个测试,需要多多测试。不过总得持有怀疑的态度。这个接口接的就是 chatgpt,不是其他的接口。给个错误的 key 试试,看是否能有正常的反馈。
只要有问有答,接入公众号就简单的。用户给公众号输入文本信息(如果所有文本信息都用 chatgpt来处理),那就在服务端将接到的信息作为 GeekrOpenAI\Laravel\Facades\OpenAI 的请求参数来直接请求,再将请求结果解析,再处理,拿到结果。然后按照公众号的规则,输出给用户就可以了。
如果你的文本信息还有其他用途。那就得让用户带上标志了。比如让用户在问之前加上前缀 gpt xxxx 这样的。服务端拿到后,再做特殊处理。
话是这么说,可是真正做起来又会出现意外。
gpt 的请求时间太长了。复杂的问题会超出 10 秒,简单的问题也比较久。这个就会引发微信公众号里的异常机制。
腾讯个坑爹货,用户给服务端发送消息,只要 5 秒内,没回复,腾讯会再继续调用,一直调用三次。三次后,还没返回或有错误解构都会显示 “该公众号提供的服务出现故障,请稍后再试”。 网上也有很多解决方法,说直接返回一个空字符串或”success“字符串或使用客服消息。都试过,没有用。空字符串和”success“是没有用,客服消息是有用,只是这玩意不能阻止它连续请求三次的问题。
一直在挣扎。在入口那,用 redis 对请求做一次记录,下次重复请求过滤掉。只是这样做,太不好看了。
还是使用 Redis::setex($key, 20, $key) 来标记。哎。
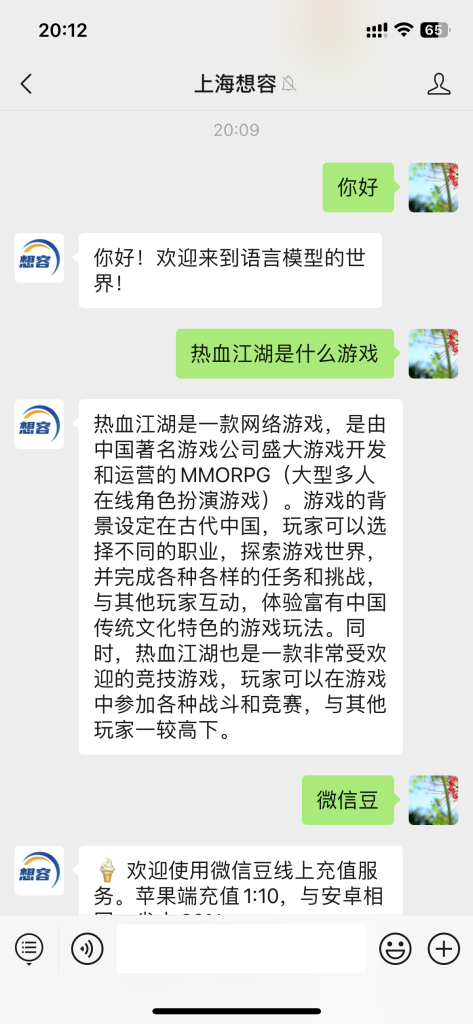
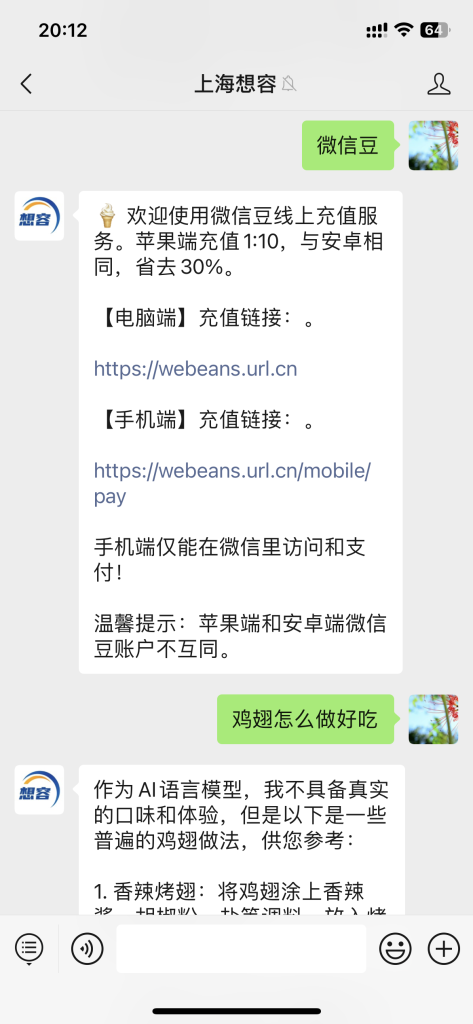
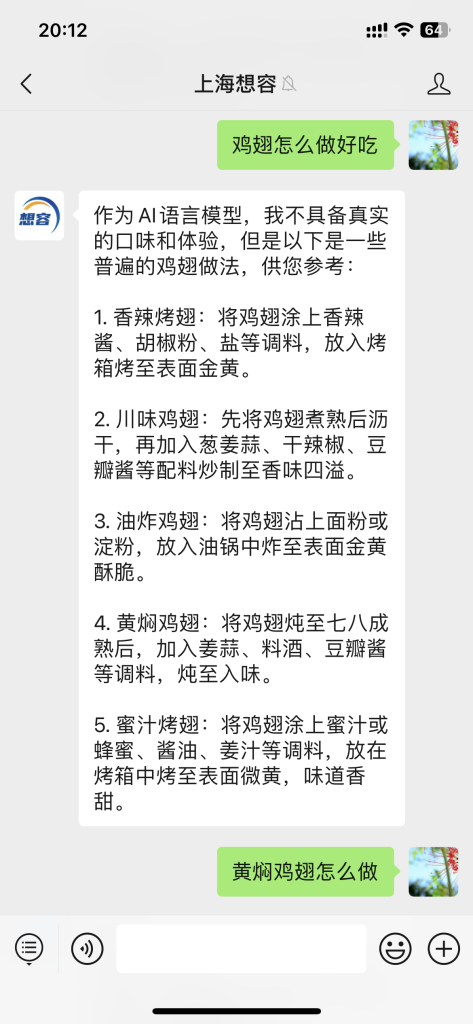
体验效果如下图。





参考
有这样一个场景。mysql 数据库有个表的字段里边存了一些图片链接信息。关键是这些链接信息是整个域名都包含在内的。如果有一天,域名换了,随着新域名一起,文件也搬过来了。这个时候,就需要把这个字段里边的域名信息全部替换掉。这个时候,REGEXP_REPLACE 就很有用了。
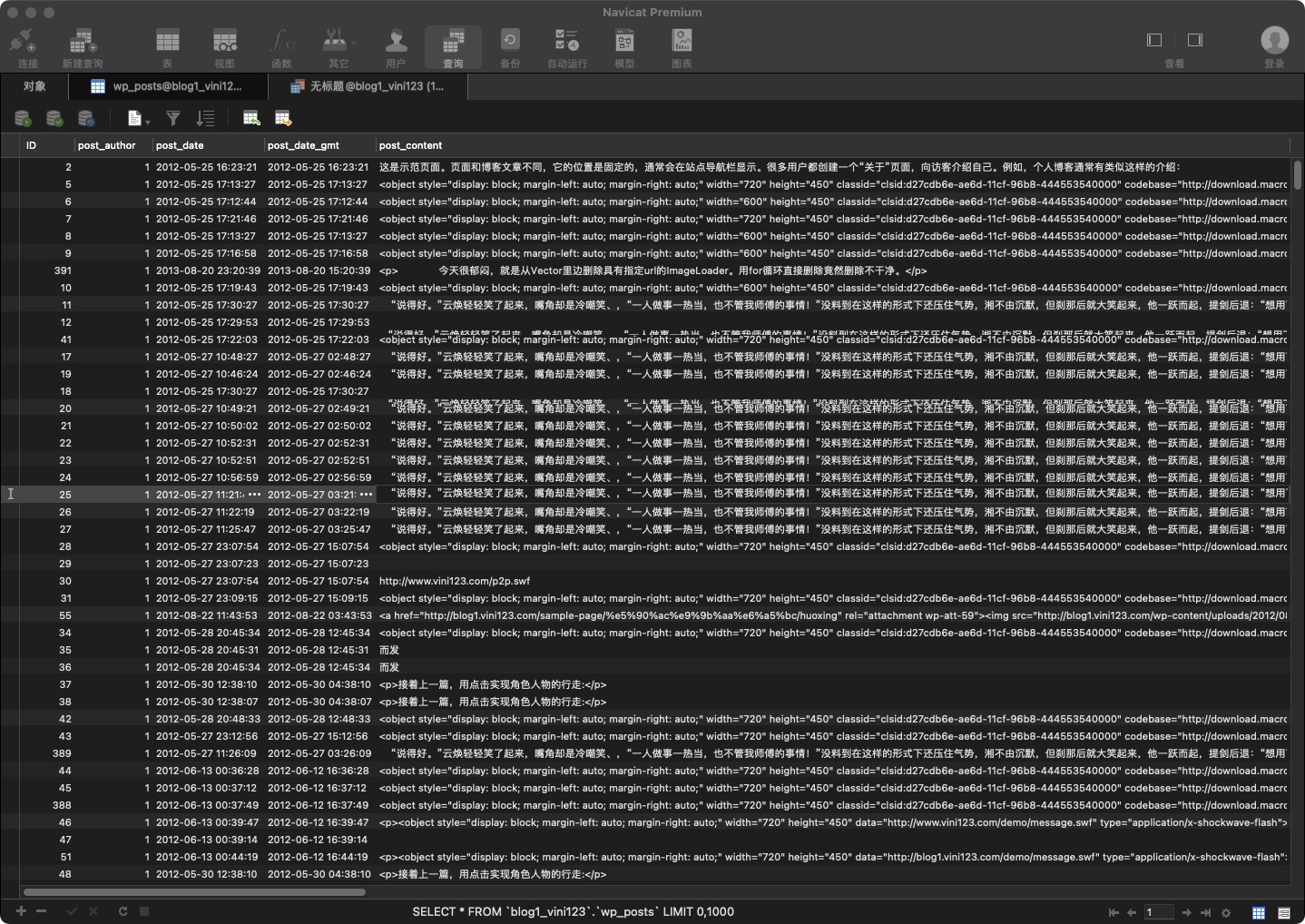
先看看截图和 sql,就知道这个的好用了。

UPDATE wp_posts set `post_content` = REGEXP_REPLACE(`post_content`, 'blog.vi', 'blog1.vi') WHERE true;我这里数据少,之前全部给替换了。
REGEXP_REPLACE
regexp_replace(source, pattern, replace_string, occurrence)参数说明:
- source: string类型,要替换的原始字符串
- pattern: string类型常量,要匹配的正则模式,pattern为空串时抛异常
- replace_string:string,将匹配的pattern替换成的字符串
- occurrence: bigint类型常量,必须大于等于0。大于0,表示将第几次匹配替换成replace_string,等于0表示替换掉所有的匹配子串,其它类型或小于0抛异常
返回值:
将source字符串中匹配pattern的子串替换成指定字符串后返回。当输入source, pattern, occurrence参数为NULL时返回NULL,若replace_string为NULL且pattern有匹配,返回NULL,replace_string为NULL但pattern不匹配,则返回原串。
服务器安装好 mysql 后。需要先初始化。初始化后,需要创建用户以及分配权限。默认 root 用户是禁用远程登录的。这个时候创建一个远程登录用户就比较重要。对远程登录用户看需要,可以在多个纬度来进行控制。比如限定 ip,就是在指定的 ip 下,才可以访问。然后对权限进行控制,对表进行控制等等。
历史记录: https://blog.vini123.com/382
开始
先创建一个远程可登录用户看看
# 内网登录 mysql
mysql -u root -p
# 创建一个远程可登录用户
create user shenqi@'%' identified by '33441314';创建用户后,该用户只能连接到数据库服务器,但并没有操作该数据库服务器的权限。
mysql8 以后,必须先创建用户,才可以授权。这里创建用户最好限定ip,这样远程连接必须在该ip下进行。提高数据库的安全性。大多时候,使用 localhost 连接更好。
相关文章
后台的接口授权问题已经解决。现在做移动端的接口。移动端接口路由写在 routes/api.php 中。测试用 postman 就可以。不用去做 ui 界面。
定义一个登录接口和获取用户信息接口
移动端一般都是使用微信授权登录或手机号登录,这样比较贴近场景和方便。为了测试,这里使用邮箱和密码登录。
routes/api.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\Api\UserController;
// 登录
Route::post('login', [UserController::class, 'login'])->name('api.login');
Route::group([
'middleware' => ['auth:sanctum'],
], function () {
Route::get('userinfo', [UserController::class, 'getUserInfo'])->name('api.getUserInfo');
});
当前,UserController.php 文件还没有,我们创建一个。
php artisan make:controller Api/UserController
里边加入相应的逻辑。
<?php
namespace App\Http\Controllers\Api;
use App\Http\Controllers\Controller;
use Illuminate\Support\Facades\Auth;
use Illuminate\Http\Request;
use App\Http\Requests\Admin\LoginRequest;
use App\Models\User;
class UserController extends Controller
{
public function login(LoginRequest $request)
{
$data = $request->only(['email', 'password']);
if (!Auth::validate($data)) {
return response()->json(['message' => '账号密码错误'], 403);
}
$user = User::where('email', $data['email'])->first();
$user['token'] = $user->createToken('auth')->plainTextToken;
return response()->json($user);
}
public function getUserInfo(Request $request)
{
$user = $request->user();
return response()->json($user);
}
}
这里依然使用了 LoginRequest 来进行字段的验证。
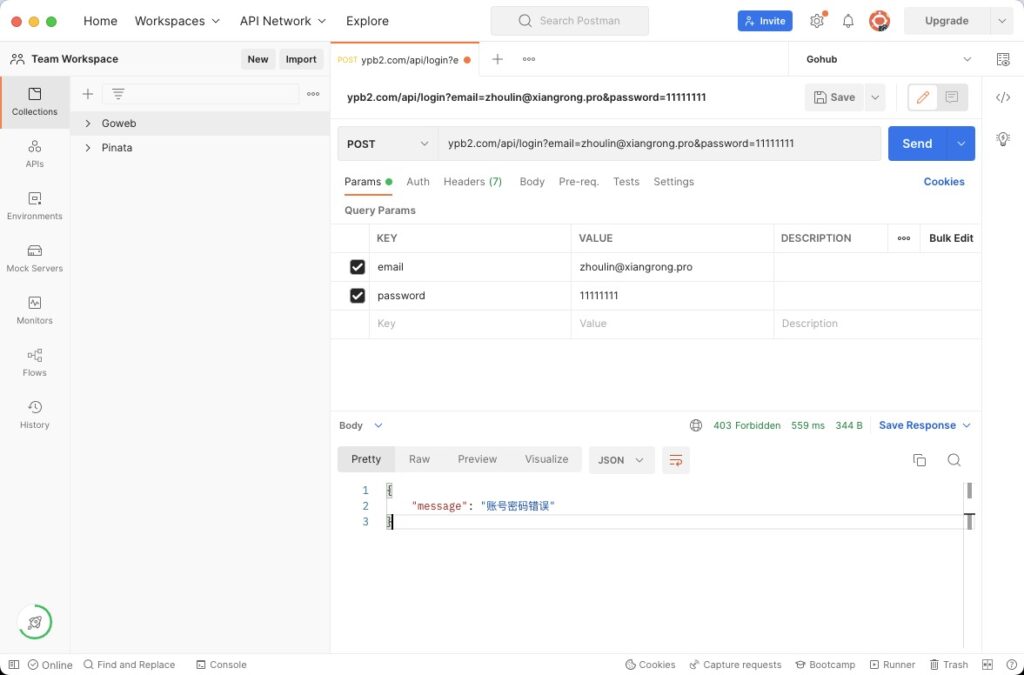
下边,打开 postman 来进行验证验证。

故意写错密码。返回了错误提示,http 状态码是指定的 403。故意不写 401,401 有它独有的作用。然后修改为正确密码再测试。

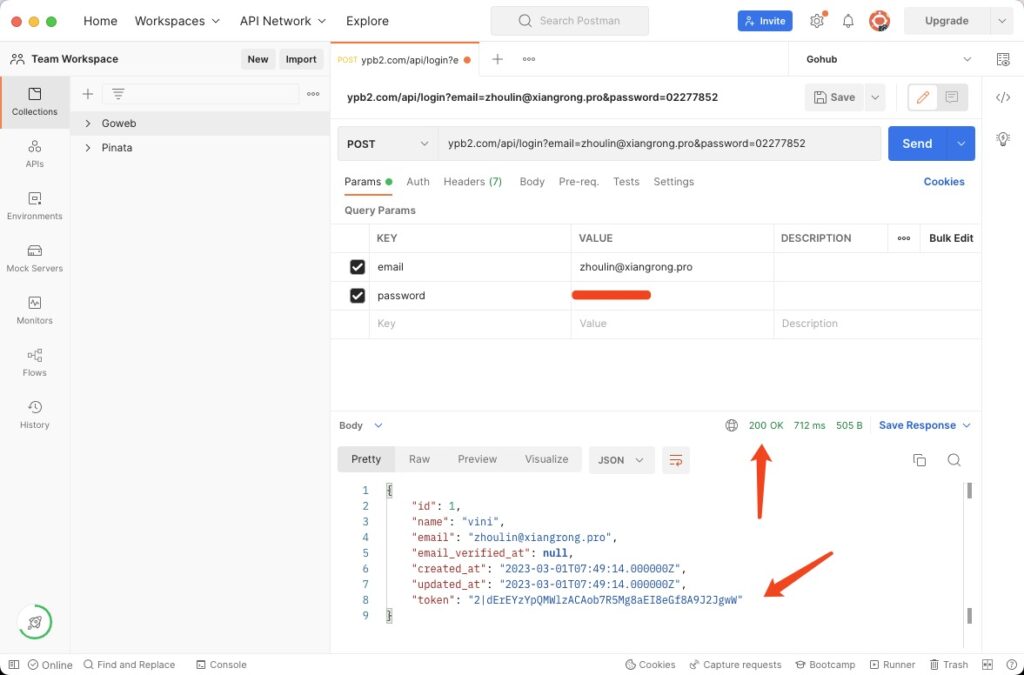
这次,返回了正常的数据,也返回了 token。下一步,就通过 token 来获取用户的信息。

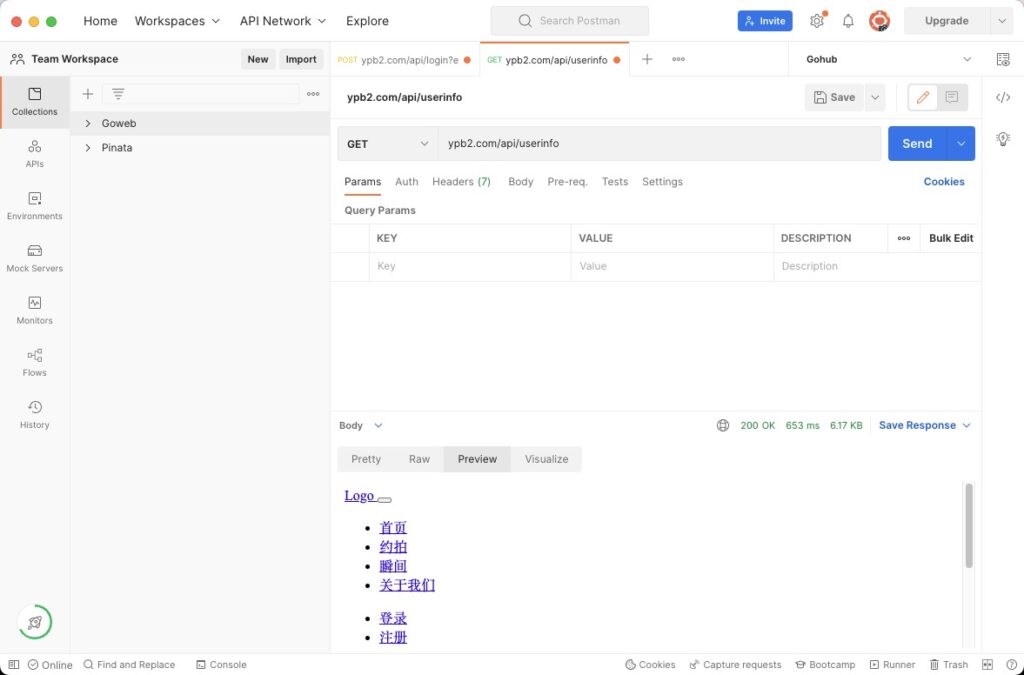
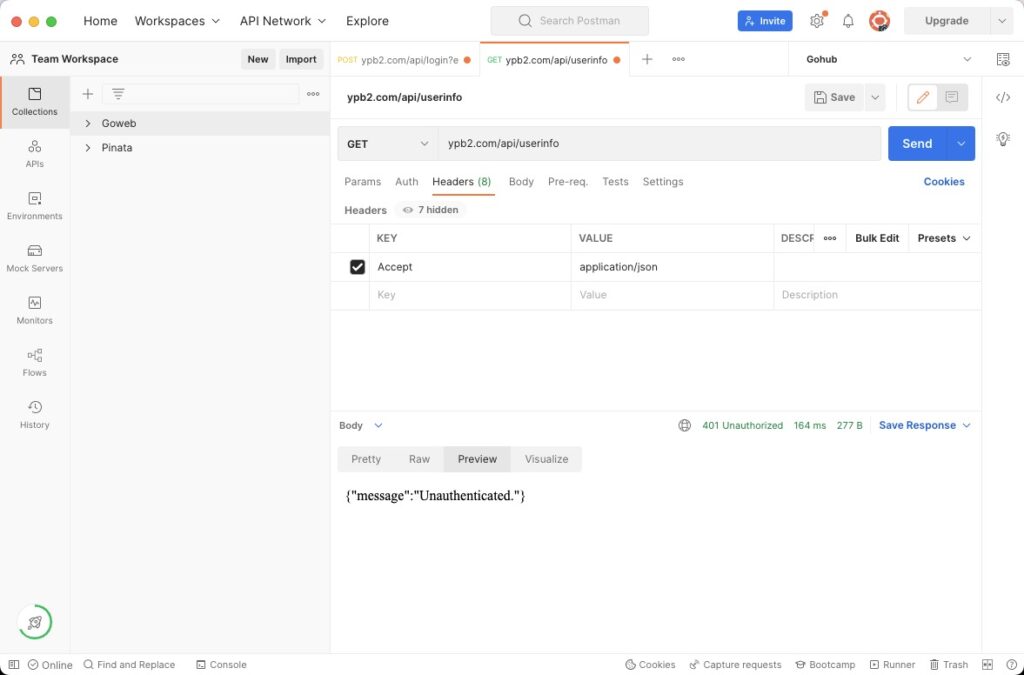
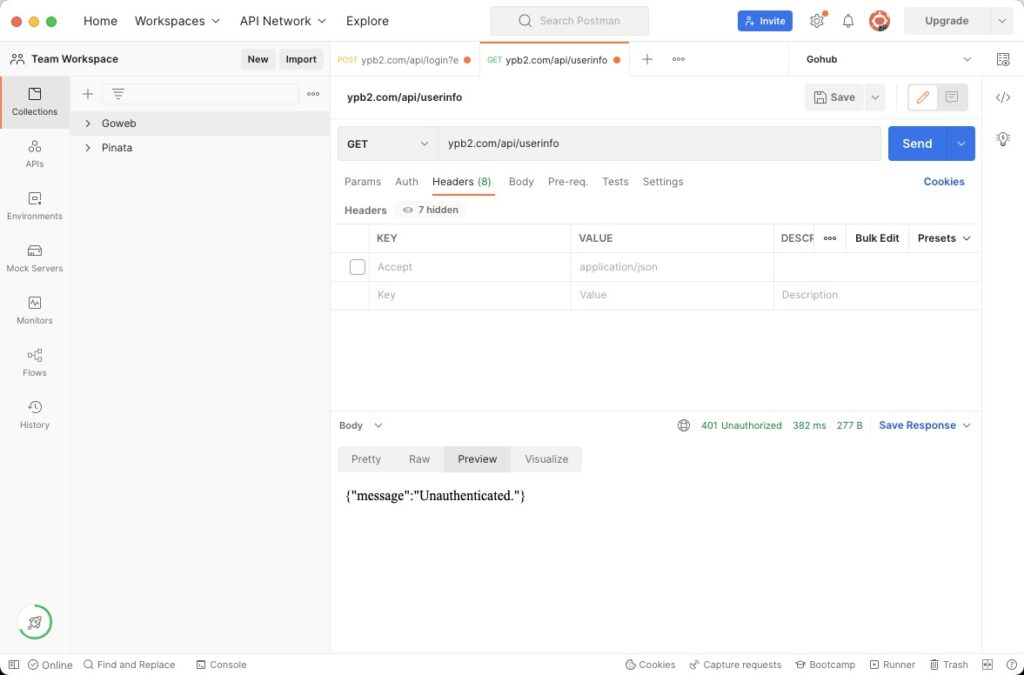
这个是在 header 中没有加入 token,返回的结果。这里存在两个问题,第一不能返回正确的结果,第二这里返回的是 html。我们接口通常需要返回的是 json 。给个 html 算啥。这个有两个解决方法,第一就是在发起请求的时候,在 header 中指定 accept 为 application/json 就好。这样框架会知道接口想要什么样的数据。测试如下。

还有一种方式,服务端在数据请求之前主动在header加上 accept。因为很 明确这里是做接口的,那我就干脆直接加上。这个场景,我们新建一个前置中间件就可以完成。
php artisan make:middleware AcceptHeader
# 主动加入 accept
<?php
namespace App\Http\Middleware;
use Closure;
use Illuminate\Http\Request;
class AcceptHeader
{
public function handle(Request $request, Closure $next)
{
$request->headers->set('Accept', 'application/json');
return $next($request);
}
}
然后,在 $middlewareGroups 的 api 的第一个位置,配置上这个中间件就可以。
App/Http/Kernel.php
'api' => [
\App\Http\Middleware\AcceptHeader::class,
\Laravel\Sanctum\Http\Middleware\EnsureFrontendRequestsAreStateful::class,
\Illuminate\Routing\Middleware\ThrottleRequests::class.':api',
\Illuminate\Routing\Middleware\SubstituteBindings::class,
],
再来试试,这样就可以了。

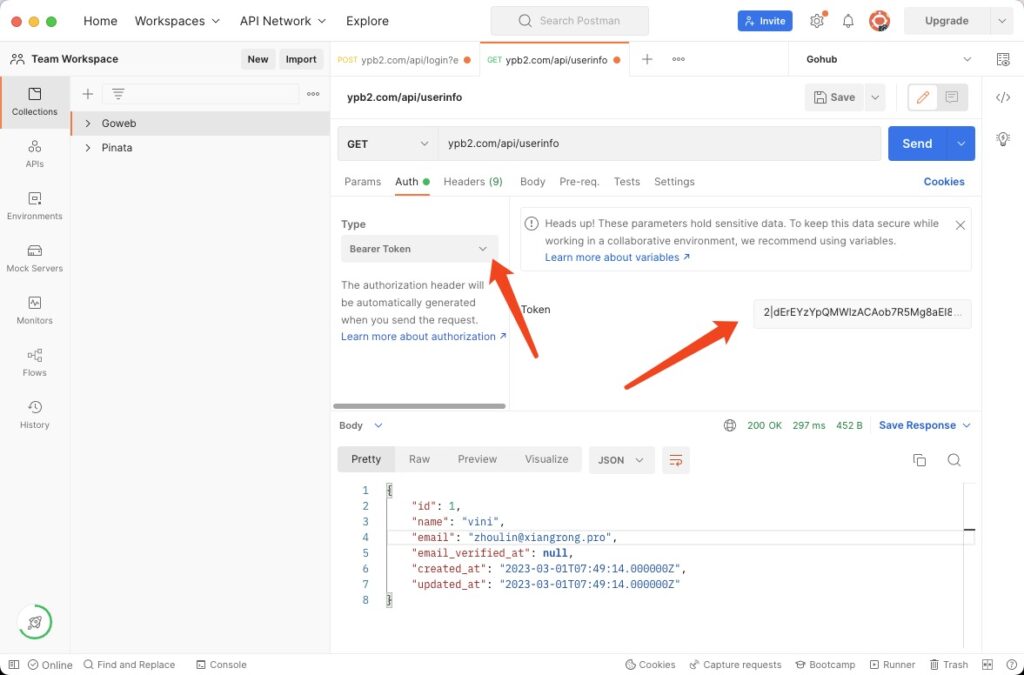
最后,我们加上正确的 token。就能正常的获取的用户信息了。

到此。一个简单多端授权使用的功能初步完成了。但对于一个完整的项目,这还远远不够。需要去舔砖加瓦,写更多符合场景需要的业务。
