
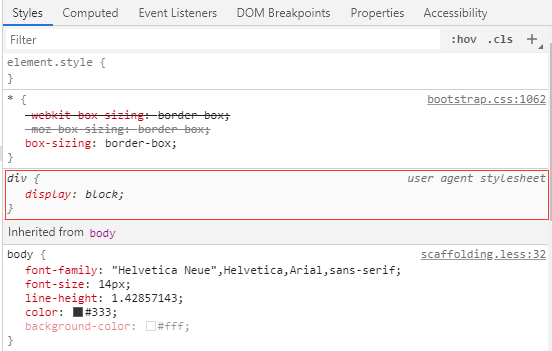
如上图,在调试的时候,你会看到 user agent stylesheet 定义的样式,而且是不能改的。
user agent stylesheet是浏览器自动加上的格式,user agent stylesheet将被你在自己的css中设置的任何内容覆盖。它们只是最底层:在没有页面或用户提供的任何css的情况下,浏览器仍然必须以某种方式呈现内容,而css只是描述了这一点。
因此,如果你认为css存在问题,那么你的HTML或css或两者(您没有写任何内容)确实存在问题。
解决方法
- 方法一
由于 user agent stylesheet 的优先级很低,自己写样式覆盖即可。在你的css中添加被user agent stylesheet所覆盖了的样式,例如,我这可以重新定义div的样式:
div{
display: inline-block;
}
