12月
24
过程
vagrant box remove laravel/homestead
vagrant destroy
# virtualbox 自带 uninstall
# 删除 vagrant
mac 安装的软件
- Chrome
- iterm2
- 迅雷
- vscode
- 微信
- Geph
- 百度云盘
- ForkLift
- HbuilderX
- 腾讯课堂
- Adobe Photoshop
- Adobe InDesign
- Adobe Lightroom Classic
- Adobe Preme
- Adobe II
- ezip
- 爱奇艺
- 钉钉
- 达芬奇
- Screenium 视频截图
- MacClean
- Navicat Premium
- rdm
- Postman
- 微信开发者工具
- 腾讯视频
- qq音乐
- QQ
- Sequel Pro
- 微信支付商户证书工具
- 百度小程序开发者工具
- Novavi PDF Editor2 这个蛮好用的 pdf 可以编辑 pdf
- 有道云笔记
- 花间
- mac office2019
mac ntfs 工具
https://blog.csdn.net/huajian121/article/details/108835602
11月
22
打开一次网址,访问次数就加一次。如果同一操作端连续打开,就不应该计算进去的。这就涉及到一个鉴别。已经有第三方包处理这种场景了,我们安装使用它就好了。
github: https://github.com/awssat/laravel-visits
doc: https://awssat.com/opensource/laravel-visits/3_installation.html#configurations
操作一波
composer require awssat/laravel-visits
php artisan vendor:publish --provider="Awssat\Visits\VisitsServiceProvider" --tag=config
安装 laravel-visits 包,并生成配置文件。这里我们使用 redis 来作为数据处理工具。在 config/database.php 中添加配置:
继续阅读
11月
13
最近 composer require 的时候,会出现 Allowed memory size of bytes exhausted 问题,安装不成功。那总得解决。
操作一波
# 看看 memory_limit 的值结果 1024M,这个我之前改过
php -r "echo ini_get('memory_limit').PHP_EOL;"
# 1024M 这玩意还是不行,继续
php -i grep | php.ini
# 结果(用的是 homestead 环境)
Configuration File (php.ini) Path => /etc/php/7.3/cli
Loaded Configuration File => /etc/php/7.3/cli/php.ini
# 将 memory_limit 的值改为 -1
vim /etc/php/7.3/cli/php.ini
# 重启 对应相关的 php-fpm
sudo service php7.3-fpm restart
重启后,再 require,就成功了。
11月
12
10月
23
响应格式的统一,对前端来说,是一种更好的体验。这里借鉴别人的地方,仅仅对 response 做统一格式响应。
规范的响应结构
RESTful 服务最佳实践
code—— 包含一个整数类型的 HTTP 响应状态码。
status—— 包含文本:”success”,”fail” 或”error”。HTTP 状态响应码在 500-599 之间为”fail”,在 400-499 之间为”error”,其它均为”success”(例如:响应状态码为 1XX、2XX 和 3XX)。
message—— 当状态值为”fail” 和”error” 时有效,用于显示错误信息。参照国际化(il8n)标准,它可以包含信息号或者编码,可以只包含其中一个,或者同时包含并用分隔符隔开。
data—— 包含响应的 body。当状态值为”fail” 或”error” 时,data 仅包含错误原因或异常名称。
继续阅读
10月
23
写在前面
统一响应结构,的确很有用。一种是官方默认的响应返回,比如自定义的 Request 的 validate。一种是自定义结构的。想要好的体验,就得两种统一处理起来。
工作中使用 Laravel 开发 API 项目已经有些年头了,发现每次启动新的 Api 项目的时都会在 Laravel 基础上进行一些预处理,包括针对 API 项目的结构设计,统一响应结构的封装,异常的捕获处理以及授权模块的配置等。总是在做一些重复的工作,那索性将这些常用的基础封装做成一个「启动模板」好了。
项目地址:戳这儿
继续阅读
9月
28
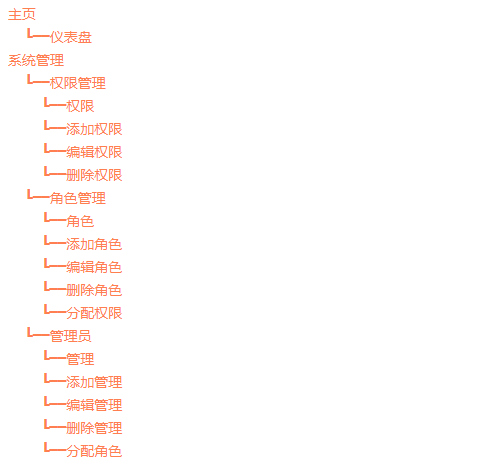
laravel 中 laravel-permission 对角色权限管理很好用。这里,就用这个玩意吧。突然想到一个额外的问题。项目中使用的是 Laravel Sanctum 来做认证。这样,仅仅是它自己可以使用了。如果想将 node.js 等和这个配合起来认证,就不好搞了。如果是用 jwt 来做,就不会出现这个问题。jwt 的实现都是一样的,各个语言都可以通用。岔开了,这里还是 laravel-permission 吧。
操作一波
文档:
https://spatie.be/docs/laravel-permission/v3/introduction
https://github.com/spatie/laravel-permission#installation
composer require spatie/laravel-permission
# 生成配置文件和迁移文件
php artisan vendor:publish --provider="Spatie\Permission\PermissionServiceProvider"
# 如果之前做过缓存,需要这样处理下
php artisan config:clear
# 生成数据库表
php artisan migrate
继续阅读
9月
27
操作一波
php artisan ui vue
yarn --no-bin-links
js/components/ 下会生一个 ExampleComponent.vue 文件。
js/app.js 中也引入了这个。
Vue.component('example-component', require('./components/ExampleComponent.vue').default);
然后再 blade 模板中使用
继续阅读
9月
25
先看一个漂亮的 点击看漂亮的
UI
操作一波
编辑 resources/sass/_variables.scss,增加下边的定义
// 定义主题颜色
$primary: #9c27b0 !default;
$success: #4caf50 !default;
$info: #00bcd4 !default;
$warning: #ff9800 !default;
$danger: #f44336 !default;
// 修改点击按钮的时候,按钮周围的边框,好难看,强迫症要干掉。这样会把input的边框也干掉了,不好。
$input-btn-focus-width: 0 !default;
$input-btn-focus-box-shadow: none !default;
然后,执行编译打包。
yarn run dev
打包好后,刷新登录页面,是不是发现 input框,按钮都变了呀。
下一步
主题颜色也变了,那么下一步去搞搞在 blade 中使用 vue 组件的问题。虽然大多时候不需要 vue,要不就用纯 vue 了。可偶尔某些组件用 vue 还是蛮好的。