12月
17
mac docker 配置国内镜像
通过 docker 客户端工具。点击设置->Docker Engine。增加以下配置。
{
…,
"registry-mirrors": [
"https://registry.docker-cn.com",
"http://hub-mirror.c.163.com",
"https://docker.mirrors.ustc.edu.cn"
]
}
点击 Apply & Restart 按钮,保存并重启。
# 查看
docker info
感觉用了镜像速度也那样。
12月
14
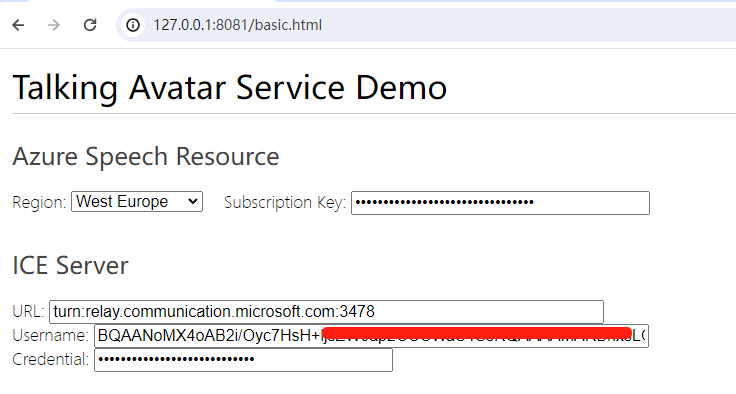
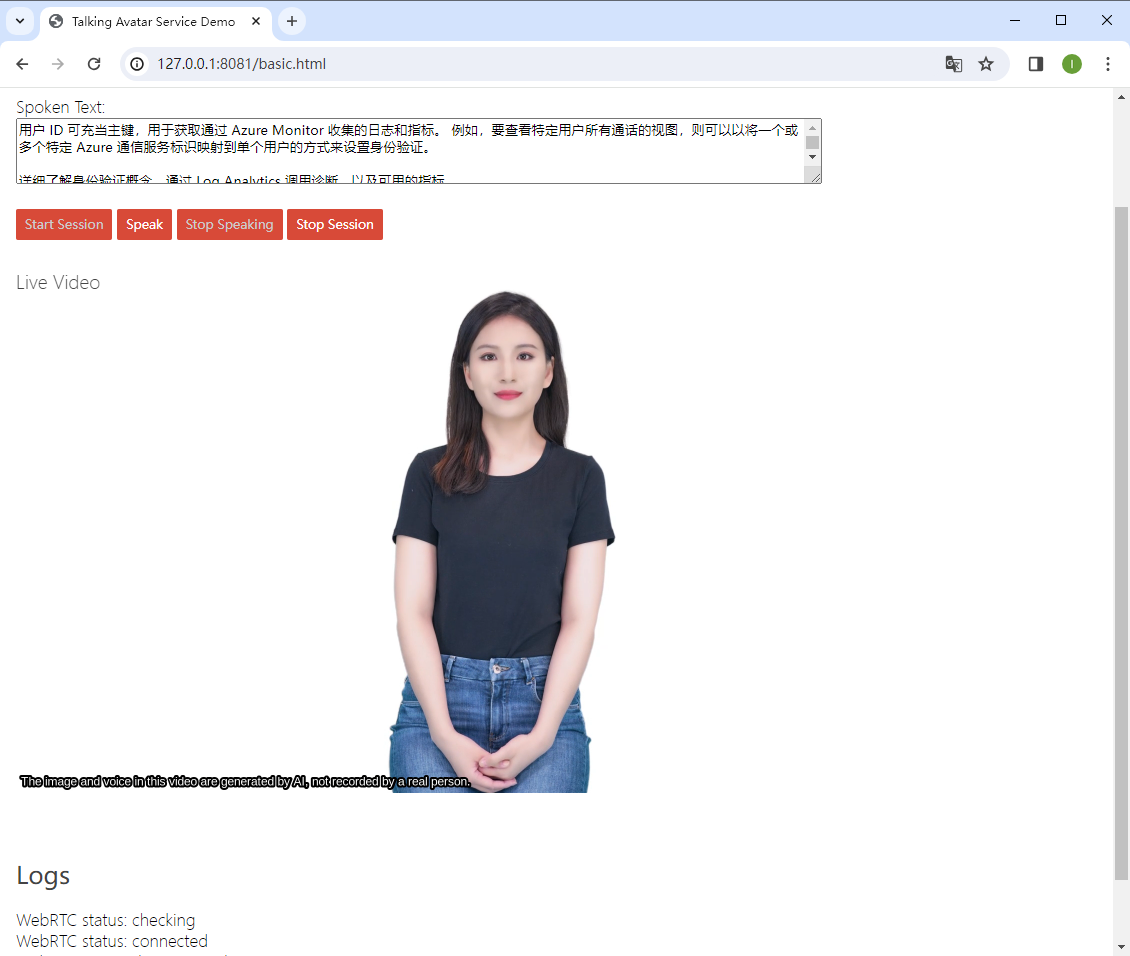
在自己的服务器环境使用语音转视频,需要配置 ice server。而这个玩意先得创建通信资源。创建通信资源,在后台就可以实现。ice server 可以使用编程语言去获取。
相关文档
https://learn.microsoft.com/en-us/azure/ai-services/speech-service/text-to-speech-avatar/what-is-text-to-speech-avatar
https://github.com/Azure-Samples/cognitive-services-speech-sdk/blob/master/samples/js/browser/avatar/README.md
https://learn.microsoft.com/zh-cn/azure/communication-services/quickstarts/relay-token?pivots=programming-language-python#getting-the-relay-configuration
代码
这里以 python 来获取。只需要准备好连接字符串(endpoint)就好,这个就是需要去后台创建通信资源。
# issue-relay-tokens.py
from azure.communication.networktraversal import CommunicationRelayClient
from azure.identity import DefaultAzureCredential
from azure.communication.identity import CommunicationIdentityClient
# You can find your endpoint and access token from your resource in the Azure Portal
connection_str = "endpoint=https://xxxx.communication.azure.com/;accesskey=xxxx"
endpoint = "https://xxxx.communication.azure.com/"
# To use Azure Active Directory Authentication (DefaultAzureCredential) make sure to have
# AZURE_TENANT_ID, AZURE_CLIENT_ID and AZURE_CLIENT_SECRET as env variables.
# We also need Identity client to get a User Identifier
# identity_client = CommunicationIdentityClient(endpoint, DefaultAzureCredential())
# relay_client = CommunicationRelayClient(endpoint, DefaultAzureCredential())
#You can also authenticate using your connection string
identity_client = CommunicationIdentityClient.from_connection_string(connection_str)
relay_client = CommunicationRelayClient.from_connection_string(connection_str)
identity_client.create_user()
relay_configuration = relay_client.get_relay_configuration()
for iceServer in relay_configuration.ice_servers:
assert iceServer.username is not None
print('Username: ' + iceServer.username)
assert iceServer.credential is not None
print('Credential: ' + iceServer.credential)
assert iceServer.urls is not None
for url in iceServer.urls:
print('Url:' + url)
执行 python .\issue-relay-tokens.py,如果配置都正确,就会得到 ice 相关信息。
Username: xxx1
Credential: cre1
Url:stun:relay.communication.microsoft.com:3478
Url:turn:relay.communication.microsoft.com:3478
Username: xxx2
Credential: cre2
Url:stun:20.202.255.225:3478
Url:turn:20.202.255.225:3478
转换截图
12月
13
12月
13
通过 git 的方式,很难下载到 huggingface。于是就网上找方法,还真找到了方法。
https://zhuanlan.zhihu.com/p/663712983
上边链接总结了多种方法。这里,只选他说的最好用的方法,使用 huggingface-cli。不做选择其他选择。这里是尝试快速下载过模型。
准备
- 科学上网
- 该有的 python 环境
操作
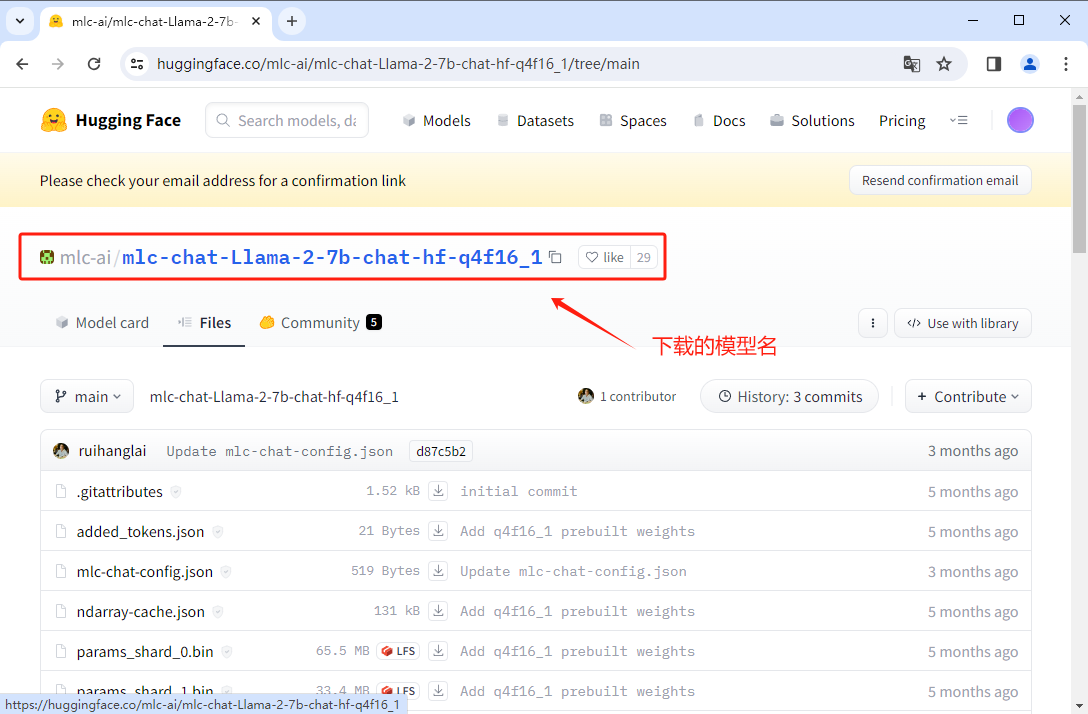
以下载 https://huggingface.co/mlc-ai/mlc-chat-Llama-2-7b-chat-hf-q4f16_1/tree/main 模型为例。
打开终端
# 安装 huggingface-cli
pip install -U huggingface_hub
# 使用
# --resume-download 要下载的模型名
# --local-dir 下载保存的位置
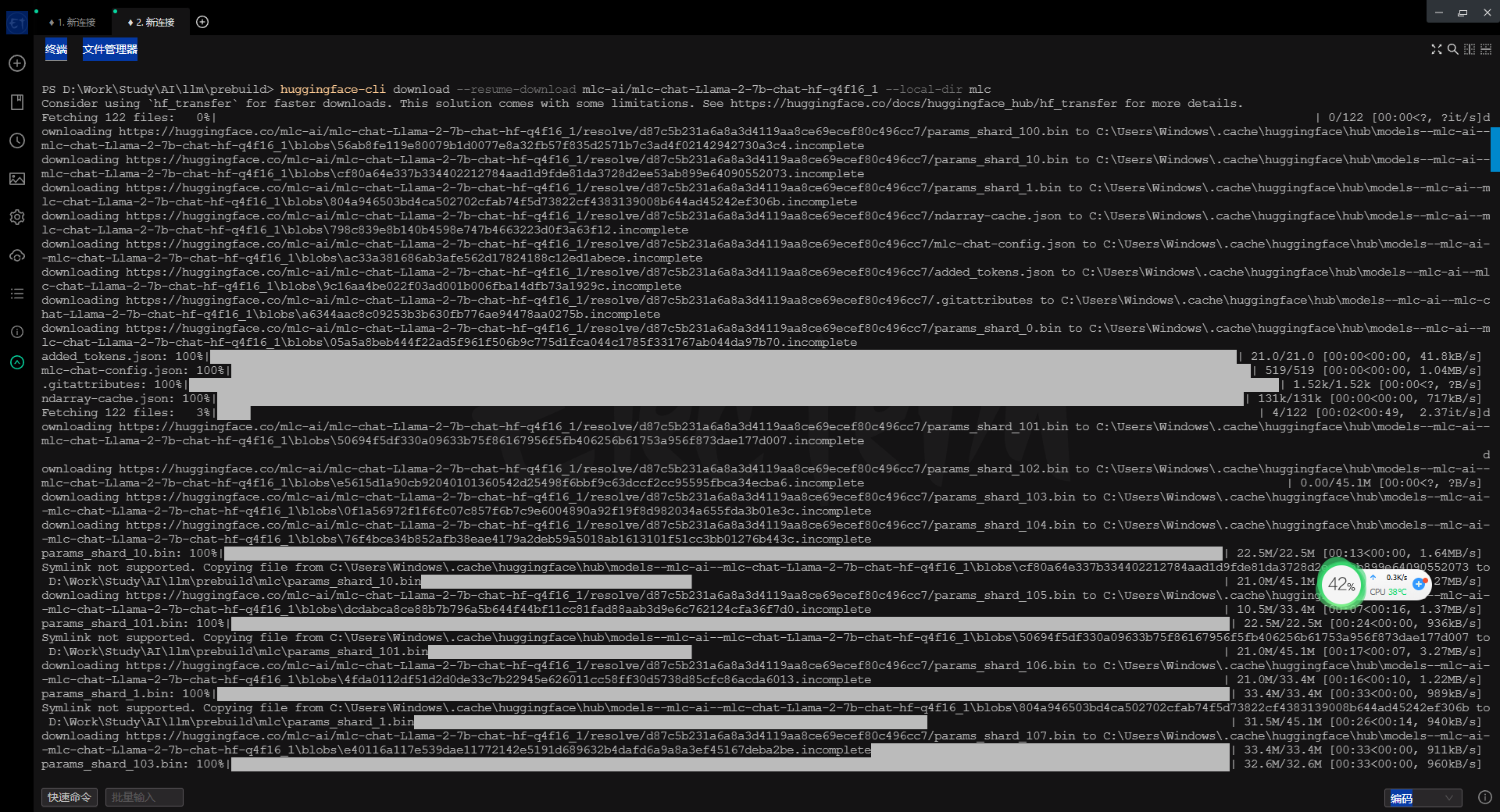
huggingface-cli download --resume-download mlc-ai/mlc-chat-Llama-2-7b-chat-hf-q4f16_1 --local-dir mlc
好了,仅仅这样就好了。下载速度还是很快的,也有进度条。
win 的终端终究没 mac 的 iterm2 好用。不过 win 的进步速度比 mac 快多了。感觉 mac 几乎在吃老本。在多显示器的快捷键操作上,win 的体验却要比 mac 好。仅有一点 win 比 mac 差,就是多显示器中,某个显示器内的窗口切换。 win 会将所有的显示器都切换了,mac 会针对选择的显示器进行切换。
使用 hf_transfer
hf_transfer 依附并兼容 huggingface-cli,是 hugging face 官方专门为提高下载速度基于 Rust 开发的一个模块
安装: pip install -U hf-transfer
开启(linux/mac): export HF_HUB_ENABLE_HF_TRANSFER = 1
开启(win): $env:HF_HUB_ENABLE_HF_TRANSFER = 1
使用: huggingface-cli download --resume-download mlc-ai/mlc-chat-Llama-2-7b-chat-hf-q4f16_1 --local-dir mlc
12月
12
12月
11
docker 的确是个好东西。该早一点就用起来。当下还在熟悉和练习中。
渐渐去丰富和完善。
.env
# 时区
TZ=Asia/Shanghai
# 项目对应文件夹
SOURCE_DIR=./www
# nginx https://nginx.org/
NGINX_NAME=nginx
NGINX_VERSION=1.25.3
NGINX_HTTP_HOST_PORT=80
NGINX_HTTPS_HOST_PORT=443
NGINX_CONFD_DIR=./conf/nginx/conf.d
NGINX_CONF_FILE=./conf/nginx/nginx.conf
NGINX_SSL_CERTIFICATE_DIR=./conf/nginx/ssl
NGINX_LOG_DIR=./logs/nginx
# php8.3
PHP_LOG_DIR=./logs/php8.3
# mysql
MYSQL_DATA=./data/mysql8.2-data
MYSQL_PORT=3306
# redis
REDIS_PORT=6379
12月
04
记录一些问题
- 通过 docker-comppse.yml 配置多个服务(有 php,nginx,mysql 等),并运行。如果在 php 的 bash 中访问使用 nginx 或 mysql 这些服务呢。
当前,在项目中,无法通过 127.0.0.1 来连接 mysql 容器中的 mysql。可以通过修改 手动 修改 ip 的方式来搞定。
# 查看当前容器的 ip
ip addr
# php 和其他容器公用宿主机的 ip 修改项目中连接 mysql 的 ip 得到
172.19.0.1
docker php 安装 mysql_pdo 扩展
docker exec -it xxx bash
# 安装 pdo pdo_mysql 扩展
docker-php-ext-install pdo pdo_mysql
# 安装 mysqli 扩展
docker-php-ext-install mysqli
# 退出 重启 (xxx 容器 id)
exit
docker restart xxx
bash: ip: command not found
# 进入容器中
apt-get update
apt-get install -y iproute2
# 这个时候就有了
ip addr show
文章
https://www.jianshu.com/p/2217cfed29d7
https://blog.csdn.net/longfeng995/article/details/130704949
https://ricen.eu.org/index.php?control=doc&view=detail&id=326&i=1
12月
02
下边来弄弄 docker compose。 的确很好用。
准备
先准备一下文件。
.
├── docker-compose.yml
└── vini123
├── nginx
│ └── default.conf
└── www
└── nginx
└── index.php
这里先看看 docker-compose.yml 文件。