9月
10
精选文章
该后台使用 vite + ts + pnpm + vue3 + element-plus + tailwindcss 等技术栈构成。没有添加任意可视化图标等插件。以最小功能,最基础功能展现。用户可以额外添加可使用的插件逻辑。
该后台后端使用 php8.2 + laravel 10 + mysql
该后台后端 go 语言版本开发中。将使用 gframe2.5.2
源码: https://github.com/vini123/simpleAdmin
在线体验: https://www.zeipan.com/admin
权限以及密码一键复位: https://v3test.yuepaibao.com/admin/api/reset
测试账号以及密码: zhoulin@xiangrong.pro、 111111 (如果发现登录不了,可一键复位谢谢)
6月
05
精选文章
1月
19
移动端按设计稿原因输出。
先设置 head 的 viewport
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no">
动态初始化
这里设计稿宽度 750px,100px 对比 1 rem 进行换算。
<script>
(function() {
const designWidth = 750; // 设计稿宽度
const baseRem = 100; // 设计稿中 100px = 1rem
function setRootFontSize() {
const deviceWidth = document.documentElement.clientWidth || window.innerWidth;
// 限制最大宽度(可选,防止在 iPad/PC 上过大)
const maxWidth = 750;
const effectiveWidth = Math.min(deviceWidth, maxWidth);
const fontSize = (effectiveWidth / designWidth) * baseRem;
document.documentElement.style.fontSize = fontSize + 'px';
}
setRootFontSize();
window.addEventListener('resize', setRootFontSize);
window.addEventListener('orientationchange', setRootFontSize);
})();
</script>
写样式
样式中使用 rem 代替设计稿中的 px。1rem 对比 100px 的换算。
1月
07
生成
假如 app 的名字叫抖音,拼音就是 douyin。然后使用下边命令生成。
keytool -genkey -alias douyin -keyalg RSA -keysize 2048 -validity 36500 -keystore douyin.dev.keystore
输出密码,组织信息,城市,地区这些,回车生成。比如。
douyin2026
姓氏: douyin
组织: douyin
单位: douyin
城市: shanghai
地区: shanghai
地区代码: cn
查看证书
keytool -list -v -alias douyin -keystore douyin.dev.keystore
win 系统,如果出现错误:
keytool 错误: java.util.IllegalFormatConversionException: d != java.lang.String
java.util.IllegalFormatConversionException: d != java.lang.String
请用下边的命令。
cmd /c "set JAVA_TOOL_OPTIONS=-Duser.language=en & keytool -list -v -alias douyin -keystore douyin.dev.keystore"
输入密码后,就可以看到内容了。但是,这个命令只能看到 sha1 和 sha256 的值。如果想看 md5 值,还得生成 cer 证书,在证书中查看。因为腾讯开放平台添加 android app 的时候,需要用到签名,这个签名就是 md5值去掉 : 的字符串,长度是 32。
导出 cer 并查看 cer
cmd /c "set JAVA_TOOL_OPTIONS=-Duser.language=en & keytool -exportcert -alias douyin -keystore douyin.dev.keystore -file cert.cer"
openssl x509 -inform DER -in cert.cer -fingerprint -md5
这里就可以看到 md5 值。
相关链接
https://ask.dcloud.net.cn/article/35777
https://developers.weixin.qq.com/doc/oplatform/Mobile_App/Downloads/Android_Resource.html
https://developers.weixin.qq.com/miniprogram/dev/platform-capabilities/miniapp/handbook/build/android-cert.html
12月
31
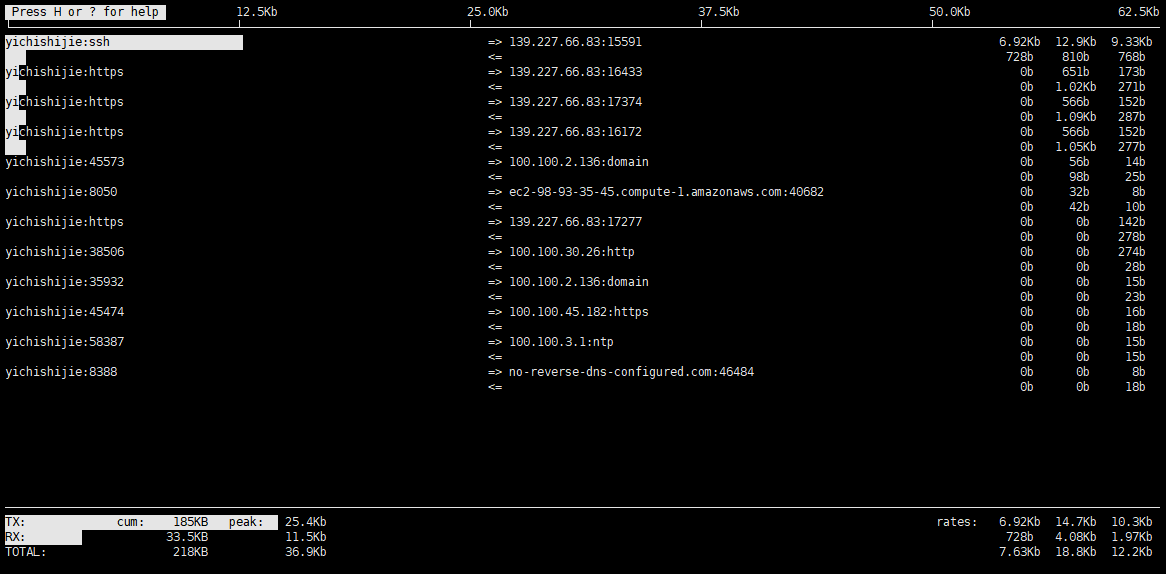
安装
CentOS/Rocky/Alibaba Cloud Linux
sudo yum install -y iftop nethogs
Ubuntu/Debian
sudo apt update && sudo apt install -y iftop nethogs
使用
# 查看流量
sudo iftop -i eth0 -P
12月
24
示例:
linux 、macOs
curl -o /dev/null -s \
-w "\n\
DNS 解析: %{time_namelookup} s\n\
TCP 握手: %{time_connect} s\n\
TLS 握手: %{time_appconnect} s\n\
首字节 TTFB: %{time_starttransfer} s\n\
总耗时: %{time_total} s\n\
下载大小: %{size_download} bytes\n\
HTTP 状态: %{http_code}\n" \
https://xxx.xxx/xxx.js
win :
curl.exe -o nul -s \
-w "\n\
DNS 解析: %{time_namelookup} s\n\
TCP 握手: %{time_connect} s\n\
TLS 握手: %{time_appconnect} s\n\
首字节 TTFB: %{time_starttransfer} s\n\
总耗时: %{time_total} s\n\
下载大小: %{size_download} bytes\n\
HTTP 状态: %{http_code}\n" \
https://xxx.xxx/xxx.js
-s 静默模式,屏蔽进度条和错误信息,只输出 -w 的内容。
输出结果示例如下:
DNS 解析: 0.029579 s
TCP 握手: 0.033574 s
TLS 握手: 0.044148 s
首字节 TTFB: 0.052129 s
总耗时: 0.491568 s
下载大小: 2159257 bytes
HTTP 状态: 200
12月
08
goframe 框架中,引入其他 proto 文件时会报错 Import "xxx.proto" was not found or had errors.
比如在 manifest/protobuf 下,有 base.proto 和 game.proto 文件,如果在 game.proto 文件中引入 base.proto,vscode会报错 Import "base.proto" was not found or had errors.
处理
在项目根目录下创建 .vscode 目录,在该目录下新建 settings.json。添加以下配置就好。
{
"protoc": {
// 指定 protoc 编译器的路径(可选,但更准确)
// "path": "D:\\ProgramData\\anaconda3\\Library\\bin\\protoc.exe",
// 关键:指定导入文件的搜索路径,与 gf gen pb 保持一致
"compile_on_save": false,
"options": [
"--proto_path=${workspaceFolder}/manifest/protobuf"
]
}
}
11月
12
好几年前,ssl 免费证书有效期为 3 个月。搞一个能生成证书的环境就比较方便。
构建带 certbot 的 nginx 镜像
- 准备 Dockerfile 文件。
FROM nginx:1.29.3
# 安装 certbot https://certbot.eff.org/instructions?ws=nginx&os=snap
# 也可以在 nginx 之外使用 certbot 镜像 https://hub.docker.com/r/certbot/certbot
RUN apt-get update && \
apt-get install -y python3-venv && \
python3 -m venv /opt/certbot && \
/opt/certbot/bin/pip install certbot certbot-nginx && \
ln -s /opt/certbot/bin/certbot /usr/local/bin/certbot && \
apt-get clean && \
rm -rf /var/lib/apt/lists/*
-
打包镜像
docker build -t xr-nginx:1.29.3 .
-
运行镜像,生成容器服务。然后打开浏览器,输入 http://localhost 查看情况。
docker run --rm -it -p 80:80 --name xr-nginx xr-nginx:1.29.3
# 查看日志
docker run --rm -it -p 80:80 xr-nginx:1.29.3
# 进入容器
received
然后镜既有 nginx 的功能,还能生成证书。
生成证书
- 生成证书需要域名解析指向服务器。
- 需要挂载好证书存储位置,防止 docker 关闭启动后 丢失证书。( ./conf/nginx/letsencrypt:/etc/letsencrypt)
# 容器外运行
docker exec -i xr-nginx sh -c "certbot -d xxx.com"
# 进入容器运行
docker exec -it xr-nginx bash
certbot -d xxx.com
其他
https://blog.vini123.com/1299
https://blog.vini123.com/1293
11月
12
https://blog.csdn.net/weixin_39938069/article/details/144372076
构建国产东方通
- 准备好安装包和 license。
- 准备 Dockerfile 文件。
FROM alpine:3.18
# 1. 安装编译依赖
RUN apk add --no-cache \
gcc g++ make autoconf automake libtool bison flex \
openssl-dev zlib-dev pcre-dev tar
# 2. 复制源码和 license
COPY TongHttpServer_6.0.1.5_alpine_x86_64.tar.gz /tmp/
COPY license.dat /tmp/
# 3. 解压
RUN tar -zxf /tmp/TongHttpServer_6.0.1.5_alpine_x86_64.tar.gz -C /usr/local/ && \
cp /tmp/license.dat /usr/local/THS/ && \
rm -f /tmp/TongHttpServer_6.0.1.5_alpine_x86_64.tar.gz && \
rm -f /tmp/license.dat
# 4. 设置工作目录
WORKDIR /usr/local/THS
# 暴露端口,根据需要修改
EXPOSE 80 443 8011 8000
# 启动 TongHttpServer
CMD ["./bin/start.sh"]
安装包有 x86 和 arm64,请和服务器对应上。
-
打包镜像。Dockerfile 文件、安装包、license 文件放一起。
docker build -t tong-http-server:6.0.1 .
-
运行镜像,看看效果
docker run -d --rm -p 8000:8000 -p 80:80 --name t1 \
tong-http-server:6.0.1 \
/bin/sh -c "./bin/start.sh && ./bin/startConsole.sh && tail -f /dev/null"
# 进入容器查看
docker exec -it t1 bash
浏览器访问 http://localhost:8000 进入控制台。
11月
12
默认情况下,win10 打包的 docker 镜像是 x86 架构平台的。有的服务器 cpu 是 arm 架构的,这个时候打包成 arm 架构的镜像就很有必要。或者是在服务器上去构建镜像。
win10 打包 arm 平台 docker 镜像
-
创建并启用 arm64 构建器. arm-builder 是构建器名称。
docker buildx create --name arm-builder --use --platform linux/amd64,linux/arm64
-
准备好 Dockerfile 文件。 进行构建。 my-app-arm64 是镜像名字,1.0 是镜像版本。
docker buildx build --platform linux/arm64 -t my-app-arm64:1.0 --load .
-
构建成功后,验证一下。
docker run --rm -it --platform linux/arm64 my-app-arm64:1.0 uname -m
-
推送到远程仓库
docker tag my-app-arm64:1.0 xxxx仓库地址/my-app-arm64:1.0
docker push xxxx仓库地址/my-app-arm64:1.0
后续
# 查看构建器列表
docker buildx ls
# 切换构建器
docker buildx use default (默认构建器)
docker buildx use desktop-linux (desktop-linux 构建器)
# 删除镜像构建器
docker buildx rm arm-buildx
9月
29
dicebear 是一个优秀的开源头像生成库,为设计师和开发人员提供了创建头像的解决方案。除了完全随机生成的头像之外,还可以基于种子值创建确定性头像。借助内置的伪随机数生成器,我们可以根据相同的种子值反复生成头像。当然,也支持创建个性化头像,每种头像样式都提供了无数的可选项,满足大家的个性化需求,无论是抽象形状还是可爱角色形象,均能轻松搞定。
https://www.dicebear.com/playground/
https://github.com/dicebear/dicebear
https://www.dicebear.com/
https://www.dicebear.com/introduction/
他有很多风格可以选。
https://www.dicebear.com/styles/
比如,下边这两个链接。