daisyui 的 Dropdown 组件,点击展开对象时,怎么自动关闭展开对象呢?daisyui 默认没提供这个功能。只需要在点击对象时,触发 blur 方法即可。
if (document.activeElement instanceof HTMLElement) {
document.activeElement.blur()
}daisyui 的 Dropdown 组件,点击展开对象时,怎么自动关闭展开对象呢?daisyui 默认没提供这个功能。只需要在点击对象时,触发 blur 方法即可。
if (document.activeElement instanceof HTMLElement) {
document.activeElement.blur()
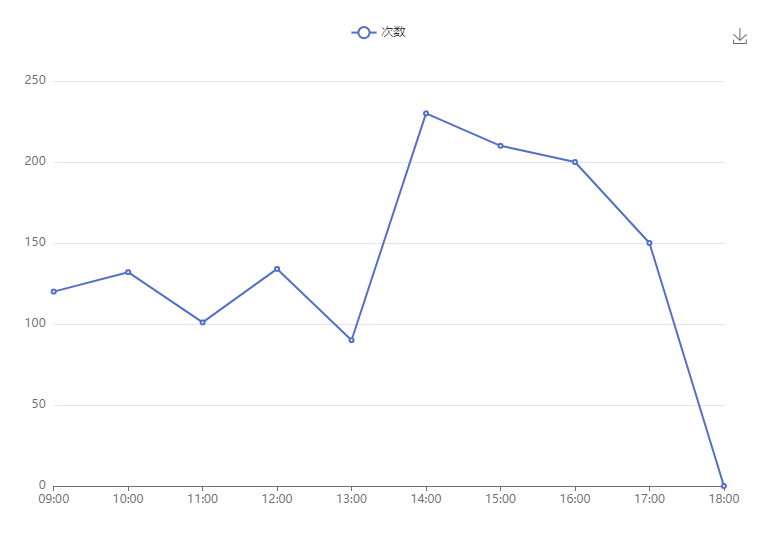
}https://echarts.apache.org/examples/zh/index.html#chart-type-line
https://echarts.apache.org/zh/option.html#title

pnpm add echarts vue-echartsskynet 使用 skynet.name 时报错 attempt to call a nil value (field ‘name’)
skynet 框架,在 skynet.start 方法中,对 skynet.newservice 进行 name 时候会报错 attempt to call a nil value (field 'name') 的处理。
使用 skynet.wait, 等待异步的完成就可以。下边给出示例。
local Service = '.Service'
skynet.start(function()
local service = skynet.newservice('xxx')
skynet.wait(service)
skynet.name(Service, service)
end)搞个网页版的 linux 桌面环境是个不错的学习场所。刚刚使用个欧 xfce, 是很不错。准备自己也搭建一个这样的工具起来。
https://docs.openeuler.org/zh/docs/22.03_LTS/docs/desktop/desktop.html
在做自己的业务之前,尝试官方的样例是很有必要的。只需要一个装好 docker 的电脑,几步就可以完成测试。
官方 websocket 示例代码:
https://github.com/cloudwu/skynet/blob/master/examples/simplewebsocket.lua
skynet 的 docker 环境构建
https://blog.vini123.com/1130
docker images 看看构建的镜像是否存在,这个是前提。
# 以交互式的方式构建并进入容器
docker run -it --rm -p 9948:9948 skynet:1.7 bash
# 安装 vim (因为我们要修改下 config)文件
apk add vim
# 编辑 config 文件
vim examples/configskynet 最早就能提供 socket 服务。后来,也能提供 websocket 服务。这里,接着之前的代码,构建一个 websocket 服务。
https://github.com/cloudwu/skynet/blob/master/examples/simplewebsocket.lua
上边是官方 websocket 的一个示例。
以官方为借鉴,这里先创建一个 websocket.lua 文件。完整的路径是 www/websocket/service/connect/websocket.lua 。
找到 DNS Resource Records 下的 ip 地址。依次加入到 hosts 中。
# mac 的
sudo vim /etc/hosts
140.82.113.4 github.com
151.101.1.194 github.global.ssl.fastly.net这样再提交代码,估计就可以了。至少我试过是可以了的。
不行,刷新 DNS 缓存试试。
sudo killall -HUP mDNSResponder对于 github 这类服务,一个 ssh-key 只允许添加一次。也就是你在 a 账号添加了 ssh-key,再想用这个 ssh-key 添加到 b 账号是不行的。这个时候,就需要在该 ssh-key 的电脑上生成新的 ssh-key 来满足多账号的需求。
那么问题也来了,这就需要每次都要指定 git 项目对应的 ssh-key。方法自然是有的。方法有好几个,只用最方便的吧。
假如按照上边的操作,生成了 ssh-key,也将其公钥添加到配置中了。那么只需要指定当前所使用的 ssh-key 就可以了。
# 添加
ssh-add ~/.ssh/ssh-key-私钥
# 查看
ssh-add -l
# 删除
ssh-add -d ~/.ssh/ssh-key-私钥这样就可以使用 git 来操作代码了。 clone push pull 都是可以的。
不过,这个电脑重启后,就失效了。还是会使用默认的 ssh-key
执行 ssh-add xxx 的时候也许不是顺利的。可能会有下边的报错。
Could not open a connection to your authentication agent.。
解决:
先看看 ssh 代理是否在运行。 ssh-agent -s。如果没运行,启动它。如果运行了,看 SSH_AUTH_SOCK 环境变量是否存在。echo $SSH_AUTH_SOCK
如果出现上边那个错误,走到这里了,应该是不存在的,也就是输出为空格。那么重新启动 ssh 代理。再回过去检查。
eval "$(ssh-agent -s)"