goframe 生成不重复的 7 位数字,并和数据库 user 表中字段不重复
func generateUniqueID() int {
src := rand.NewSource(time.Now().UnixNano())
min := 1000000
max := 10000000
return rand.New(src).Intn(max-min) + min
}
func generateUniqueViewID(ctx context.Context) (int, error) {
for {
viewId := generateUniqueID()
id, err := dao.Users.Ctx(ctx).Where(do.Users{Viewid: viewId}).Fields("id").Value()
if err != nil {
return 0, err
}
if id == nil {
return viewId, nil
}
}
}随着 AI 聊天的兴起,流式展现数据的需求变得更常见。前端 EventSource 的使用频率也会更高。接openai,文心一言,通义千问这些接口,并以流式的方式在页面展现出来。就得自己的接口服务端也以流式的方式返回给自己的前端,自己的服务器端接它们,让它们也要以流的方式返回。这个时候服务端不仅要做接口的对接和数据的转发,还得做数据的解析和存储。
这里前端以 vue3,后端使用 laravel 的方式,来简单介绍下怎么搞。
前端 API 选择
https://developer.mozilla.org/zh-CN/docs/Web/API/EventSource
前端选择 fetch,并没有选择 EventSource。
因为 fetch 本身就可以支持 EventSource 的方式接受数据,使用方式也会像使用 axios 类似。而单纯 EventSource 的使用会收到请求方式,不能自定义Header头,连接数目等方式的限制。fetch 就像在调用接口,EventSource 就像是 websocket。
EventSource 示例:
const sse = new EventSource("/api/v1/sse");
sse.addEventListener("notice", (e) => {
console.log(e.data);
});
sse.addEventListener("update", (e) => {
console.log(e.data);
});
sse.addEventListener("message", (e) => {
console.log(e.data);
});docker 中运行 mysql 8.2,默认情况下,会占用 400M 左右的内存。运行两个就双倍。对于那种便宜的阿里云1核1G或2G的服务器,很容器就卡死。这个时候,就需要设置设置,降低 mysql 的内存消耗了。
其实,一个 mysql 占用 400M 内存,为什么要在一台服务器上装那么多呢。可以对 mysql 进行单独编排,然后通过同一网络的方式,让其他容器也都能访问这个 mysql 就可以了。出现前边那种局面往往是一个完整的项目会有 mysql,redis,php,python,java 等环境构成,而这些构成又放在一个 compose.yaml 中进行编排。那么多个项目后,就会出现多个重复的进程了。虽然对于磁盘空间不会多份重复,内存是在重复增长的。这个时候,设计项目组合的时候就需要考虑考虑。所以想单独剥离 mysql 出来。
可以使用 htop 命令来查看服务器的 cpu,内存使用情况。
可以使用 docker stats 来查看容器使用 cpu, 内存的情况。
优化使用 mysql 内存
新建 my.cnf 文件 ,位置是这样的 ./conf/mysql/my.cnf 。填充下边的代码。
[mysqld]
performance_schema_max_table_instances=400
# 缓存
table_definition_cache=400
# 用于监控MySQL server 在一个较低级别的运行过程中的资源消耗、资源东西
performance_schema=off
# 打开表的缓存
table_open_cache=64
# InnoDB缓冲池大小调整操作的块大小
innodb_buffer_pool_chunk_size=64M
# InnoDB 存储引擎的表数据和索引数据的最大内存缓冲区大小
innodb_buffer_pool_size=64M在 compose.yaml 中,增加 volume,配置如下。
mysql:
……
volumes:
……
- ./conf/mysql/my.cnf:/etc/mysql/conf.d/my.cnf
ports:
- 3306:3306然后重启 myslq。
docker-compose restart mysql然后查看内存使用情况进行对比。
多个项目公用一个 mysql
可以给 mysql 进行单独编排,设置好网络。可以将该网络设置为主网络,其他容器可以通过 external 的方式公用同一个网络。这样各个容器间就方便通信了。
win10 系统,安装 docker,然后跑 php 项目,通常会很慢,一个最简单接口都可能要好几秒,真叫人肝疼。改变不了 win10,只能找解决方法。
处理方法
慢的原因网上有很多,怎么解决网上也很多,也实践过。不过,有一条是真的快。将代码放在 ubuntu 系统上跑,就是快。
步骤:
- 先安装 Ubuntu。
- 再安装 docker。
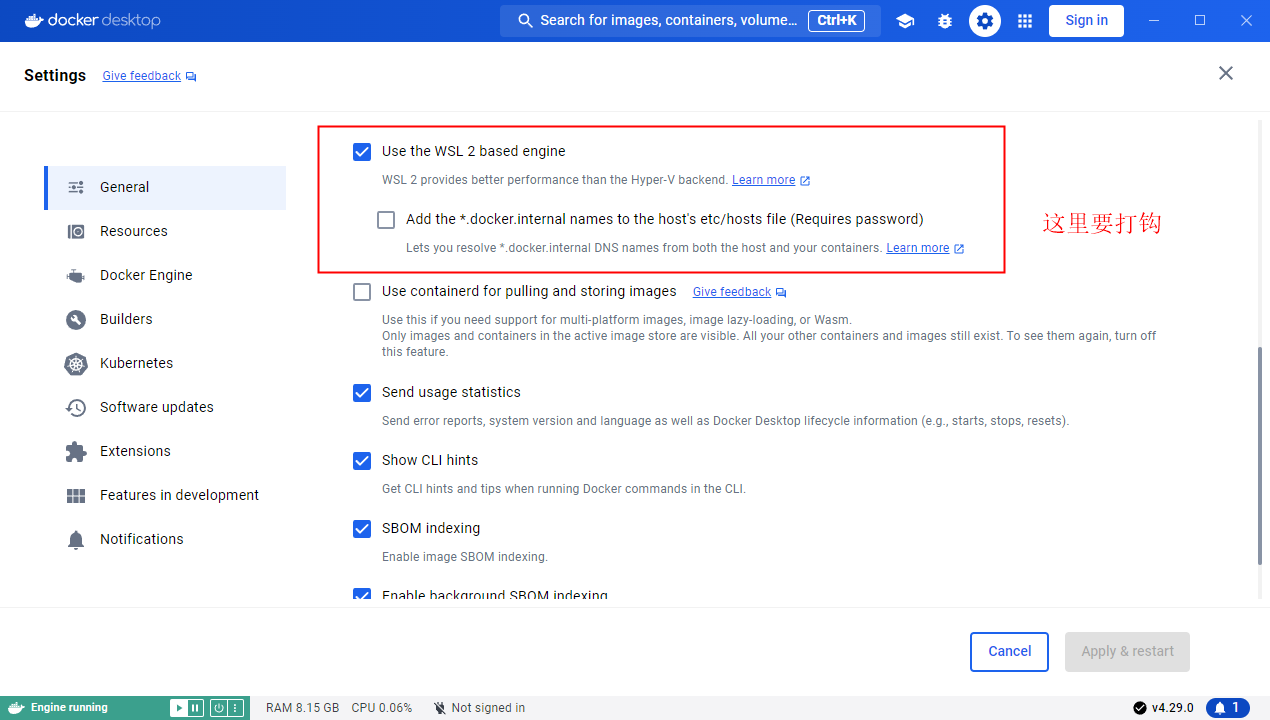
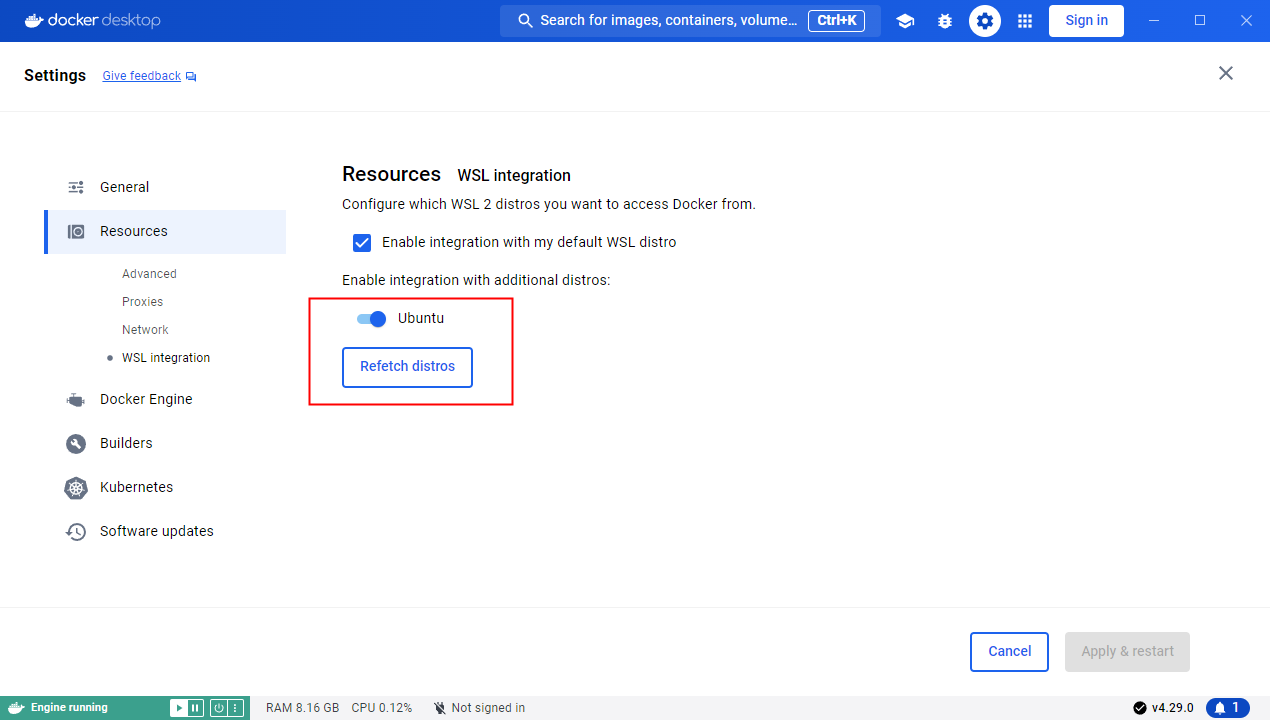
- 设置 docker 。
设置 docker 如下图所示。


-
win + s 搜索安装的 ubuntu,点击图标,进入终端中。在 /mnt/ 目录对应的本地磁盘中的文件复制到 ubuntu 系统中,比如 /docker-data/p1, p1 是项目名
-
配置自启动。在 /etc/systemmd/system/ 下创建 p1-docker.service。vim p1-docker.service 写入脚本。
[Unit]
Description=My Docker Compose Service
After=network.target
[Service]
Type=simple
ExecStart=/bin/bash -c 'cd /docker-data/p1 && docker-compose up'
ExecStop=/bin/bash -c 'cd /docker-data/p1 && docker-compose down'
Restart=on-failure
[Install]
WantedBy=multi-user.targetDescription:服务的描述。
After:指定该服务在 network.target 之后启动。
ExecStart:启动服务时执行的命令。
ExecStop:停止服务时执行的命令。
Restart:服务失败时自动重启。
WantedBy:指定该服务在多用户目标下启动。
设置权限。
sudo chmod +x p1-docker.service设置自启动
systemctl enable mydocker.service
systemctl start mydocker.service查看服务状态
systemctl status mydocker.service这个时候再去请求 php 的接口就飞快。
测试
查看接口响应时间
docker ps
docker exec -it xxx bash
curl --request POST http://xxx.com/xxxx -w "请求时间:%{time_total} 秒\n" -o /dev/null -s这里有个问题,将本地的文件复制的 ubuntu 上对开发不太友好。可以挂载或直接使用 /mnt/ 目录下的文件吗,暂时没试过
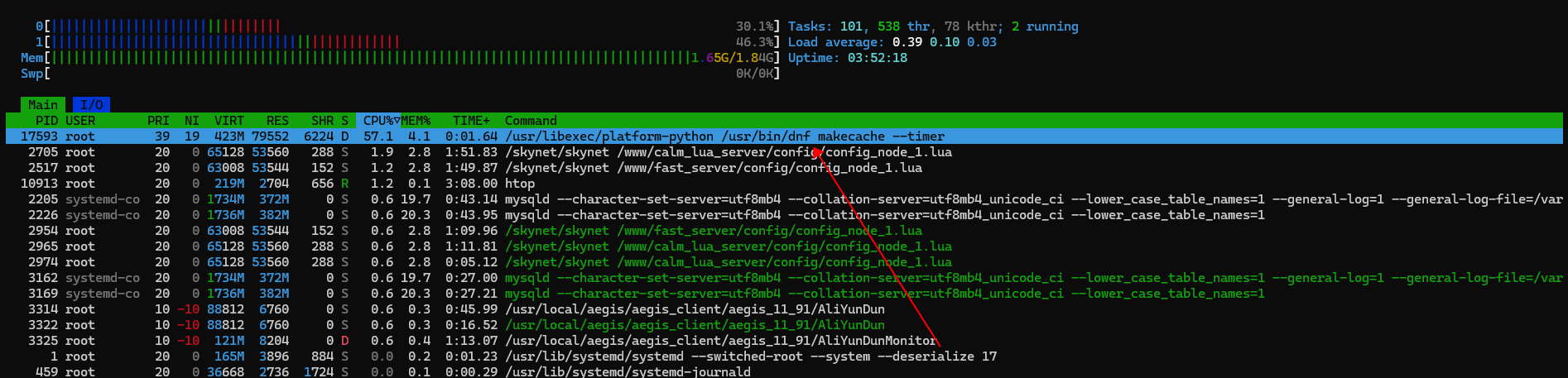
买了个 99 元的阿里云,最近经常卡死。通过 htop,可以看到是 /usr/bin/dnf makecache 占用 cpu 太高。

尝试处理
关闭 CentOS 的后台更新服务
systemctl stop dnf-makecache.timer
systemctl disable dnf-makecache.timer后续
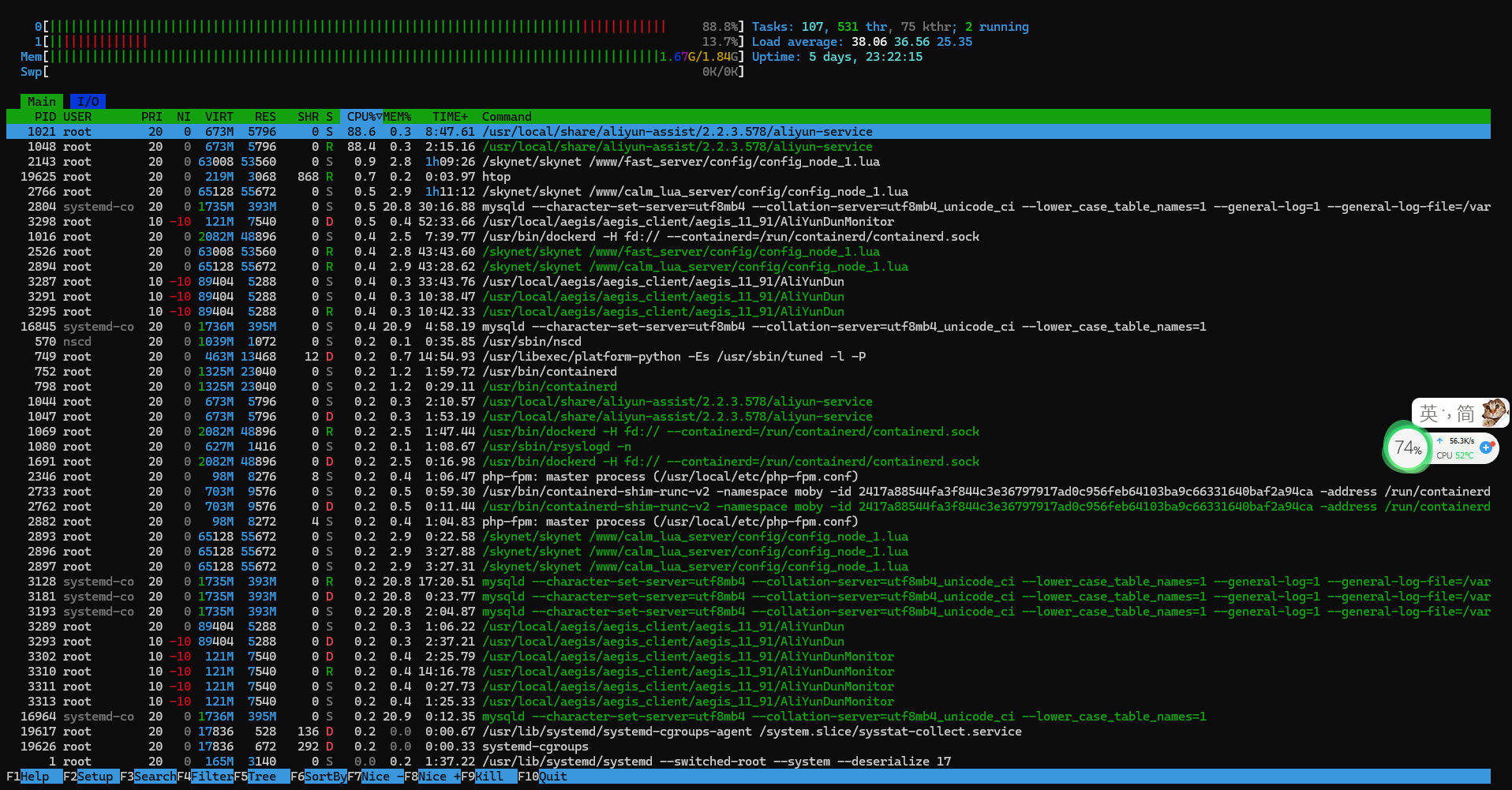
运行了许多天后,又卡死了。使用 htop 查看,发现是阿里云的监控煮助手。好吧,把监控助手也搞掉。

先干掉监控助手的守护进程。
# 停止云助手守护进程
/usr/local/share/assist-daemon/assist_daemon --stop
# 卸载云助手守护进程
/usr/local/share/assist-daemon/assist_daemon --delete
# 删除云助手守护进程目录
rm -rf /usr/local/share/assist-daemon再来干掉监控助手。
# 查询您的ECS实例是否使用systemd初始化进程服务,有返回信息则表示使用的是systemd
strings /sbin/init | grep "/lib/system"
# 停止云助手Agent
systemctl stop aliyun.service
# 卸载云助手Agent
sudo rpm -qa | grep aliyun_assist | xargs sudo rpm -e参考
https://blog.csdn.net/kunyus/article/details/106861400
https://help.aliyun.com/zh/ecs/user-guide/start-stop-or-uninstall-the-cloud-assistant-agent
https://www.meilisearch.com/docs/learn/cookbooks/laravel_scout
构建 laravel 项目使用的工具不是 Sail 时。按照官方文档 https://laravel.com/docs/11.x/scout 来安装和使用 Scout 时,发现会报错。
cURL error 7: Failed to connect to 127.0.0.1 port 7700 after 0 ms: Couldn't connect to server (see https://curl.haxx.se/libcurl/c/libcurl-errors.html) for http://127.0.0.1:7700/indexes/resources/documents?primaryKey=id"
我这里使用的是 docker 环境。出现这个的原因是没有启动 meilisearch 服务。如果使用 sail 构建时,其会包含 meilisearch 服务。所以在这里,自己手动构建好 meilisearch 服务就可以了。docker-compose.yaml 配置如下:
meilisearch:
image: getmeili/meilisearch:latest
container_name: meilisearch_latest
ports:
- "7700:7700"
environment:
- MEILI_MASTER_KEY=masterKey
- MEILI_NO_ANALYTICS=true
volumes:
- ./data/meilisearch:/var/lib/meilisearch
restart: always其中,masterKey 为秘钥,可以自定义。
然后 laravel 的 .env 文件中,可以增加以下配置。
SCOUT_DRIVER=meilisearch
MEILISEARCH_HOST=http://meilisearch:7700
MEILISEARCH_KEY=masterKey其他按照官方文档来就可以了。
文本生视频
https://github.com/harry0703/MoneyPrinterTurbo
部署比较简单,操作使用也很简单(网页操作)。 需要申请 pexels api keys、通义千问 api keys,当然也可以使用 openai 等。
效果不是很好,就是将 pexels 上的视频组合成一个视频。
训练一分钟内的的语音成为目标语言,文字转语音
https://www.bilibili.com/video/BV12g4y1m7Uw/?vd_source=6993ce0cd88c9947ac7681b6864a99d0
https://github.com/RVC-Boss/GPT-SoVITS?tab=readme-ov-file
这个还不错,更有用(达成目标)。
网页简易实现 3d glb 等模型预览。常见的插件有 threejs 和 babylonjs。
https://endoc.cnbabylon.com/extensions/the_babylon_viewer
https://www.npmjs.com/package/babylonjs-viewer
https://sandbox.babylonjs.com/
开始
# 安装
pnpm add babylonjs-viewer
# 使用
<template>
<div id="babylon-view-con"></div>
</template>
<script setup lang="ts">
import { ref, nextTick } from 'vue'
import * as BabylonViewer from 'babylonjs-viewer';
function playByBabylon(url: string | null) {
nextTick(() => {
if (!url) {
url = 'https://playground.babylonjs.com/scenes/Rabbit.babylon'
}
let domElement: HTMLElement | null = document.getElementById('babylon-view-con');
if (domElement) {
new BabylonViewer.DefaultViewer(domElement, {
scene: {
debug: false
},
camera: {
behaviors: {
autoRotate: 0
}
},
model: {
url: url
}
})
}
})
}
</script>
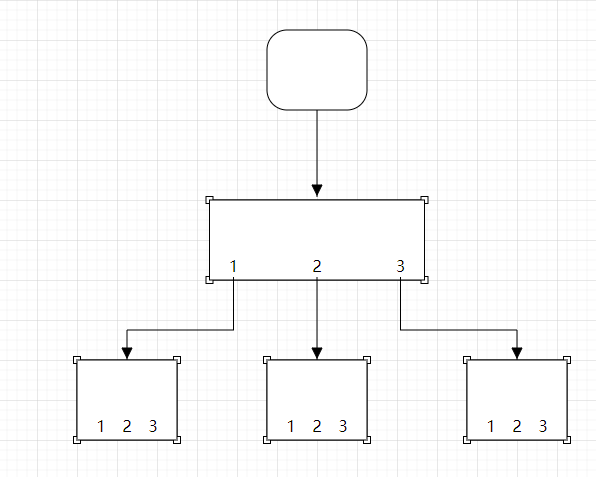
LogicFlow 默认有一些节点。但有时候,默认的节点完成不了项目需求。这个就需要自定义节点,刚好LogicFlow 支持自定义节点。
https://07.logic-flow.cn/guide/advance/customNode.html
如上图,现在需要一个输入口,n 个输出口,这个 n 是大于 0 的整数。一般也就最多 10 以下的整数吧。默认的节点就不支持,这里就需要自定义了。
要解决以下问题。
- 节点支持 resize (继承 RectResize,就可以实现)
- 根据输出口的数字动态生成锚点(1 个默认输入锚点, n 个输出锚点)
- 在锚点旁边加入数字进行标识(大于 1 个的时候,需要和数据一一对应,所以需要标识)
